Weboldalunk linkeket tartalmaz a partneroldalakra. Ha webhelyünkről a partner webhelyére kattint és ott vásárolja meg a szolgáltatásait, jutalékot kapunk a közvetítésért (További információ). Az együttműködés ezen formája nem befolyásolja felülvizsgálataink objektivitását. Minden egyes vásárlással egy kattintással a weboldalunkról támogatni fogja szerkesztőségünket, hogy a jövőben is minőségi és hasznos tartalmat tudjunk létrehozni. Köszönöm.
Important notice All our articles are written by real people. They are not artificial texts from a machine.
Értékelés: Az Elementor a legfelhasználóbarátabb WordPress page builder

Az Elementor egy WordPress page builder, amellyel nagyon egyszerűen hozhat létre drag&drop (fogd és ereszd) weboldalakat és sablonokat . Ebben az értékelésben megnézzük, hogy van-e értelme a PRO verziónak, és azt is megmutatjuk, hogyan kell dolgozni a builderben, és mik az előnyei, hátrányai. És azt is megvizsgáljuk, hogy valóban lehet-e weboldalt készíteni programozási és kódolási ismeretek nélkül.
Mi az Elementor?
Az Elementor egy WordPress page builder, amely drag&drop módszerrel használható. Ez egyszerűen azt jelenti, hogy a szerkesztő menüből húzza az elemeket (innen ered az Elementor név) az épülő oldalakra. Lehet, hogy kicsit bonyolultnak tűnik a leírása ennek a buildernek, de a page builder lényege, hogy bárki létrehozhat vele egy weboldalt. Vagyis még a műszaki ismeretekkel nem rendelkező emberek is.

És így működik az Elementor is. Természetesen meg kell barátkoznia az oldalépítővel, de garantálom, hogy rövid idő alatt professzionális megjelenésű weboldalt készíthet ezzel az oldalépítővel. Nem kell tudnia kódolni, nem kell ismernie a HTML-t.
Az Elemetorban az az abszolút legjobb, hogy saját könyvtárral rendelkezik a professzionális tervezőktől származó sablonokból. Ezeket a sablonokat könnyen letöltheti weboldalára, a szerkesztőn keresztül szerkesztheti a szöveget, megváltoztathatja a színeket és a képeket. Hirtelen kész a honlapja. Nem kell grafikai tervezői ismeretekkel rendelkeznie, mégis készíthet professzionális weboldalt és webáruházat. Ebben a felülvizsgálatban bebizonyítom neked.
Kinek alkalmas az Elementor?
Az Elementor mindenki számára alkalmas. Manapság a legtöbb weboldalt már nem programozzák, hanem page builderekkel készítik. Ezt a WordPress-építőt kezdők és profik egyaránt használhatják. És igen, valóban használják szakemberek is. Ezzel ugyanis rengeteg munkát és időt takaríthatnak meg, amit máshová is befektethetnek. A professzionális webdesignerek CSS-kódokat használhatnak az Elementorban, és az Elementornak is vannak hook-jai (egy olyan funkció, amely lehetővé teszi a fejlesztők számára a funkciók manipulálását a mögöttes fájlok módosítása nélkül).
Számíthat arra, hogy az ortodox szakemberek és fejlesztők mocskot szórnak az Elementorra és gúnyolódnak rajta, de ne dőljön be a dumájuknak. Ezt az oldalépítőt emberek milliói használják világszerte. És tudják, hogy miért. Mert egyszerű és hatékony.
És mi a helyzet a kezdőkkel, vállalkozókkal és kisvállalkozókkal, akik saját weboldalt szeretnének készíteni, de nincs meg a szükséges technikai tudásuk vagy figyelmük a részletekre? Ezt a felhasználói csoportot fogja leginkább lenyűgözni az Elementor, mert lehetővé teszi számukra, hogy professzionális weboldalakat hozzanak létre a drag&drop módszerrel, azaz az elemek (gombok, CTA-k, képek, címek, effektek, térképek, videók stb.) áthajtogatásával a kívánt helyekre.
Azt gondolhatja, hogy eléggé túlzok, és eddig a kritika tele van szuperlatívuszokkal. Nos, olvasson tovább
Mik az Elementor fő funkciói?
Sokféle funkciója van, és aligha tudnám itt mindet leírni. Ezért arról fogok írni, hogy mire képes az Elementor, és mi az, amit felhasználóként a legtöbbet profitálhat az oldalépítő használatából.
Drag&drop módszer
Ha nem tudja, mit jelent a drag&drop, akkor a legjobban az Elementor weboldalán található kép írja le. Ennek a módszernek az a varázsa, hogy néhány egérmozdulattal összeállíthat egy weboldalt elemekből.

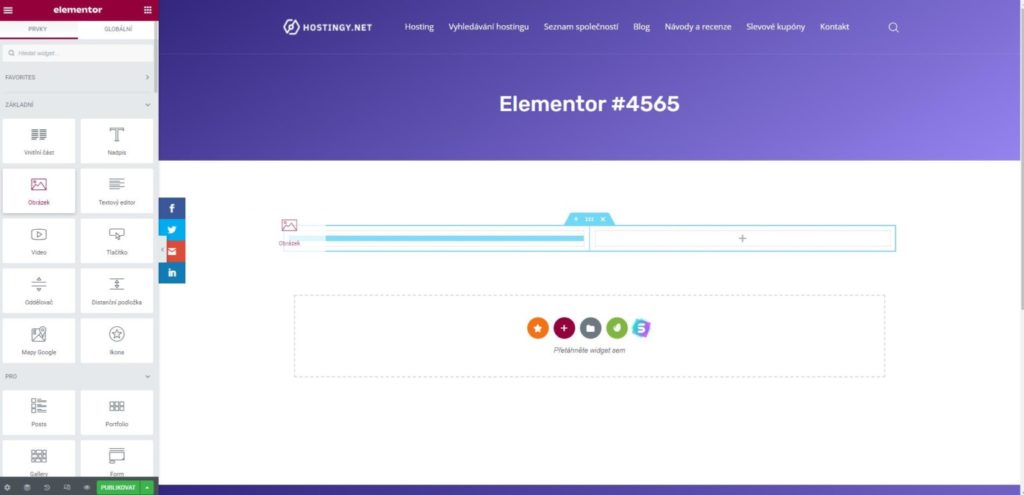
Az alábbi áttekintésben megmutatom, hogyan dolgozhat az Elementorral gyakorlatban. Amikor egy üres (tiszta fehér) oldalon kezdjük el a webhely létrehozását, először egy sort kell hozzáadnunk, amellyel létrehozzuk az oszlopszerkezetet, majd behúzzuk a szükséges elemeket. Az oszlopszerkezet határozza meg, hogy egy adott sornak hány oszlopa lesz.

Minden weboldal több sorra van osztva, és minden sornak különböző számú oszlopa lehet. A szükséges oszlopok száma attól függ, hogy mi kerüljön a sorba. Hogy ötletet adjak, alább csatolok egy képet egy weboldalról, ahol két oszlop van egy sorban. Az egyik a szöveghez és a gombhoz, a másik pedig a képhez. Ez ilyen egyszerű. Az oldalt sorokban és oszlopokban kell elképzelnie. Ezután egyszerűen összeállítja a designját.

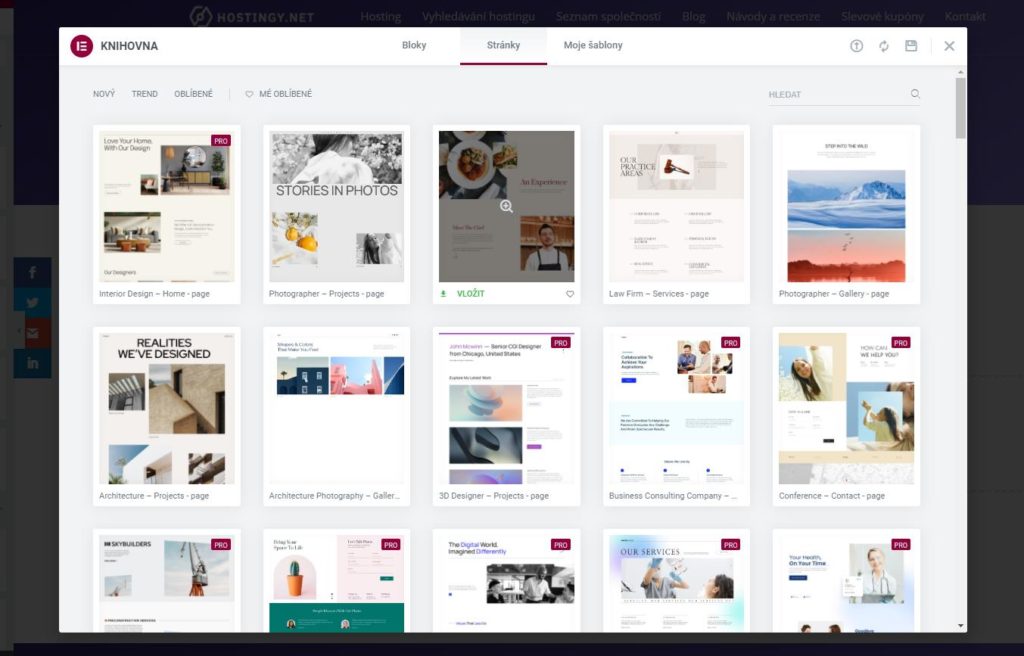
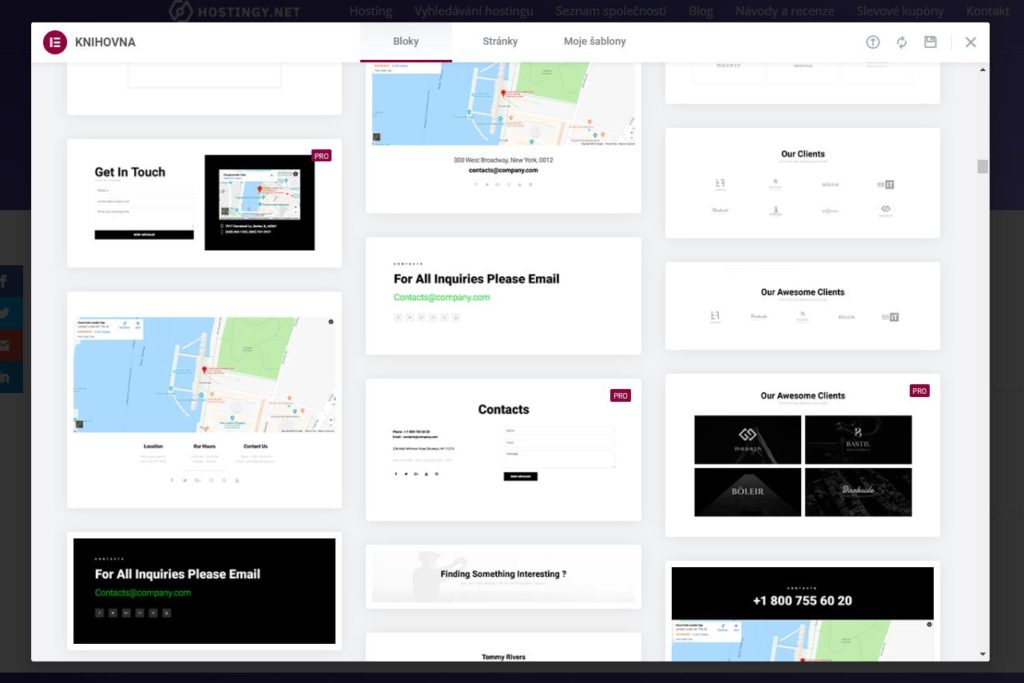
Sablonok és blokkok
A sablonok és blokkok kész oldalak és oldalrészek, amelyek mögött valódi tervezők állnak. Ezek gyönyörű, kifinomult, és ami a legfontosabb, professzionális megjelenésű oldalak vagy oldalrészek. Az Elementor ezt két kategóriára osztja: oldalakra (teljes egész oldal) és blokkokra, amelyek az oldal különálló részei, azaz például kész árlisták, ajánlások, szolgáltatási ajánlatok stb. Kész blokkokból elég gyorsan összeállíthat egy egész weboldalt.


Az Elementorban több mint 300 sablon és szakasz található. Itt kezdjen el gondolkodni az Elementor PRO-n, mert ezeknek a professzionális dizájnoknak csak egy töredéke érhető el az ingyenes verzióban. Ez természetesen érthető.
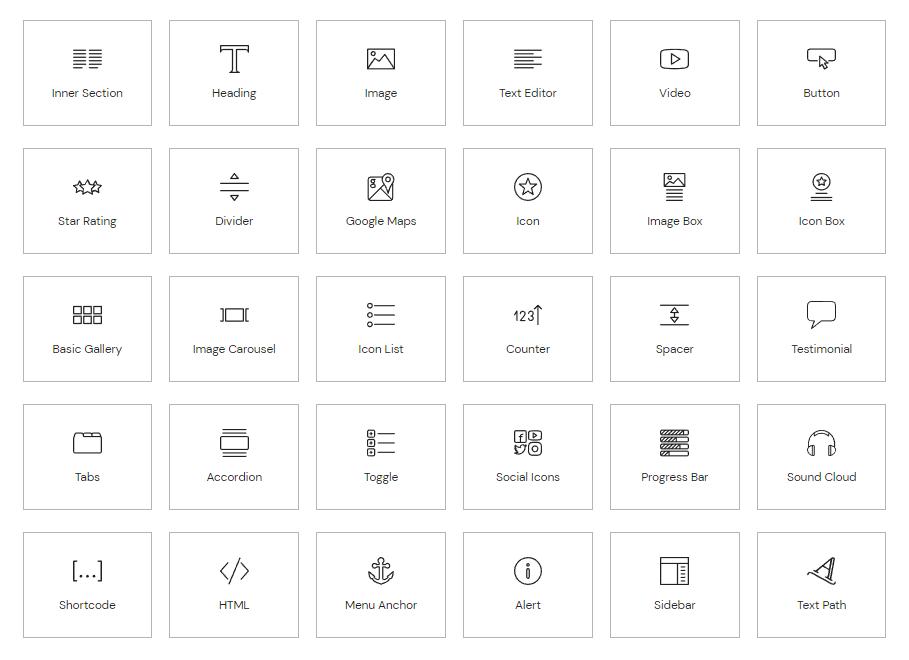
Widgetek
A widgetek olyan elemek, amelyek az oldalra kerülnek. Ilyenek a címsorok, képek, térképek, ikonok, fülek, szövegdobozok, elválasztók és így tovább. Jelenleg körülbelül 150 widget létezik. Azonban itt figyeljen. A PRO verzióban 150 van. Az ingyenes verzióban csak 30 alap widget áll rendelkezésre. És ez szánalmasan kevés. Bízzon bennem.

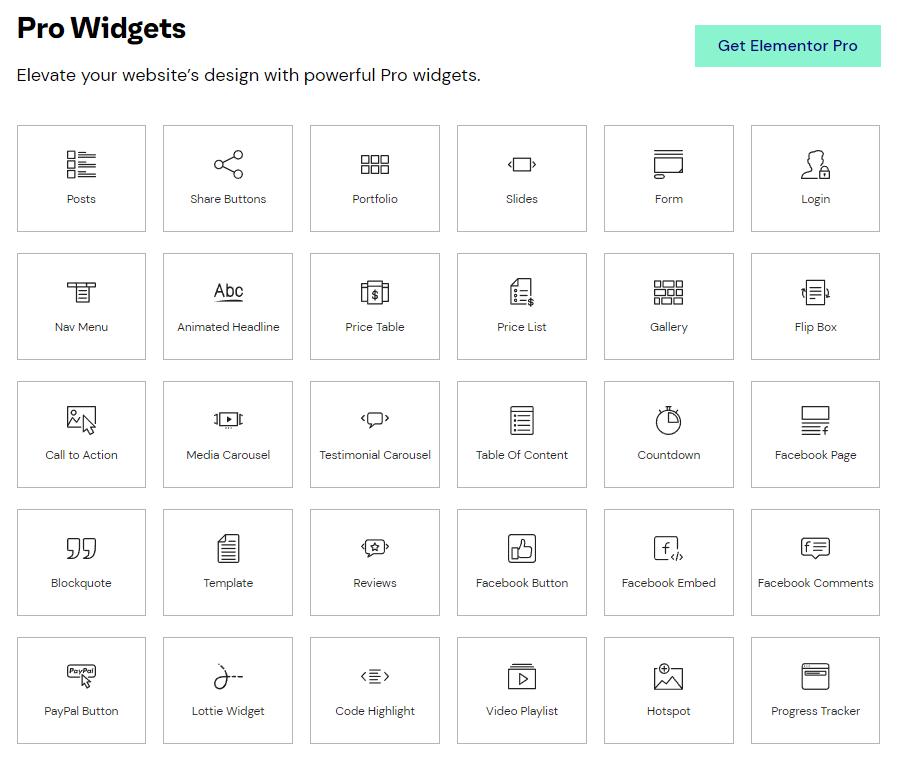
Ezez a PRO widgetek. Itt továbbá vannak űrlapok, árlisták, animált feliratok, portfóliók, és még sok más.

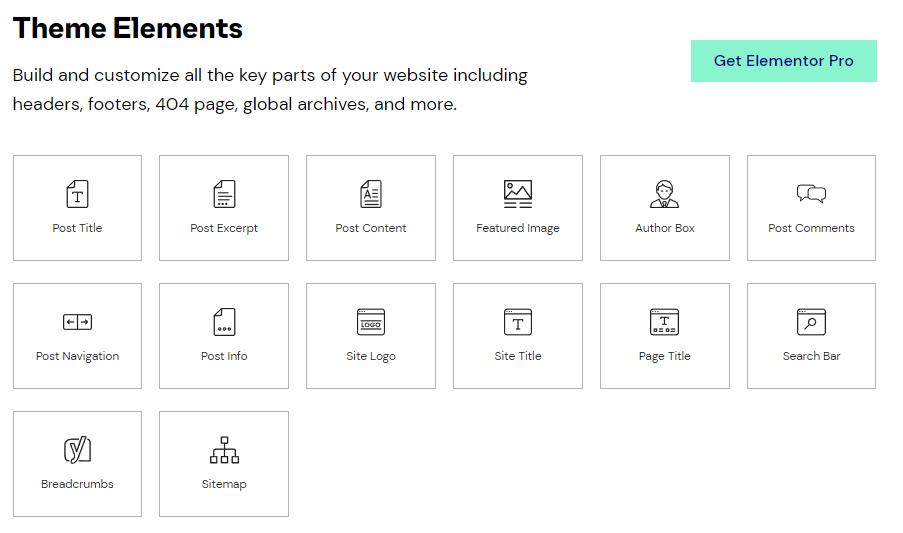
Elementor PRO widgetek. Mindenesetre ez nem áll meg a PRO widgeteknél. Az Elementor egy szenzációs eszköz a web minden részének szerkesztésére, így fejléceket, lábléceket, archív oldalakat, 404-es oldalakat és még sok mást is szerkeszthet vele. A PRO verzióban több widgetre számíthat, amelyek erre szolgálnak.

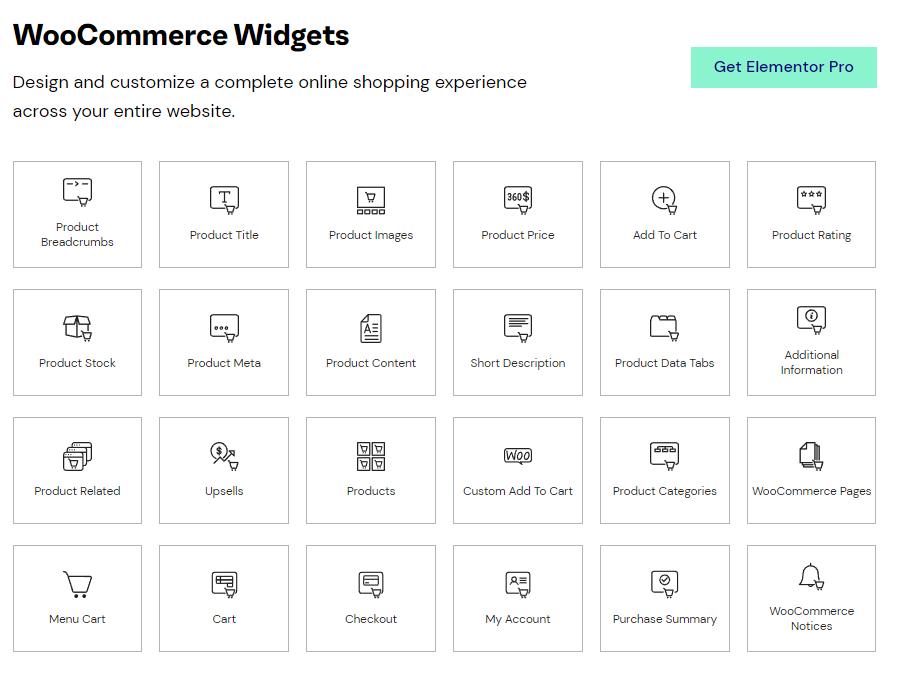
WooCommerce Widgets
A WooCommerce egy nagyszerű módja annak, hogy saját webáruházat hozzon létre WordPressen. De a WooCommerce nehezen testreszabható. Az alap WordPressben nem lehet egyszerűen szerkeszteni a kosár oldalát, termékoldalt vagy a termékek kategóriájának az oldalát. De ha rendelkezik Elementor PRO-val, akkor a WooCommerce Widgets segítségével létrehozhatja az említett webáruház oldalak globális sablonjait. Saját elképzelései és igényei szerint könnyen tervezhet sablont a termékoldalakhoz, a pénztár és a kosár elrendezéséhez stb. Itt nem spórolok a dicséretekkel, mert a technikai ismeretekkel nem rendelkező felhasználók is megalkothatják a WooCommerce webáruházuk megjelenését.

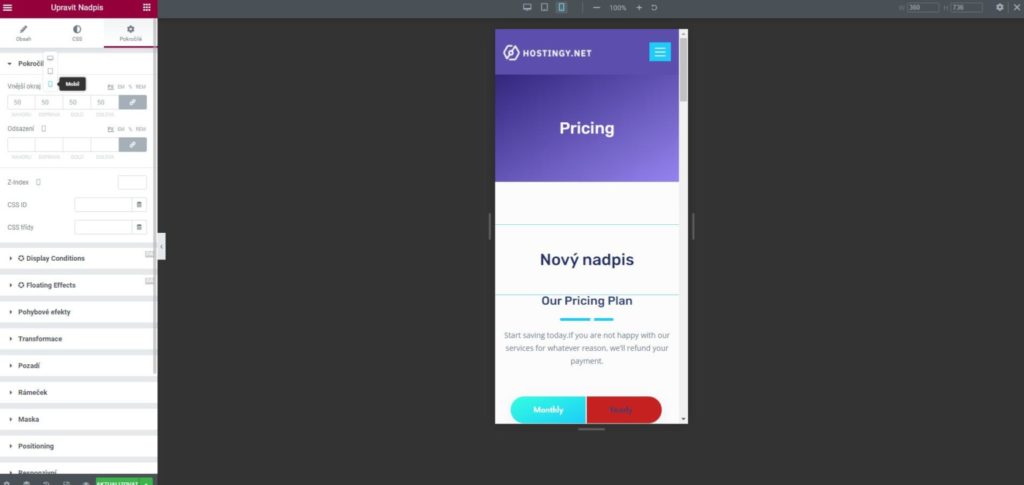
Egyszerűen szerkeszthet bármit
Ez tulajdonképpen a drag&drop szerkesztő alá is tartozhatna, de ezt külön szeretném megmutatni. A szerkesztővel valós nézetben állíthatja össze a webhelyet. Az Elementor egy úgynevezett WYSIWYG szerkesztő (amit lát, azt kapja). Nem kell sehova sem kattintania az elkezdett munka előnézetéhez. Látja magad előtt, és ha valami nem tetszik, egyszerűen megváltoztathatja. Egyszerűen megváltoztathatja a betűtípust, a betűméretet, a színeket, áthelyezheti az elemeket, további elemeket adhat az oldalhoz, és így tovább. Mindent könnyen beállíthat a szerkesztőfelületen.
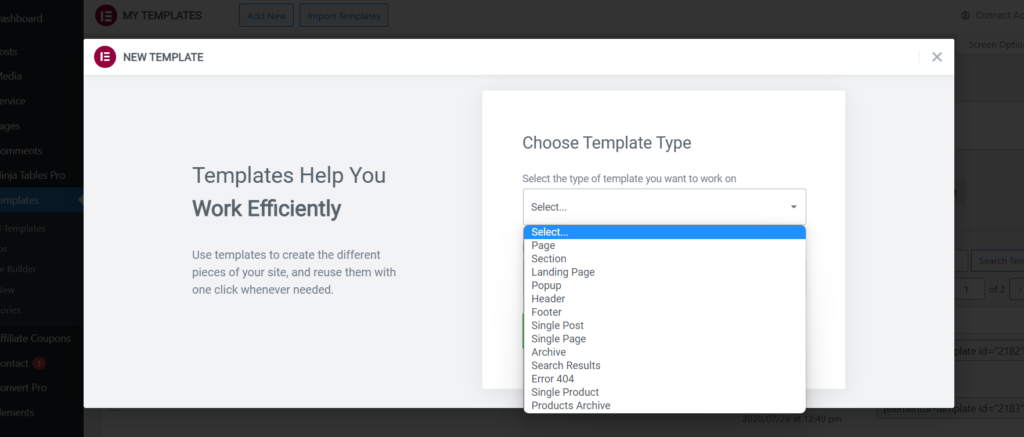
Mi mindent lehet az elementorral szerkeszteni?
Leírhatnám, hogy az Elementorral szinte mindent lehet szerkeszteni . Természetesen magába a sablonba nem avatkozhat bele, nem szerkesztheti az egyes elemeit és elrendezéseit. Az Elementor segítségével azonban saját sablonokat hozhat létre, például cikkekhez, termékekhez, archív oldalakhoz és így tovább. Ezekben a sablonokban Ön a saját webhelyének ura, és szinte semmi sem korlátozza, így a webhelyet saját igényei szerint alakíthatja ki.
Az Elementor garantálja, hogy minden eszközön minden működik és megfelelően jelenik meg. A szerkesztőprogramban a legapróbb részletekig finomíthatja a dizájnt. A nézetet átkapcsolhatja a PC-s nézetről a mobil nézetre, és ez a reszponzív nézetben minden hibát meg fog találni.

Mi minden szerkeszthető:
- Fejléc és lábléc
- Előre elkészített sablonok
- A widgetek megjelenése
- Könnyen stilizálható egyedi elemek
- Egyéni CSS beillesztése
- Beépített pop-up builder (PRO verzió)
- Hookok
- Könnyen változtatható WooCommerce oldalak
- és még sok más
Mennyibe kerül az Elementor
Az Elementort talán már ismeri, így tudhatja, hogy ingyenesen letölthető a WordPress tárolójából. Még az ingyenes verzió is elég könnyen használható, de ha további widgeteket, kész professzionális oldal- és blokk-sablonokat szeretne, ha bele akar avatkozni a WooCommerce megjelenésébe, akkor Elementor PRO-ra van szüksége.
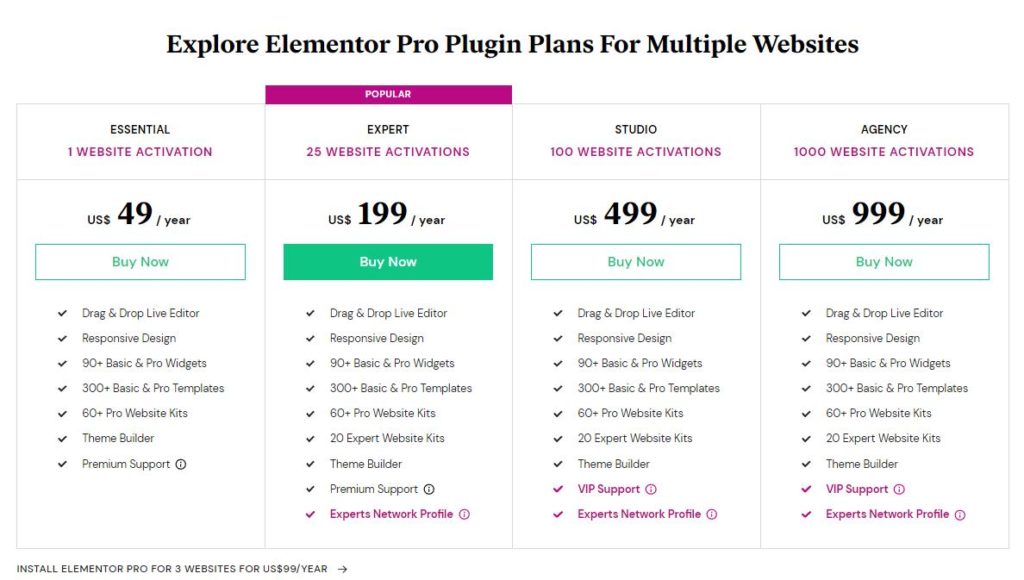
Az építő fizetős verziója több változatban is elérhető. Elsősorban abban különböznek egymástól, hogy hány webhelyen (domainen) használhatja az elementort egy árért.

Határozottan jó, hogy van lehetőség olyan tarifákra, amelyeket nagyobb számú webhelyre terveztek. Minél többet fizet, annál több előnyt kap. Mindenesetre az előnyök leginkább a jobb (gyorsabb) felhasználói támogatáshoz kapcsolódnak. Egyébként minden elérhető a legolcsóbb Essential csomagban is egy oldalra. Szóval akár 20 profi blokkot és oldalt jelent.
Ha a legolcsóbb tarifát fontolgatja, érdemes újra átgondolni, hogy nem kaphat-e jobb ajánlatot nemegész 100 dollárért, de amellyel egy árért 3 weboldalon használhatja az Elementort. Ez egy eléggé csábító ajánlat, én magam is használom. És eddig csak 2 webes projektben használom az Elementort. Egyszerűen sokkal előnyösebb.
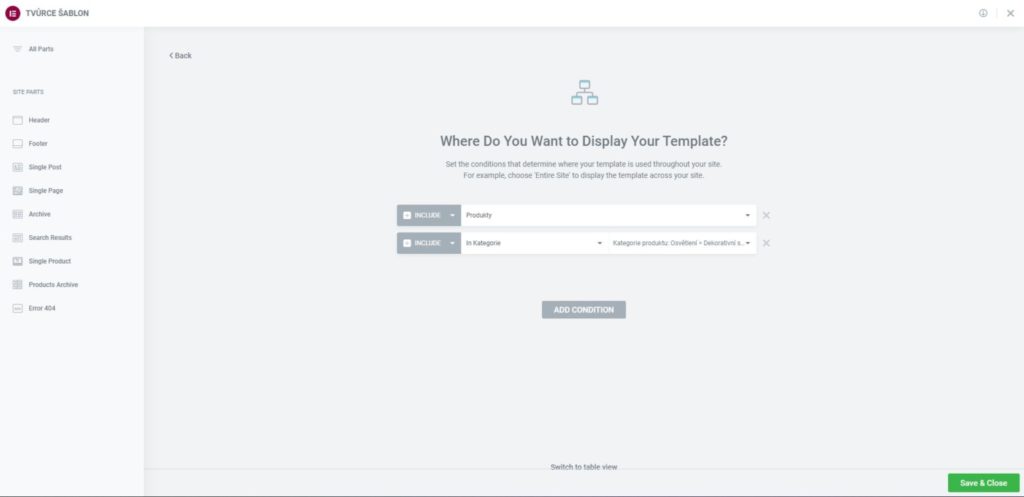
Elementor rövid bemutató
Az Elementor segítségével sokmindent létrehozhat, például globális sablonokat cikkekhez, archívumokhoz, termékoldalakhoz és így tovább. Az egész webhelyre globális sablonokat állíthat be, vagy megadhatja, hol legyenek használva. Ennek a lényege, hogy ezután nem kell például egyesével szerkesztenie a termékeket, hanem a sablonban felvázolhatja, hogyan szeretné, hogy a termékoldal kinézzen, és a sablont hozzárendelheti az összes termékhez, de az is lehetséges, hogy csak bizonyos termékekhez vagy bizonyos termékkategóriákhoz rendeli hozzá.


Egy egyszerű személyes vagy üzleti weboldal létrehozásához hozzon létre egy oldalt a WordPress adminisztrációban, és szerkessze azt az Elementorban.
Az oldal létrehozásakor tehát csak önön múlik, hogy letölt-e egy kész sablont az Elementor könyvtárból, és azt módosítja, vagy az alapoktól készít saját dizájnt.
Oldalsor és oszlop létrehozása
Amikor az alapoktól hoz létre egy webhelyet, mindig egy sor hozzáadásával és egy oszlopszerkezet kiválasztásával kezd. Ezt már fentebb leírtam az értékelésben. Ezután az elemek (widgetek) vannak beillesztve a sorokba és oszlopokba. A sort általában be kell állítani, hogy ne ragadjon az előző sorhoz, de ez az Ön egyedi igényeitől függ.
Elem beillesztése az oszlop sorába
Az Elementor egy drag&drop szerkesztő, tehát többnyire az egérrel fog dolgozni, amellyel az elemeket át tudja helyezni. Végül az egérrel az oldalon lévő elemek stílusát is megadhatjuk.
Ez egy alapvető bemutató volt a weboldalak készítéséről az Elementorban. A videókon láthatja, hogy a szerkesztőben való munka nagyon intuitív, így szerintem gyorsan meg fogja tanulni. De ne feledje, ez egy olyan eszköz, amelynek használatát meg kell tanulnia. Biztos vagyok benne, hogy nagyon gyorsan meg fogja tanulni.
Előnyök és hátrányok
| Pros (+) | Cons (-) |
|---|---|
| + Számos funkció az ingyenes verzióban. | - A WooCommerce szerkesztőért külön kell fizetni |
| + 300+ előkészített professzionális sablon. | - Az elsőbbségi támogatás évente minimum 49 $ . |
| +Az oldal rendszeres mentése a szerkesztőben - lehetőség a régebbi verzióhoz való visszatérésre, ha valamit elrontott. | - Az ingyenes verzió nem nagyon használható |
| + A létrehozott weboldal mobileszközökre is optimalizált. | |
| + Globális sablonok létrehozásának és beállításának lehetősége (PRO) | |
| + WooCommerce oldalak egyszerű szerkesztése (PRO) | |
| + Lehetőség a létrehozott oldalak és sablonok SEO beállításainak konfigurálására. |
Befejezés és értékelés
Az Elementor az egyik legnépszerűbb WordPress építő a világon. Szerintem az ingyenes verziója miatt van, amivel egyesek beérik. Az ingyenes verzióhoz azonban gyakran más ingyenes, harmadik féltől származó kiegészítőket kell telepítenie. Ezzel viszont nemcsak a webhely teljesítményét veszélyezteti, de a biztonságát is. Senki sem szereti a lassú weboldalakat, ezért erre vigyázzon.
Az Elementor Önt is is meg fogja nyerni. Ezt megígérhetem. Hihetetlen egyszerűséggel és sebességgel hozhat benne létre weboldalakat. Mindenképpen pozitívum a globális sablonok létrehozásának képessége, és különösen az alapértelmezett WooCommerce webáruház oldalak szerkesztésének lehetősége. Így nincs szüksége drága fejlesztőre a kosár vagy a termékoldal megjelenésének testreszabásához.
Az Elementor egy minőségi website builder. Az oldal létrehozásakor óvatosan kell bánni a különböző effektek és hasonlók számával, mert minél többet teszünk egy oldalra, annál lassabb lesz. Ha egyszer elsajátítja az Elementor használatát, nem akarja majd elengedni, mert nélkülözhetetlen eszköz lesz az Ön számára gyönyörű weboldalak létrehozásában.