Our website contains links to partner sites. If you click from our site to the partner's site and purchase their services there, we will receive a commission for mediation (Find out more information). This form of cooperation does not affect the objectivity of our reviews. With each purchase made through links from our site, you support our editorial office so that we can create quality and useful content in the future. Thank you.
Important notice All our articles are written by real people. They are not artificial texts from a machine.
Review: Elementor the most user-friendly WordPress page builder

Elementor is a WordPress page builder that makes it quite easy to create drag & drop websites and templates. In this review, we’ll look at whether the PRO version makes a difference and also show you how to work in the builder and what are its advantages, disadvantages. And we’ll also look at whether you can really build a website without knowing programming and coding.
What is Elementor?
Elementor is a WordPress page builder, which utilizes the drag&drop method. This means, in simple terms, the method of dragging elements (hence the name Elementor) from the editor menu into the pages being built. The description of this builder may look a bit complicated, but the point of any page builder is that anyone can create a website with it. So even people without technical knowledge.

And that’s how the Elementor fix works. Of course, you need to get to know the builder a bit, but I guarantee that you can create a professional looking website in a short time with this page builder. You don’t have to know programming, you don’t have to know HTML.
The best thing about Elemetor is that it has its own library of templates from professional designers. You can easily download these templates to your website, edit text, change colors and images via the editor. Suddenly you have a ready-to-go website. You don’t have to have graphic design skills, yet you can make a professional website and e-shop. I’ll prove it to you in this review.
Who is Elementor suitable for?
Elementor is suitable for everyone. Nowadays, websites are not programmed anymore, but created with the help of page builders. This WordPress builder can be used by both beginners and professionals. And yes, they actually use it by professionals too. Thanks to it, they can save a lot of work and time that they can invest elsewhere. Professional web designers can use CSS codes in Elementor, and Elementor also has hooks (a feature that allows developers to manipulate functions without modifying the underlying files).
You can count on orthodox professionals and developers to throw dirt on Elementor and mock it, but don’t fall for their talk. This page builder is used by millions of people around the world. And they know why. Because it is simple and effective.
And what about beginners, entrepreneurs, freelancers who want to create their own website, but don’t have the necessary technical knowledge or attention to detail? This group of users will be the most amazed by Elementor, because it allows them to create a professional website using the drag & drop method, which is a method of folding elements (buttons, CTAs, images, titles, effects, maps, videos, etc.) into the places where they need to be inserted.
You may think I’m exaggerating a lot and so far the review is full of superlatives. Come on, continue reading.
What are the main features of Elementor?
There are countless of functions and I would hardly describe them all in this article. So I’ll write about what Elementor can do and how you as a user will benefit the most when using the page builder.
Drag & Drop editor
If you don’t know what drag&drop means, the best way to describe it is the image that Elementor has on its website. The main charm of this method is that you can put together a web page using elements with just a few mouse strokes.

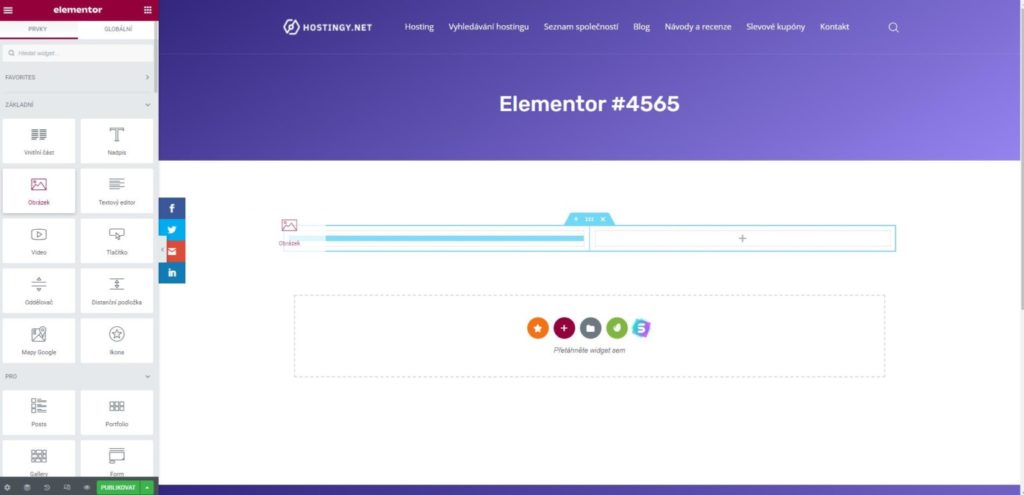
In the review below, I’ll show you how to work with Elementor in practice. When you start creating a web on a blank (pure white) page, you first have to add a row with which you create a column structure and then drag the necessary elements into it. The column structure actually determines how many columns a given row will have.

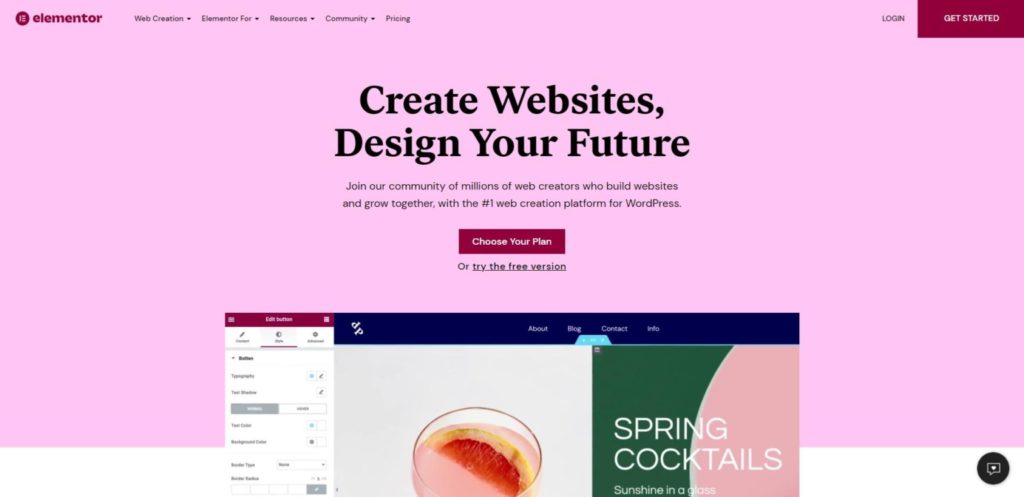
Each web page is divided into several rows and each row can have a different number of columns. The number of columns needed depends on what you need to get into the row. To give you an idea, I’ve attached an image of the site below, where there are two columns in a row. One for text and button and one for image. It’s that simple. You have to imagine the web in rows and columns. Then you simply assemble its design.

Templates and blocks
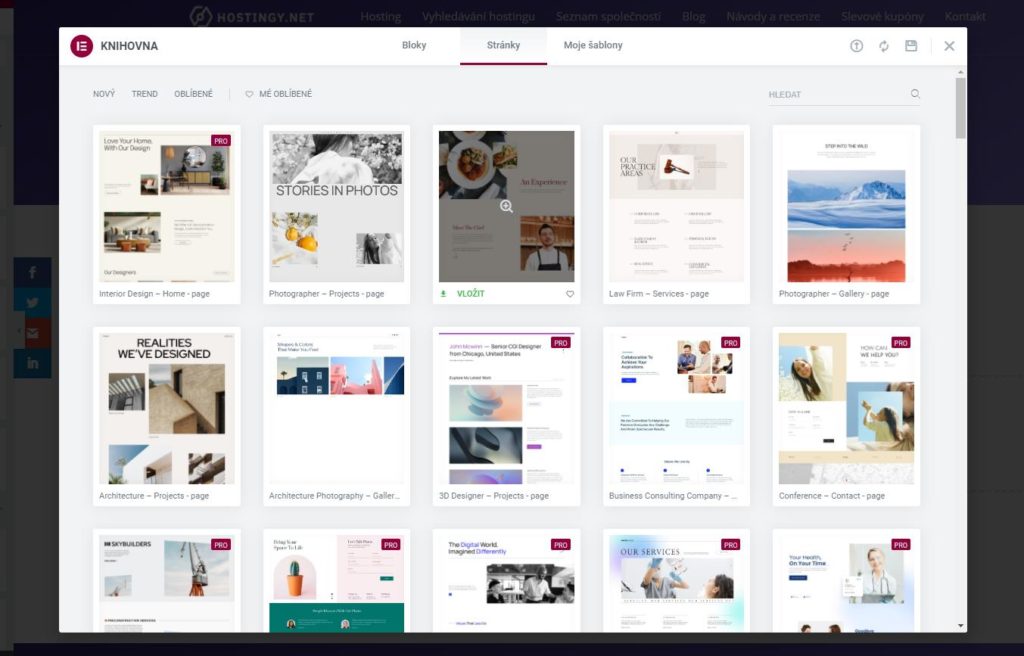
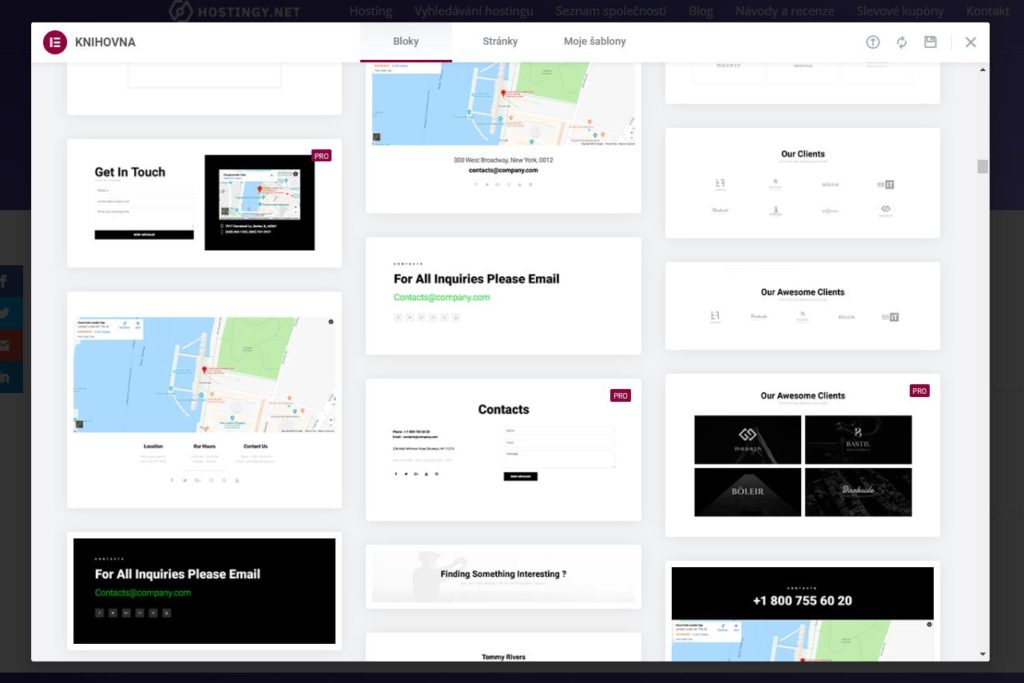
Templates and blocks are ready-made pages and sections of pages with real designers behind them. These are beautiful, sophisticated and professional looking pages or parts of pages. Elementor divides it into two categories: pages (the complete website) and blocks, which are separate parts of the page, for example, ready-made price lists, references, service offer, etc. You can assemble a whole web page from the prepared blocks quite quickly.


There are over 300 templates and sections in Elementor. Start thinking about Elementor PRO here, because only a fraction of these professional designs are available in the free version. It’s understandable.
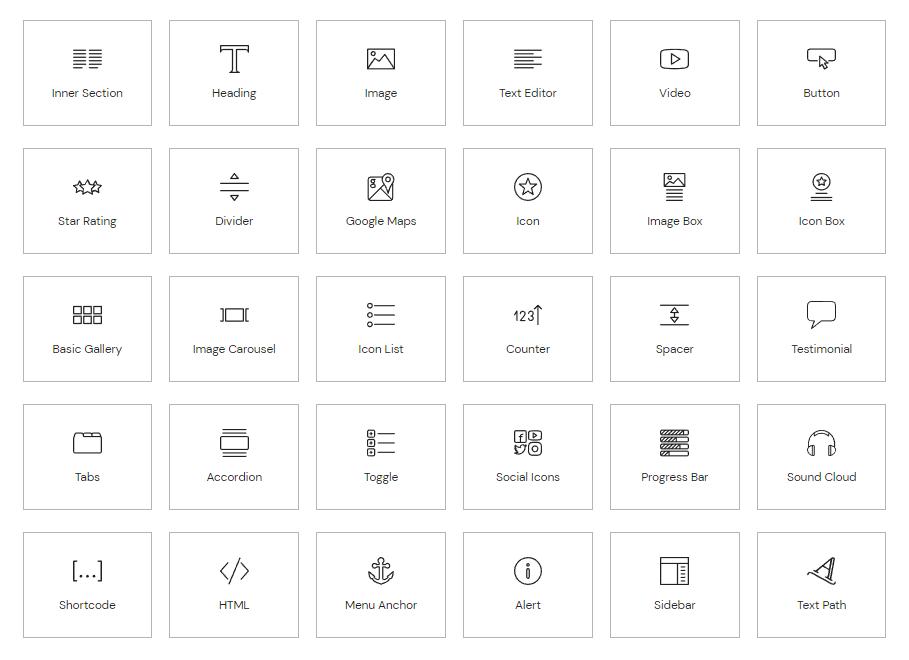
Widgets
Widgets are elements that are inserted on the page. These are headings, images, maps, icons, tabs, text boxes, separators, and so on. There are currently about 150 widgets. However, again, be careful. 150 of them are in the PRO version. In the free version, you only have 30 basic widgets. And that’s awfully small number. Trust me.

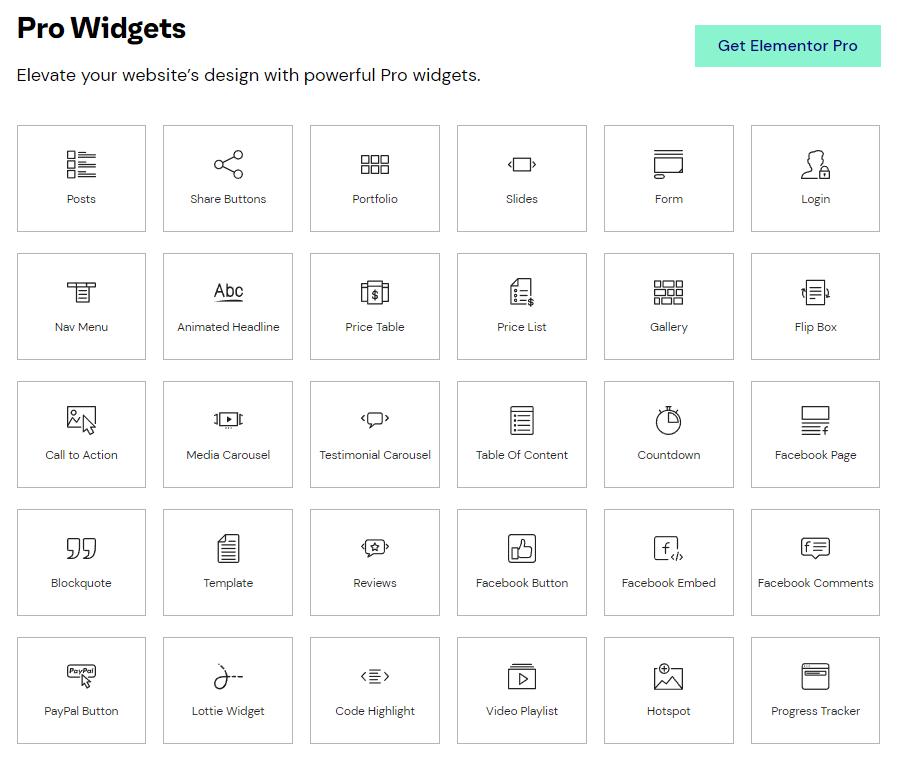
And here are the PRO widgets. There is also a form widget, price lists, animated subtitles, portfolio and more.

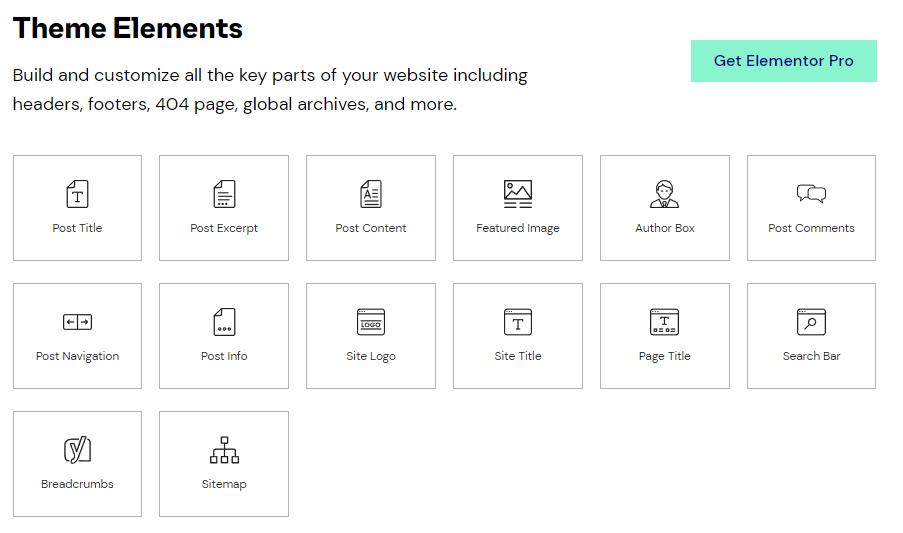
Anyway, it doesn’t stop with PRO widgets. Elementor is a sensational tool for editing all parts of the web, so you can edit headers, footers, archive pages, 404 pages and more. In the PRO version, you can expect additional widgets just for these needs.

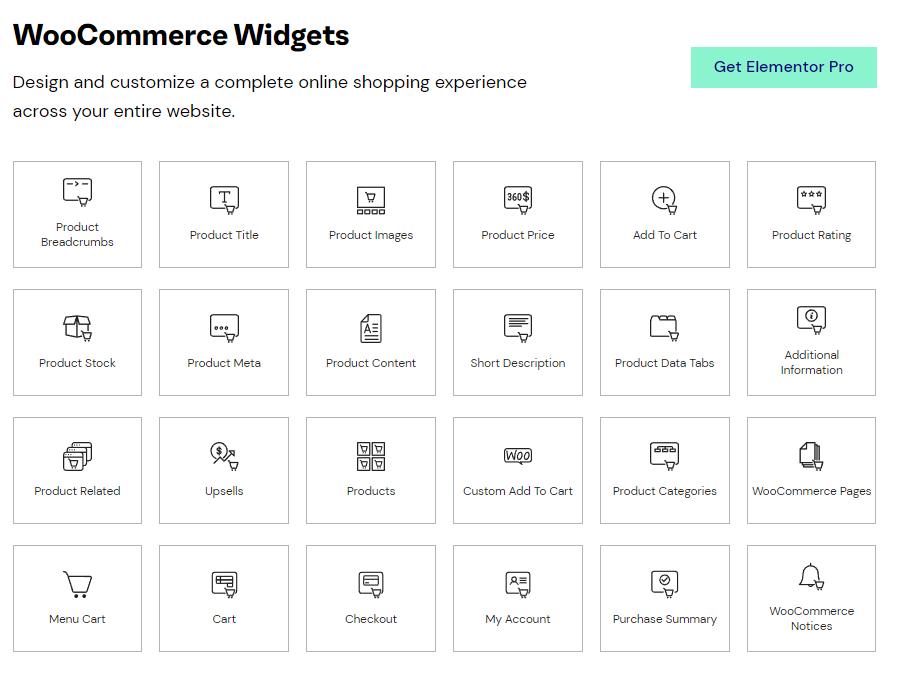
WooCommerce Widgets
WooCommerce is a great way to build your own e-commerce store on WordPress. But WooCommerce is hard to edit. In basic WordPress, you can’t simply edit a cart page, product page, or product category page. However, if you have Elementor PRO, you can create global templates of the mentioned e-shop pages using WooCommerce Widgets. According to your own ideas and needs, you can easily design a template for product pages, checkout and cart layout, etc. I won’t spare any praise here, because suddenly users without technical knowledge can master the look and feel of their WooCommerce e-shop.

Easily modify anything
This could actually fall under the drag & drop editor, but I want to show you this separately. Use the editor to compose the site in real view. Elementor is a so-called WYSIWYG editor (what you see is what you get). You don’t have to click anywhere to preview your work. You see it in front of you and if you don’t like something, you just change it. Simply change the font type, size, colours, reposition elements, add more elements to the page and so on. You can set everything up easily in the editor interface.
What can I edit with Elementor?
I can write that you can edit almost everything with Elementor. Of course, you can’t interfere with the template itself, you can’t edit its individual elements and layout. With Elementor, however, you can create your own templates for articles, products, archive pages, etc. In these templates, you are the master of your own website and you are not limited by anything, so you can design the website to the smallest detail according to your own ideas.
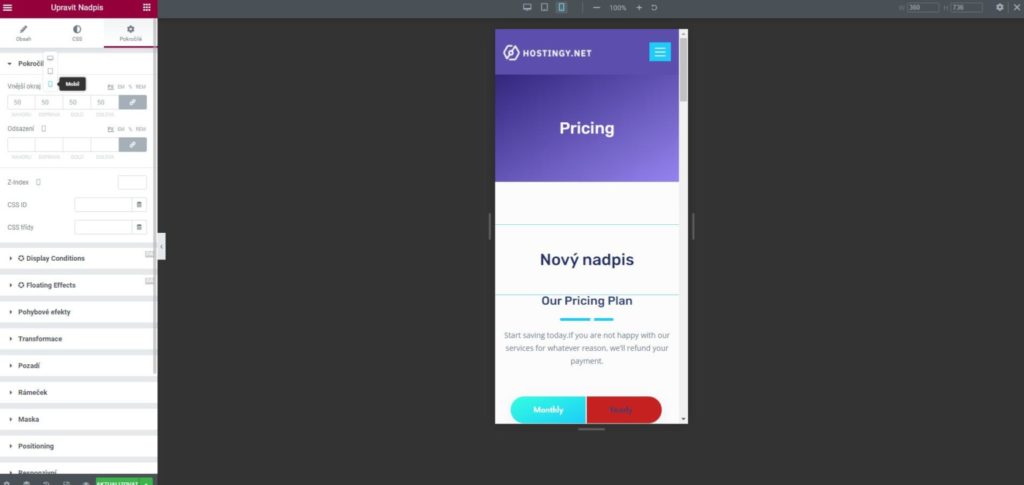
Elementor guarantees that it will all work and display correctly on all devices. In the editor, you can actually fine-tune the design down to the smallest detail. You can switch from PC view to mobile view to catch any error in the responsive view.

What can be edited:
- Header and footer
- Pre-made templates
- Appearance of widgets
- Easy to style individual elements
- Option to insert custom CSS
- Built-in pop-up builder (PRO version)
- Hooks
- Easily change WooCommerce sites
- and lots more
What is the price of Elementor
You may be familiar with Elementor, so you know it’s available to download from the WordPress repository for free. Even in the free version it is quite easy to use, but if you want additional widgets, ready-made professional page and block templates, if you want to interfere with the look of WooCommerce, then you need Elementor PRO.
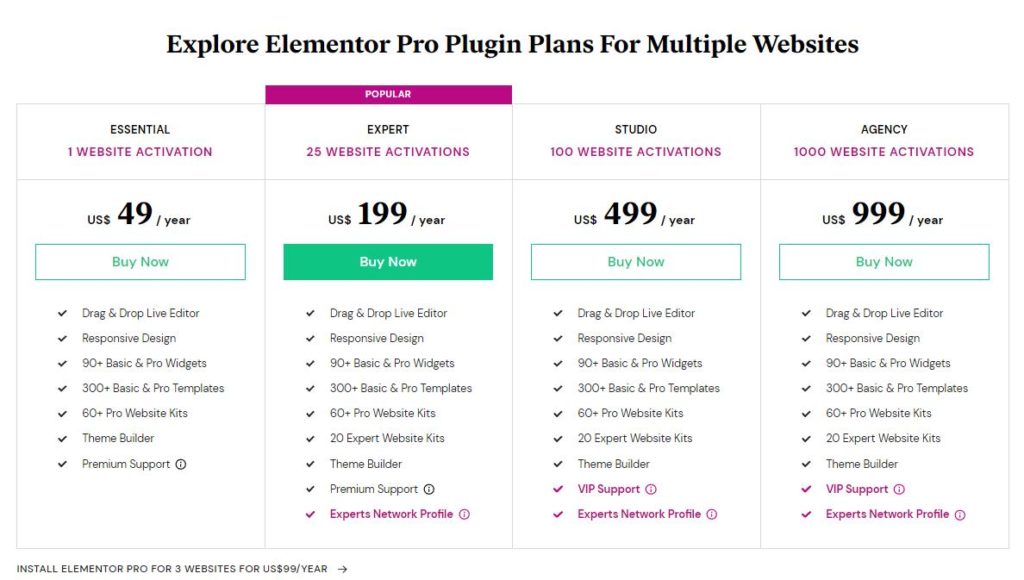
The paid version of the builder has several variants. They differ mainly in the number of websites (domains) on which you can use elementor for one price.

It’s definitely good that there is an option for plans that are designed for a larger number of sites. The more you pay, the more benefits you get. Anyway, the benefits are mostly related to better (faster) user support. Otherwise, everything is available in the cheapest Essential plan for one site. Up to 20 expert blocks and pages.
If you’re considering the cheapest plan, you might want to think again about the more affordable plan for under $100, but with that you can use Elementor on 3 websites for one price. This is a rather tempting offer and I take advantage of it myself. And I only have Elementor on 2 web projects so far. It just works out better.
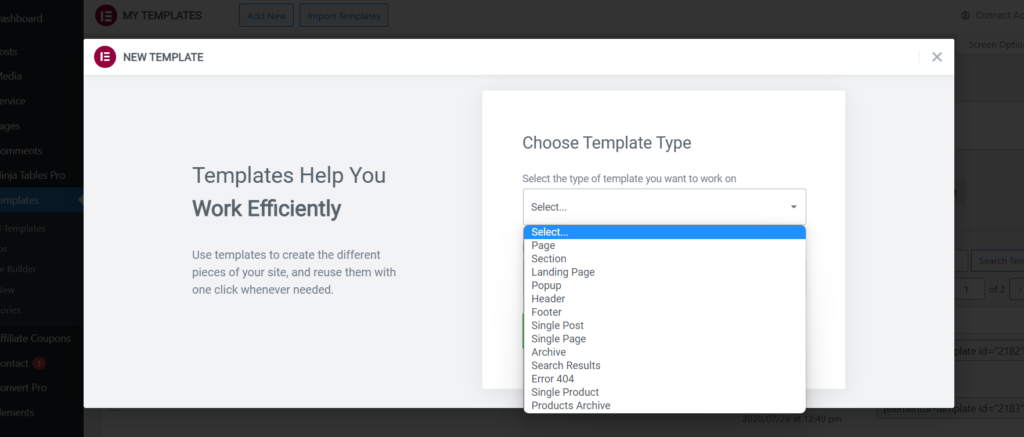
Elementor short tutorial
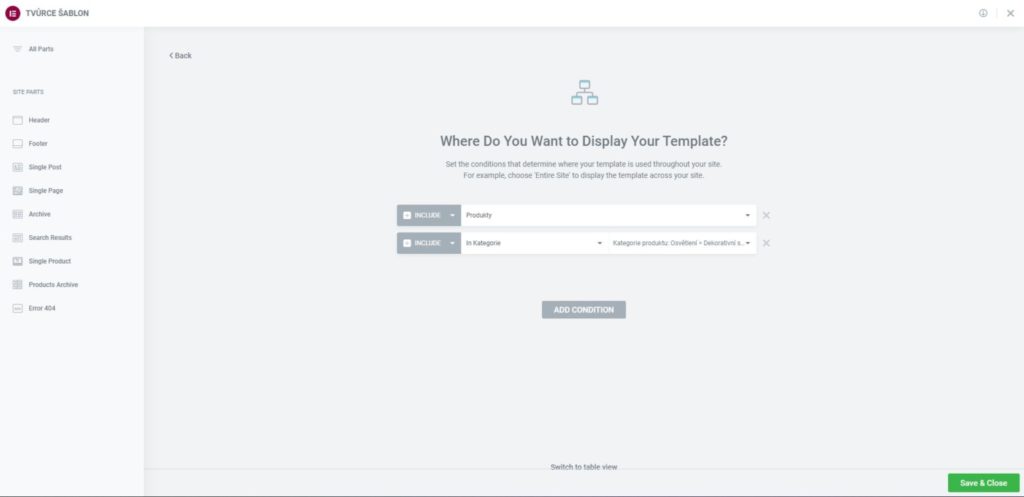
With Elementor you can create many things like global templates for articles, for archives, for product pages and so on. You can set up global templates for the entire site or specify when to use them. The idea is that you don’t have to edit products one by one, but you can set how the product page should look like in the template and assign the template to all products, but you can also assign it only to some products or certain product categories.


When creating a simple personal or business websiteThe way to do this is to create a page in the WordPress administration and edit it in Elementor.
So when you create a page, it’s up to you whether you download a ready-made template from the Elementor library and modify it or whether you create your own design from scratch.
How to create page row and column
When creating a site from scratch, you always start by adding a row and selecting a column structure. I described it above in this review. Elements (widgets) are then inserted into the rows and columns. The line usually needs to be indented so that it is not stuck to the previous line, but that depends on your specific needs.
Inserting an element into a row column
Elementor is a drag&drop editor, so it is mainly used to drag and drop elements and other elements with the mouse. Finally, the mouse is used to style individual elements on the page.
This was a basic tutorial on creating web pages in Elementor. You can see in the videos that the editor is very intuitive, so I believe you will learn it quickly. But remember, it’s a tool you have to learn to use. I’m sure your learning will go very quickly.
Pros and cons
| Pros (+) | Cons (-) |
|---|---|
| + A large number of features in the free version. | - You have to pay extra for the WooCommerce editor |
| + 300+ ready-made professional templates. | - Priority Support will cost you a minimum of $49 per year. |
| + Auto saving of the page in the editor - the possibility to revert to an older version if something goes wrong. | - The free version is not very usable |
| + The created website is also optimized for mobile devices. | |
| + Ability to create and set up global templates (PRO) | |
| + Easy to edit WooCommerce pages (PRO) | |
| + Possibility to configure SEO settings for created pages and templates. |
Conclusion and evaluation
Elementor is one of the most popular WordPress builders in the world. I think it’s because of the free version that some people get by with. However, you often need to install additional free third-party add-ons to the free version. At the very least, you are compromising the performance of the site, unless we are talking about security. Nobody likes a slow website, so watch out for that.
Elementor will win you over too. I can promise you that. Webs are created with incredible ease and speed. A plus is definitely the ability to create global templates, and especially the ability to edit the default WooCommerce e-shop pages. This way, you don’t need an expensive developer to customize the look of your cart or product page.
Elementor is a quality builder for web development. When creating a website, you need to pay attention to the number of different effects and so on, because the more you put on the page, the slower it will be. Once you get the hang of Elementor, you won’t want to miss it, because it will be an indispensable tool for you to create beautiful websites.