На наших веб-страницах размещены ссылки на партнёрские сайты. Если вы перейдёте на сайт партнёров с нашей страницы и приобретёте их услуги, мы получим комиссию за посредничество (Узнать больше). Такая форма сотрудничества не влияет на объективность наших отзывов. Каждая покупка, произведённая через клики, поддерживает нашу редакцию и помогает нам создавать качественный и полезный контент. Благодарим вас!
Important notice All our articles are written by real people. They are not artificial texts from a machine.
Обзор: Elementor – самый удобный WordPress конструктор страниц

Elementor – это конструктор страниц WordPress, с помощью которого вы сможете легко создавать веб-страницы и шаблоны путём перетаскивания. В этом обзоре мы рассмотрим, имеет ли смысл версия PRO, а также покажем вам, как она работает в конструкторе и каковы е` преимущества и недостатки. А также посмотрим, действительно ли вы можете создать сайт без умения программировать и кодировать.
Что такое Elementor?
Elementor – это конструктор страниц WordPress, с которым можно работать методом перетаскивания. Проще говоря, это способ перетаскивания элементов (отсюда и название Elementor) из меню редактора на создаваемые страницы. Возможно, само описание этого конструктора выглядит немного сложным, но смысл любого конструктора страниц в том, что каждый может создать с его помощью веб-сайт любому человеку без технических знаний.

Elementor действительно работает! Конечно, необходимо привыкнуть к конструктору, но я гарантирую вам, что за короткое время с помощью этого конструктора сайтов вы сможете создать сайт, который будет выглядеть профессионально. Вам не нужно уметь программировать и знать HTML.
Лучшая особенность – в Elementor есть собственная библиотека шаблонов от профессиональных дизайнеров. Вы можете легко загружать шаблоны на свой сайт, редактировать тексты, изменять цвета и изображения с помощью редактора. И вот у вас есть готовый сайт! Даже без дизайнерского чутья вы сможете создать профессиональный веб-сайт и интернет-магазин. Я докажу вам это в этом обзоре.
Кому подходит Elementor?
Elementor подходит всем. Сегодня большинство сайтов не программируются, а создаются с помощью конструкторов страниц. Этот конструктор WordPress может быть использован как новичками, так и профессионалами. И да, даже профессионалы используют его. Благодаря ему они могут сэкономить много ресурсов и времени, которые они могут инвестировать во что-то другое. Профессиональные веб-дизайнеры могут использовать CSS-коды в Elementor и в нём также есть крючки (функция, которая позволяет разработчикам манипулировать функциями без изменения базовых файлов).
Вы можете рассчитывать на то, что ортодоксальные профессионалы и разработчики будут поливать Elementor грязью и издеваться над ним, но не поддавайтесь на их провокации. Этим конструктором страниц пользуются миллионы людей по всему миру. И они знают, почему: это очень просто и эффективно.
А как насчёт новичков, предпринимателей, фрилансеров, которые хотят создать свой собственный сайт, но не обладают для этого необходимыми техническими знаниями или знанием деталей? Именно на эту группу пользователей Elementor произведет наибольшее впечатление, потому что он позволит им создать профессиональный веб-сайт, используя метод Drag and Drop, который представляет собой метод переноса и вставки элементов (кнопок, CTA, изображений, заголовков, эффектов, карт, видео и т.д.) на нужные места.
Может быть, вам кажется, что я много преувеличиваю, и пока обзор полон превосходных степеней. Тогда читайте дальше.
Какие у Elementor основные функции?
Существует невероятное количество функций, и я вряд ли смог бы описать их все здесь. Поэтому я напишу о том, что может сделать Elementor и какую выгоду вы, как пользователь, получите при использовании page builder.
Drag & Drop редактор
Если вы не знаете, что означает словосочетание Drag and Drop, то лучший способ описать — изображение, которое можно увидеть на сайте Elementor. Главная прелесть этого метода заключается в том, что всего одним движением мыши вы можете создать веб-сайт с использованием элементов.

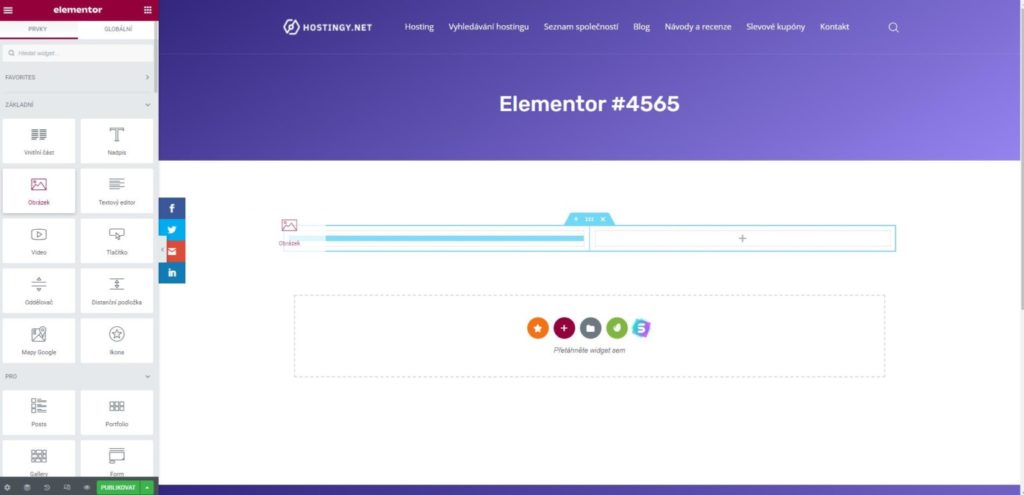
Ниже в обзоре я покажу вам на практике, как работать с Elementor. Когда вы начинаете создавать веб-сайт на пустой (чисто белой) странице, вам сначала нужно добавить строку, чтобы создать структуру столбцов, а затем перетащить на неё необходимые элементы. Структура столбцов фактически определяет, сколько столбцов будет иметь данная строка.

Каждая веб-страница разделена на несколько строк, каждая строка может содержать разное количество столбцов. Количество необходимых столбцов зависит от того, что вам нужно поместить в строку. В качестве идеи ниже я прилагаю фотографию сайта, где есть два столбца в строке. Один для текста и кнопки, а другой для изображения. Вот как всё просто. Вам нужно представить сайт в строках и столбцах. Затем вы просто-напросто складываете из него дизайн

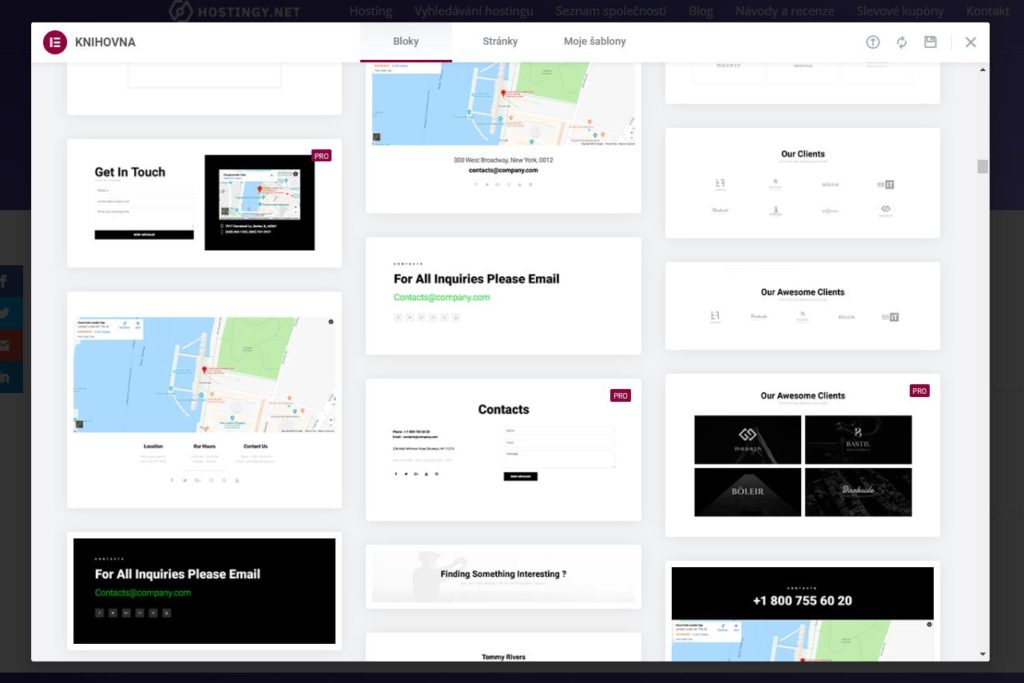
Шаблоны и блоки
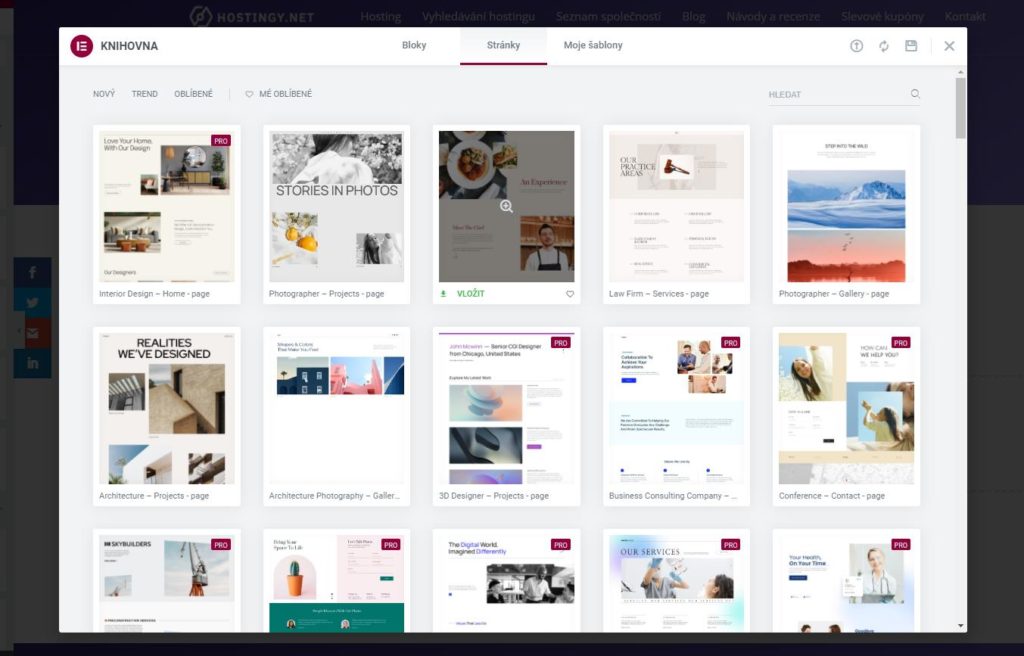
Шаблоны и блоки — это готовые страницы и разделы страниц, которые разработаны профессиональными дизайнер. Они красивы на вид, элегантны и, самое главное, выглядят профессионально. Elementor делит дизайн на две категории: страницы (полностью весь сайт) и блоки, которые представляют собой отдельные части страницы, то есть готовые прайс-листы, ссылки, предложения услуг и т.д. Из готовых блоков можно относительно быстро собрать целую веб-страницу.


В Elementor более 300 шаблонов и разделов. Здесь стоит задуматься о Elementor Pro, потому что, конечно, только часть этих профессиональных дизайнов доступна в бесплатной версии.
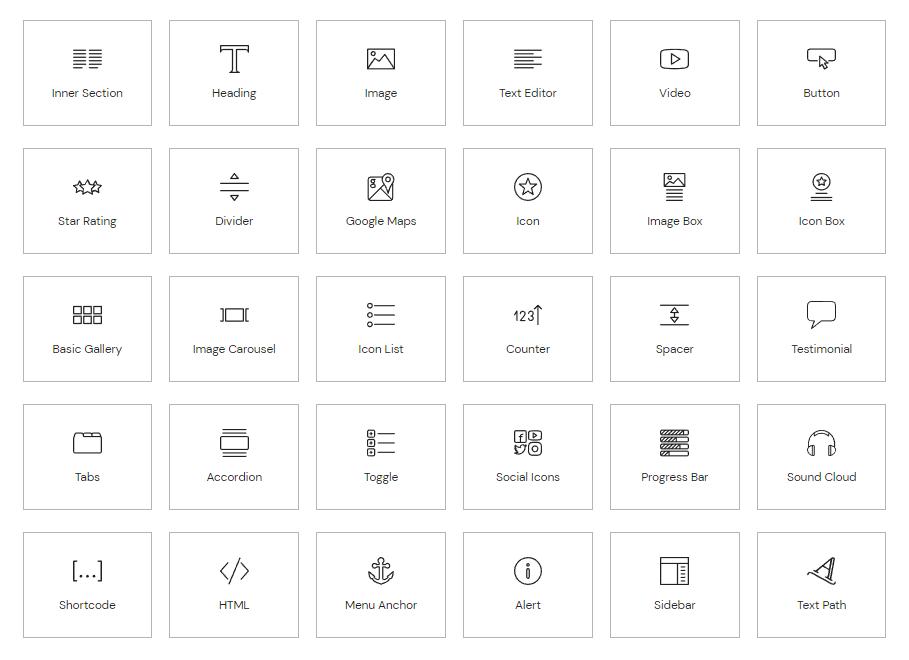
Виджеты
Виджеты — это элементы, которые вставляются на страницы. Это заголовки, изображения, карты, значки, вкладки, текстовые поля, разделители и тому подобное. В настоящее время существует около 150 виджетов. Однако и здесь нужно быть более внимательным. 150 из них находятся в версии Pro. В бесплатной версии у вас есть только 30 базовых виджетов. И это катастрофически мало. Поверьте мне.

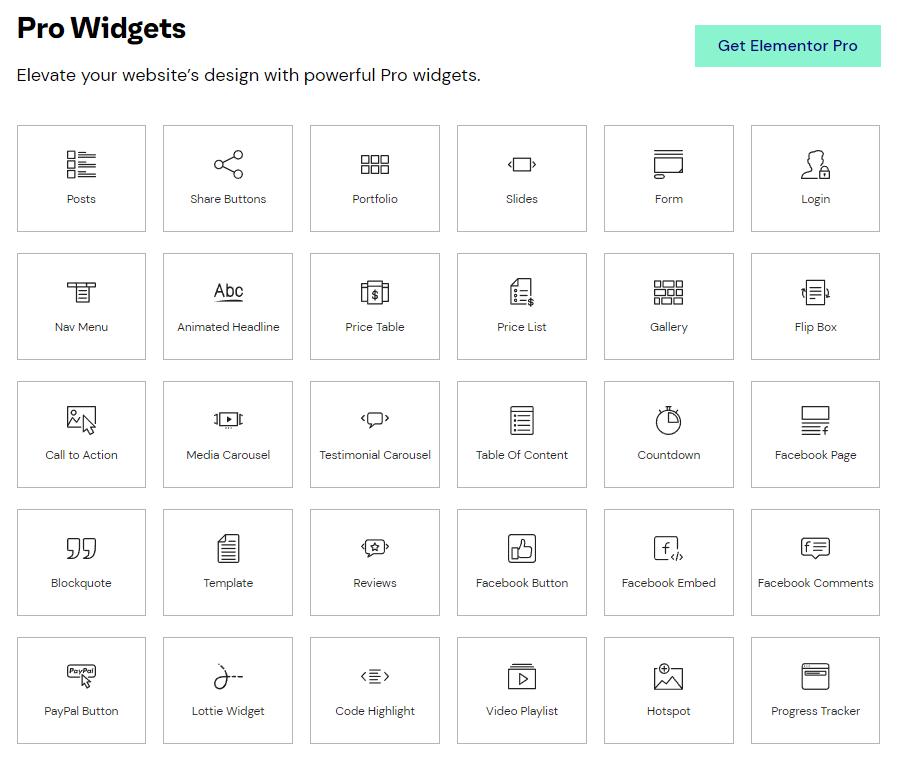
А вот и PRO виджеты. Здесь также есть например, виджет формы, прайс-листы, анимированные заголовки, портфолио и многое другое.

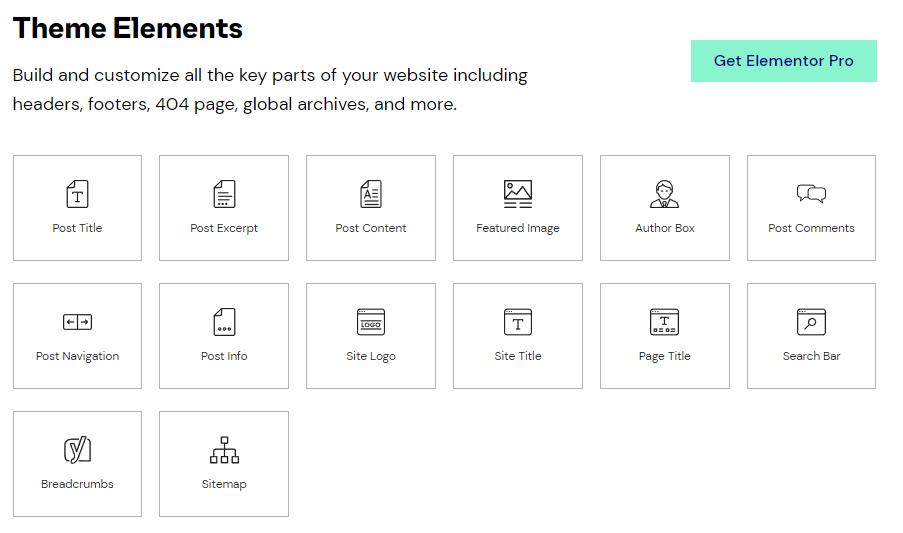
С виджетами Pro на этом дело не заканчивается. Elementor — потрясающий инструмент для редактирования всех частей сайта, поэтому с его помощью можно редактировать верхние и нижние колонтитулы, архивные страницы, страницы 404 и многое другое. В версии Pro вы можете ожидать дополнительные виджеты именно для этих нужд.

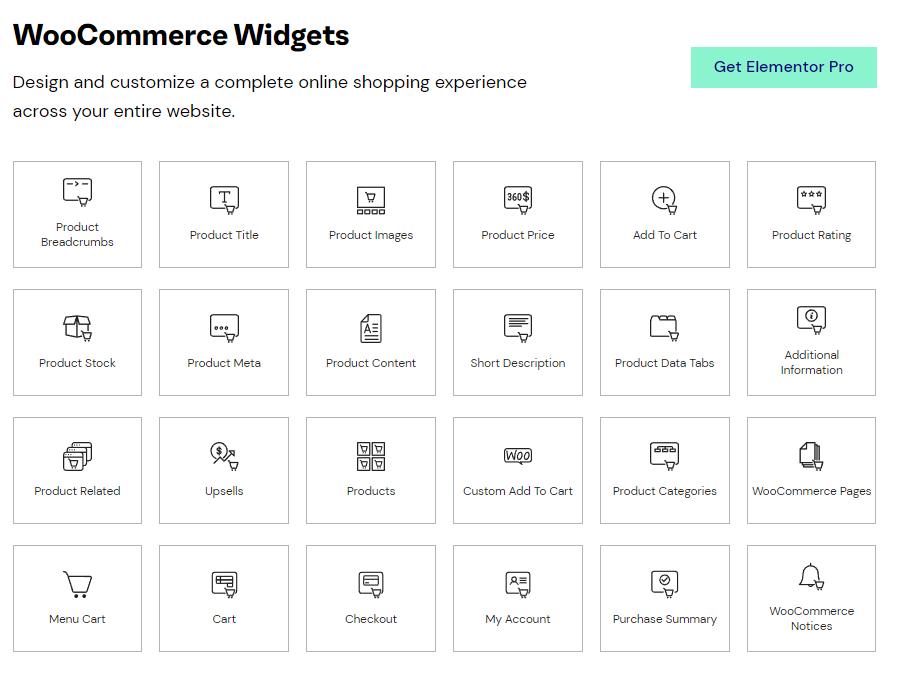
WooCommerce Widgets
WooCommerce — это отличный способ создать свой собственный интернет-магазин на WordPress. Но WooCommerce плохо редактируется. В базовом WordPress вы не можете легко редактировать страницу корзины, страницу товара или страницы категорий товаров. Но если у вас есть Elementor Pro, то вы можете создавать глобальные шаблоны упомянутых страниц интернет-магазина с помощью виджетов WooCommerce. В соответствии с вашими собственными идеями и потребностями вы можете легко разработать шаблон для страниц товаров, внешний вид оформления заказа и корзины и тому подобное. Здесь я не буду экономить похвалы, потому что любой пользователь без технических знаний сможет полностью управлять своим интернет-магазином WooCommerce.

Простое редактирование чего угодно
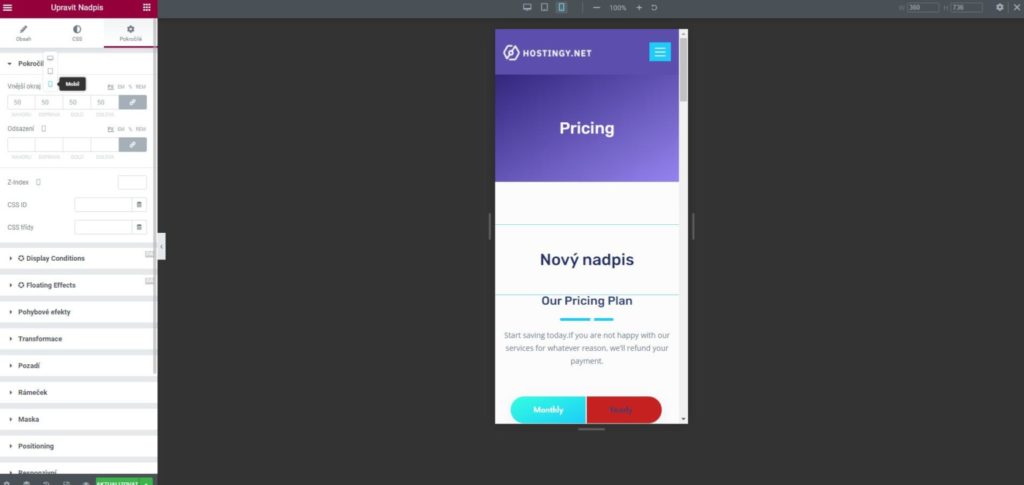
Редактирование — часть редактора перетаскивания, но я хочу показать вам эту возможность отдельно. Используя редактор, вы создаёте сайт в режиме реального времени. Elementor — это так называемый редактор WYSIWYG (что видите, то и получаете). Вам не нужно переходить по ссылке, чтобы просмотреть проделанную работу. Это то, что вы видите перед собой, и когда вам что-то не нравится, вы просто меняете это — тип шрифта, его размер, цвета, перемещаете элементы, добавляете другие элементы на страницу и так далее. Все настраивается просто в визуальном интерфейсе редактора.
Что можно редактировать в Elementor?
Я могу написать, что с помощью Elementor вы можете редактировать практически всё. Конечно, вы не сможете вмешиваться в сам шаблон, который вы используете, у вас не получится редактировать его отдельные элементы и макет. Однако с помощью Elementor вы можете создавать свои собственные шаблоны, например, для статей, продуктов, страниц архива и так далее. В этих шаблонах вы являетесь хозяином своего собственного сайта, и вас почти ничем не ограничивают, поэтому вы можете спроектировать сайт до мельчайших деталей в соответствии с вашими собственными идеями.
Elementor — это гарантия того, что сайт будет работать и корректно отображаться на всех устройствах. В редакторе вы дейтвительно сможете настроить дизайн до мельчайших деталей. Вы можете переключать просмотры с ПК на мобильный просмотр и, таким образом, находить любые ошибки в отзывчивом веб-дизайне.

Что можно редактировать:
- Верхний и нижний колонтитулы
- Предварительно подготовленные шаблоны
- Внешний вид виджета
- Легко стилизуемые отдельные элементы
- Возможность вставки пользовательского CSS
- Встроенный конструктор всплывающих окон (PRO версия
- Крючки
- Лёгкое изменение страниц WooCommerce
- и многое другое
Какова цена Elementor
Возможно, Elementor вам знаком, поэтому вы знаете, что его можно бесплатно скачать из репозитория WordPress. Даже в бесплатной версии он довольно хорош в использовании, но если вам нужны дополнительные виджеты, готовые профессиональные шаблоны страниц и блоков, если вы хотите вмешаться во внешний вид WooCommerce, то вам нужен Elementor Pro.
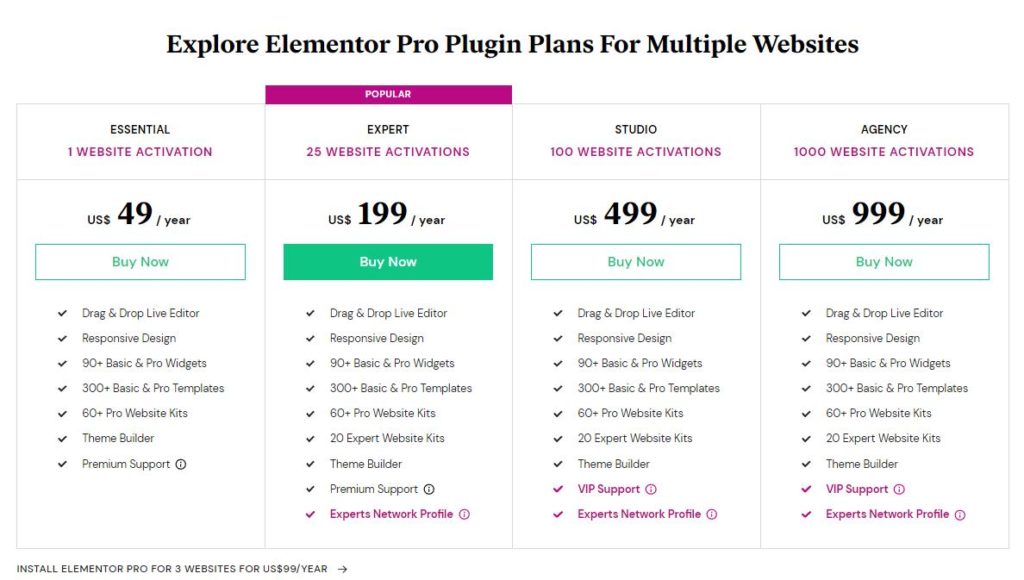
Платная версия конструктора имеет несколько вариантов. Они отличаются друг от друга в основном количеством сайтов (доменов), на которых вы можете использовать elementor за одну цену.

Конечно, хорошо, что есть возможность тарифов, которые рассчитаны на большее количество сайтов. Чем больше вы платите, тем больше преимуществ получаете. В любом случае, эти преимущества в основном связаны с более оперативной поддержкой пользователей. В противном случае у вас есть всё, что доступно в самом дешёвом тарифе Essential для одного сайта. То есть до 20 экспертных блоков и страниц.
Если вы рассматриваете самый дешёвый тариф, то подумайте ещё раз, не был бы ли вам более выгодным тариф менее чем за 100 долларов, с помощью которого вы можете использовать Elementor на трёх сайтах по одной цене. Это довольно заманчивое предложение, и я сам им пользуюсь. И у меня есть Elementor только на двух веб-проектах. Это просто выгоднее.
Elementor — краткое руководство пользователя
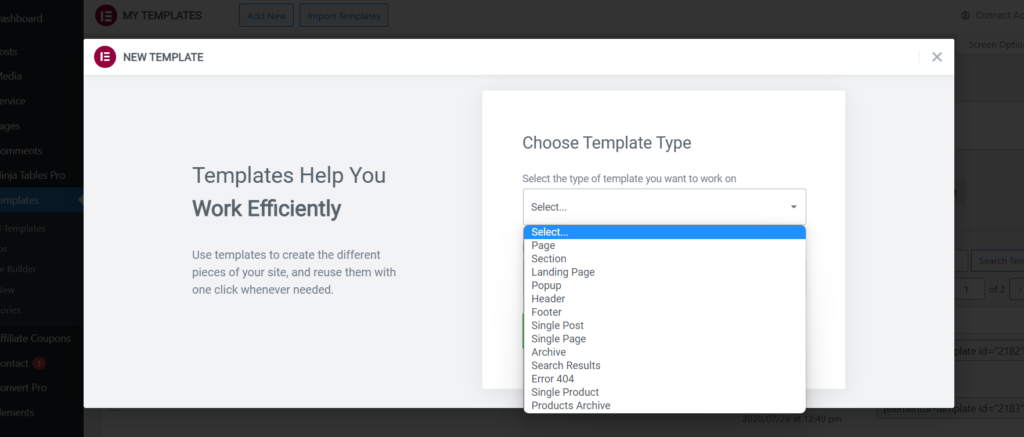
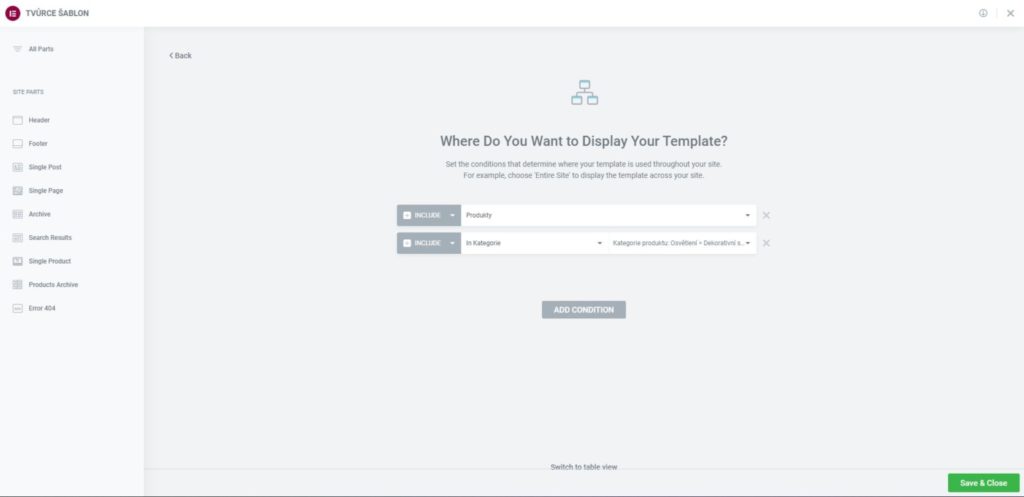
С помощью Elementor можно создавать множество вещей, таких как глобальные шаблоны для статей, архивов, страниц продуктов и так далее. Вы устанавливаете глобальные шаблоны для всего сайта или указываете, когда их использовать. Дело в том, что, например, вам не нужно редактировать продукты один за другим, но в шаблоне вы описываете, как должна выглядеть страница продукта, и назначаете шаблон всем продуктам, но вы также можете назначить его только определённым продуктам или определённым категориям продуктов.


При создании более простого личного или корпоративного веб-сайта процедура заключается в создании страницы WordPress в панеле администратора и редактировании её в Elementor.
Когда вы создаёте страницу, от вас зависит, скачаете ли вы готовый шаблон из библиотеки Elementor и отредактируете его, либо создадите свой собственный дизайн с нуля.
Создание строки и выбор структуры
При создании сайта с нуля всегда начинают с добавления строки и выбора структуры столбцов. Выше здесь, в обзоре, я описал это. Затем элементы (виджеты) вставляются в строку и столбцы. Обычно вам нужно установить отступ строки так, чтобы он не приклеевался к предыдущей строке, но это зависит от конкретных потребностей.
Вставка элемента в столбец строки
Elementor — это редактор перетаскивания, поэтому он работает в основном с помощью мыши, которой вы перетаскиваете элементы и другие элементы. Также используйте мышь, чтобы создать стиль для отдельных элементов страниц.
Вы ознакомились с базовым руководством по созданию веб-сайтов в Elementor. Вы можете видеть в видеороликах, что работа в редакторе понятна интуитивно, поэтому я верю, что вы быстро её освоите. Но помните, что работать с инструментом нужно научиться. Я уверен, что вы очень быстро справитесь.
Плюсы и минусы
| Pros (+) | Cons (-) |
|---|---|
| + Большое количество функций в бесплатной версии. | - Вы должны доплатить за редактор WooCommerce |
| + Более 300 готовых профессиональных шаблонов. | - Az elsőbbségi támogatás évente minimum 49 $ . |
| + Регулярное сохранение страницы в редакторе - возможность вернуться к более старой версии, если что-то пошло не так. | - Бесплатная версия не очень удобна для использования |
| + Созданный веб-сайт также оптимизирован для мобильных устройств. | |
| + Возможность создавать и устанавливать глобальные шаблоны (PRO) | |
| + Простое редактирование страниц WooCommerce (PRO) | |
| + Возможность настройки параметров SEO для созданных страниц и шаблонов. |
Заключение и оценка
Elementor — один из самых популярных конструкторов WordPress в мире. Я думаю, это из-за его бесплатной версии, которой достаточно большинству. Однако в бесплатной версии часто возникает необходимость в установке дополнительных бесплатных сторонних дополнений. Это угрожает, по крайней мере, производительности сайта, если мы не говорим о безопасности. Медленный сайт никому не нравится, так что отслеживайте это.
Elementor доберётся и до вас тоже. Я могу это обещать. Сайт появляется у вас на глазах с невероятной лёгкостью и скоростью. Преимуществом, безусловно, является возможность создания глобальных шаблонов, и особенно возможность редактирования страниц по умолчанию в интернет-магазине WooCommerce. Благодаря этому вам не нужен дорогостоящий разработчик, чтобы изменить внешний вид корзины или страницы товара.
Elementor — это качественный конструктор для создания веб-сайта. При создании сайта нужно обращать внимание на количество различных эффектов и так далее, потому что чем больше вы разместите на странице, тем медленнее она будет работать. Когда вы будете учиться с Elementor, так вы его не подведете, ведь для вас он станет незаменимым помощником в создании красивых сайтов.