Our website contains links to partner sites. If you click from our site to the partner's site and purchase their services there, we will receive a commission for mediation (Find out more information). This form of cooperation does not affect the objectivity of our reviews. With each purchase made through links from our site, you support our editorial office so that we can create quality and useful content in the future. Thank you.
Important notice All our articles are written by real people. They are not artificial texts from a machine.
Review: Once you get to know Divi, you won’t want another template

Divi is the most used WordPress template in the world. It contains many useful tools with which you can create visually original websites. And without technical knowledge. How is it possible? You will find out in this review.
What is Divi?
Divi is a versatile WordPress template and visual builder for creating websites in one. This link allows you to create nice, professional-looking web pages in WordPress. And without knowledge of programming or coding in HTML.
You can think of Divi as a tool for easy website creation. It’s easy to create thanks to the visual drag & drop editor of pages. In the drag & drop editor, pages are compiled by moving modules (columns, images, galleries, buttons, price lists, texts, forms, headings, maps, etc.) from the tool menu to a specific position on the page, where they are then modified and set to their final appearance. For example, you can change the font color, size, indentation, or add visual effects such as shading in the module.

To make creating a website even easier, layout templates are prepared in this builder. These are actually ready-made appearance templates that you just need to edit and change the essential elements (texts, photos, etc.) for your own. Without programming, you can build and launch your own web page with Divi in minutes.
Who is the Divi template for?
Divi is a multipurpose template. Such a template can be used for any field, topic or project. You can create a small company website and a huge web portal, magazine or e-shop.
You can use it, for example, for the website of a freelancer, craftsman, tradesman, but you can also use it as a blogger, creative worker, consultant. The template is also great for creating sophisticated landing pages.
The variability of the template and its license settings, which allow you to use the template on an unlimited number of websites, allow independent web designers and agencies to use Divi on client projects. Thanks to this, they will get a really powerful tool that will make it easier for them to design and build a new professional website.
Who is behind Divi?
The template was created and developed by Elegant Themes from San Francisco, USA. The company was founded in 2008. It was founded and is still led by programmer and developer of wordpress templates Nick Roach.
In the beginning, Elegant Themes was a so-called one man show project. It specialized in the development of premium templates, for which customers subscribed to their updates and upgrades.
The Elegant Themes offer has grown year after year with other successful modern templates, which in 2013 were used by over 210,000 users worldwide.
At the end of the year, on December 11, 2013, Nick Roach announced the creation of the Divi template on the Elegant Themes blog. And from the very post, it was felt that Divi had high hopes for the future. And they finally came true. In 2020, this popular WordPress template is used on more than 1,300,000 websites worldwide. According to statistics on the Built Width website, it is the most used template in the world. And its popularity is still rising. In the Czech Republic and Slovakia alone, almost 10,000 websites are using it.
Main features and functions of Divi
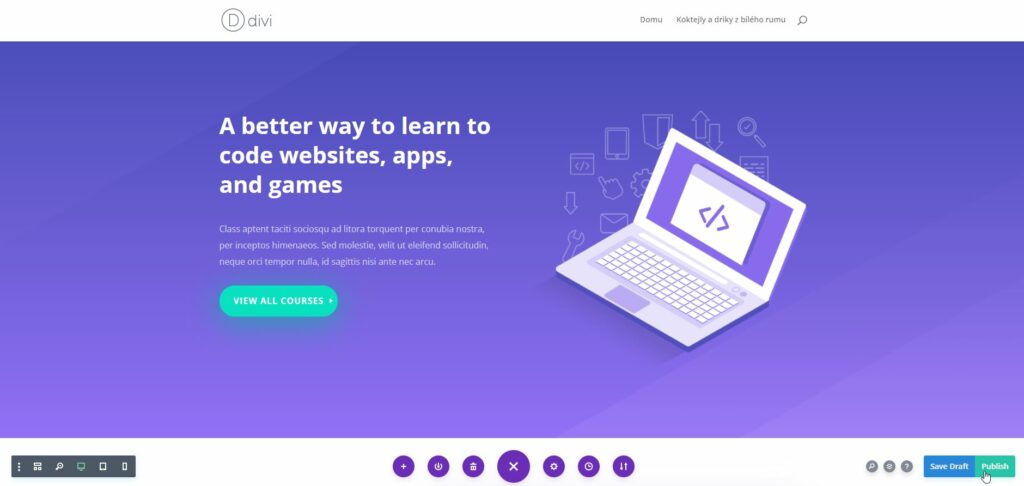
As I indicated in the article, Divi is not a “stupid” template for WordPress, but it is a multifunctional tool for creating websites. Its main advantage is that it contains everything you need when creating web pages on WordPress.

The picture above does not suggest this, but Divi is almost entirely translated into Czech. Unfortunately, the Elegant Themes website does not have a Czech version, but the template does. Even if you do not know English, you can use this template without any worries. It really is in Czech.
In the Divi template, you can look forward to the features that I will describe in the next lines.
Divi builder
Builder Divi is a WYSIWYG editor (What You See Is What You Get) site. This means that pages are created in real view. So when you create a new page, you immediately see its final appearance. The advantage of this website creation is mainly in time efficiency and then also in simplicity.
The intuitiveness of setting up the template and builder is at a pretty good level. In my opinion, a beginner can understand the drag & drop builder, but he must also be familiar with the CMS WordPress administration, because this template cannot work without it.
If you can orient yourself in WordPress, then it will be easy for you to understand editing pages with this template. I think Divi is far more user-friendly than the current wordpress editor Gutenberg.
Header & Footer Builder
With Divi, you can build your own header (logo and menu section) or site footer. You build both using a visual builder. For example, it allows you to create more sophisticated page headers, where there is not just a logo and menu, but there may be phone numbers, buttons, and other items you need there. It’s pretty good that you can set these headers and footers for either the entire site or just a specific page.
User role editor
You can use the role editor to restrict some user activity. For example, the client or editors will not get into more complex template settings, where they could break the whole look or function of the pages by careless behavior.
Modules
There are currently just over 40 modules in Div. These are actually the elements that make up a website. They can be sliders, titles, texts, galleries, buttons, price lists or even forms. You compose these modules into a page as needed. Without programming, you create a more complex web page, which will also display correctly on all devices, because the resulting appearance will be responsive.
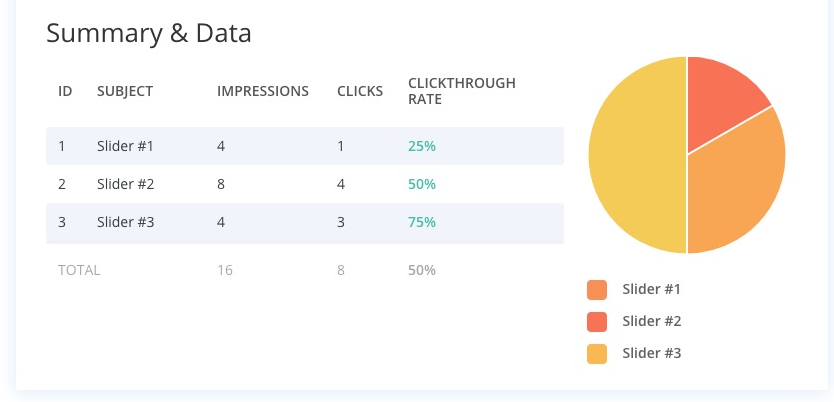
A/B testing

Split tests (A / B testing) are a useful feature with which you can easily test the effectiveness of a page or just its individual elements. This will allow you to see what works better for the user. In order to achieve the best possible result, you have the results and statistics of these tests displayed directly in the administration, which will help you with the selection of the most effective version of the page.
Custom CSS
When using the Divi template, you can go around without CSS completely, because the possibilities of setting and styling elements are almost unlimited in the builder. However, advanced users and developers may sometimes want to use their own CSS. In the builder, you can easily combine your styles with the visual design of Divi.
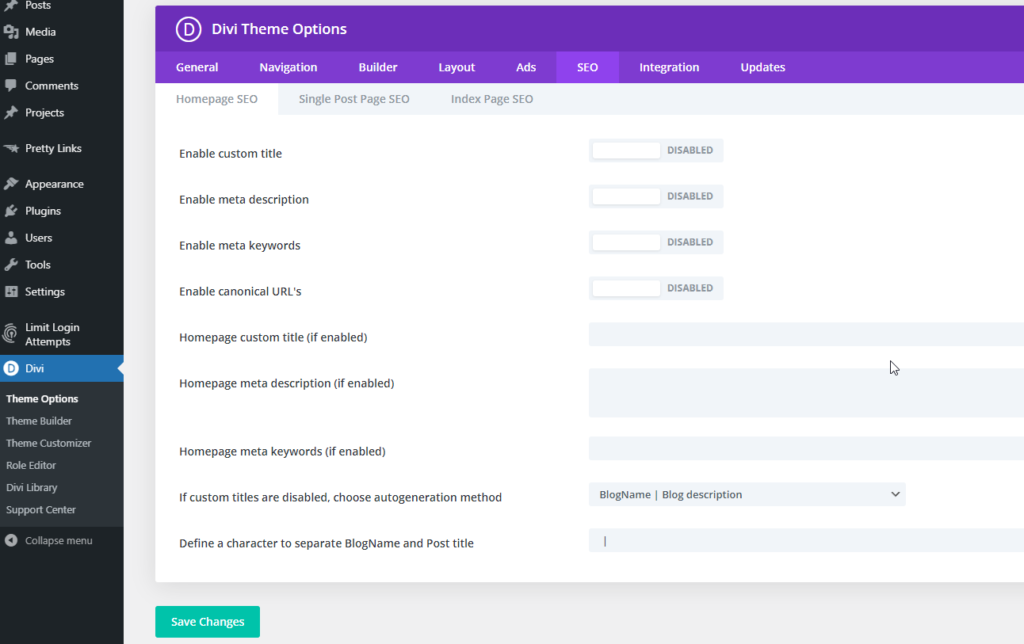
SEO settings

In Divi, you can edit page titles and captions or canonical URLs. It’s actually a simple replacement for SEO plugins like Yoast or Rank Math. While this SEO setting will help you influence the headlines and captions that will appear in search engines, it no longer addresses, for example, the creation of a sitemap. For this reason, it is good to use one of the mentioned SEO plugins for larger web projects.
Ready layout (templates)
The power of Divi is in the simple creation of pages. This is most enjoyed by creative people who can make full use of their own imagination when creating website design. For less creative or experienced people, Elegant Themes has prepared professional site designs. These are actually website design templates that can be used immediately for your own website.

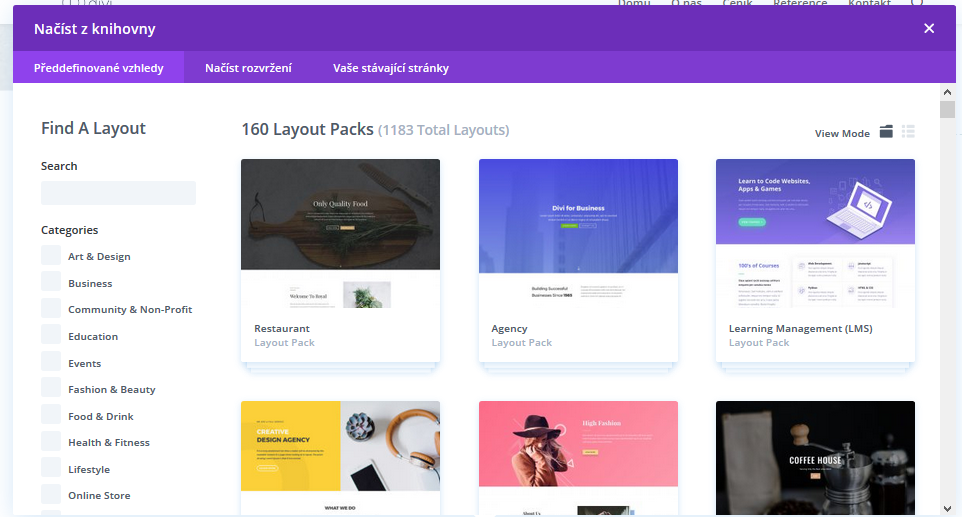
With pre-prepared designs, you can significantly simplify your work. For example, you can choose skins according to the categories into which they are categorized. If, for example, you are creating a website for a restaurant, then you will choose a design in the Food & Drinks category. You can download the selected design to your website, where you can edit texts, images and other items. In a few minutes you have a nice, responsive and professional looking website that visitors will enjoy.
There are currently 160 ready-made site designs in the Elegant Themes database. Altogether, there are over 1100 layouts of different pages.
To explain this. In the picture above you can see examples of appearances. Each look consists of an average of 5 pages (introductory, about us, services, references, contact, etc.). You don’t have to use a complete ready-made design for your website, but you can choose and use only one page of the layout. You can build your website by composing your own design and ready-made design, or by mixing several ready-made layout designs.
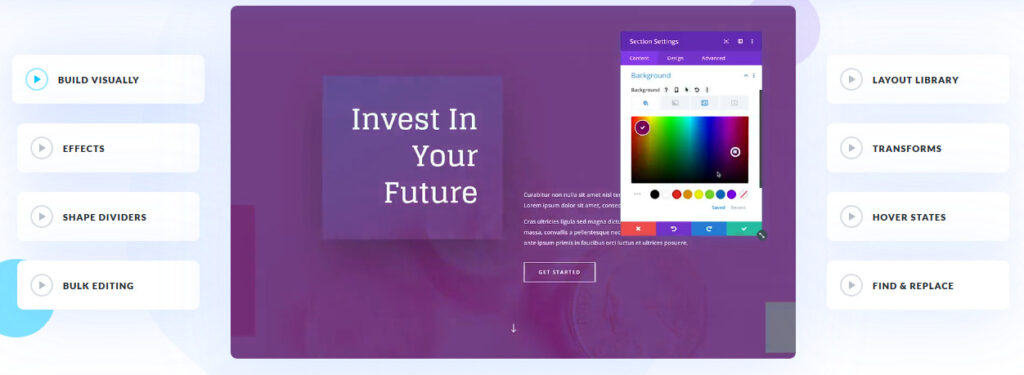
Custom site design
Prefabricated designs are a good indicator of what can be created with Divi. There are no limits to creativity and imagination in the builder. With Divi builder you can create your own design on a blank page. You don’t have to limit yourself to specific settings and layout, but you can create your own original design.
The advantage of Divi is that the website design you create will be fully responsive. This means that the pages display correctly on a variety of devices, from your computer to your mobile phone.
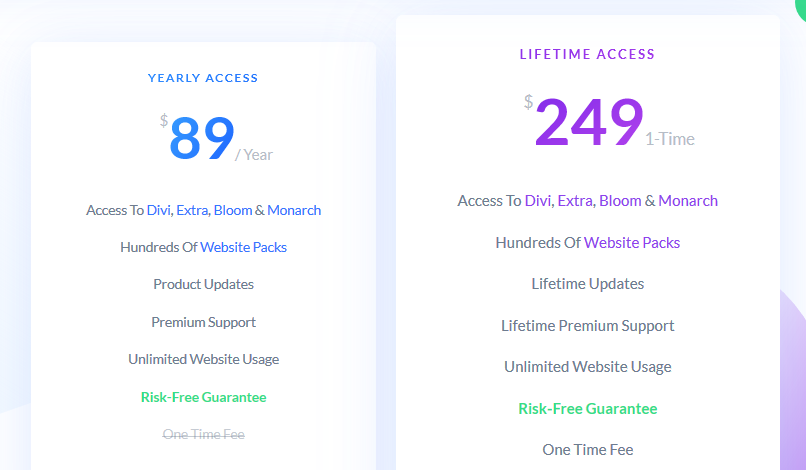
Divi license price

The license price is divided into two packages – an annual license and a lifetime license. With both packages, you get all the benefits like the ability to use Divi on an unlimited number of websites, access to all layout designs, premium support and updates. The only difference is that with an annual license you have to pay for these privileges every year, while with a lifetime license you only pay once and then you only enjoy all the benefits indefinitely.
Instructions: create a page with the help of Divi template
In a short tutorial I will try to show you the principle of creating a website in Divi builder. We will create an introductory page of the website on a blank page.
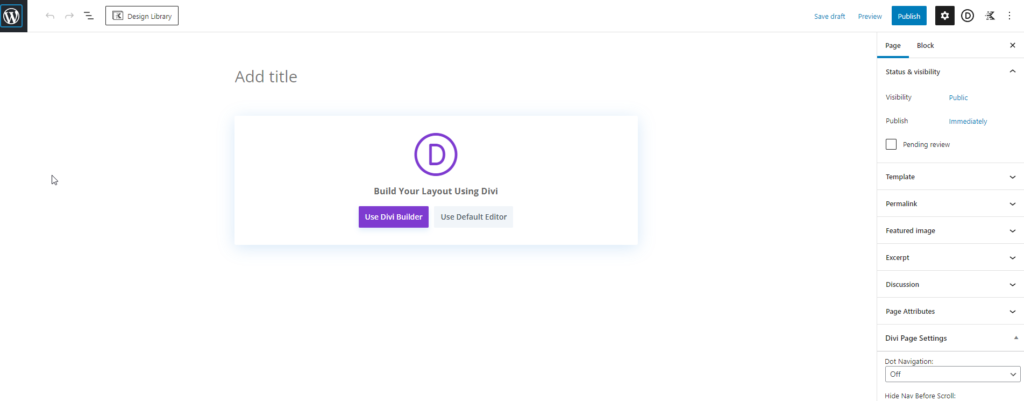
If you have the Divi template activated, then in WordPress, select the Create page item in the Pages menu. So that goes without changes. You will be taken to the editor page, where you can choose whether you want to create the page with Divi builder or the default editor. But be sure to fill in the page title.

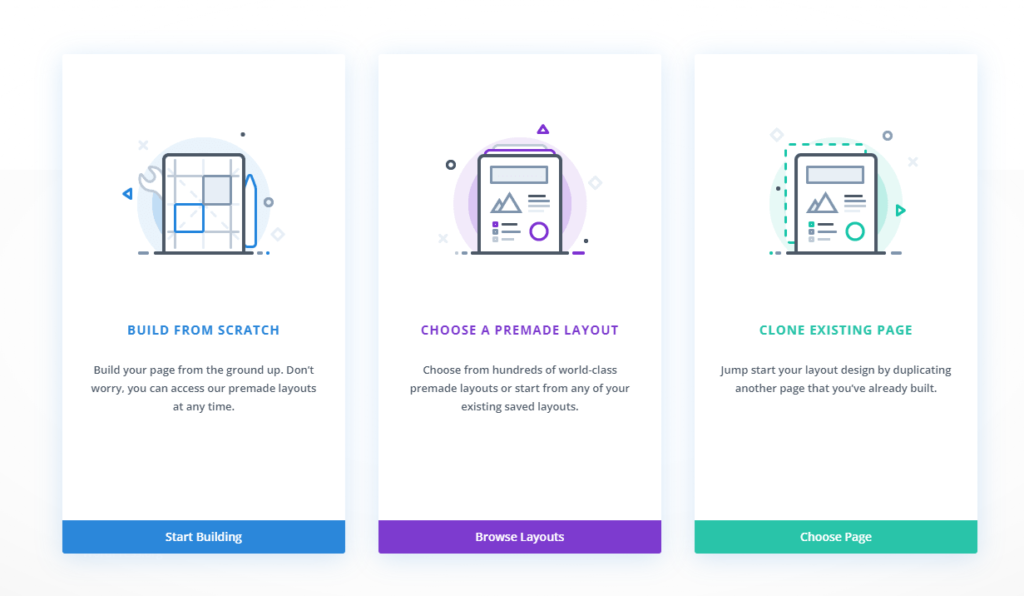
In the next section you have a choice:
- Build from scratch – start on a blank page
- Choose a layout – you get to choose from pre-prepared page designs
- Clone an existing page – you will copy an already created page

I chose the method of building the site from the very beginning. And I got to a blank page where I have to start by inserting a new line.
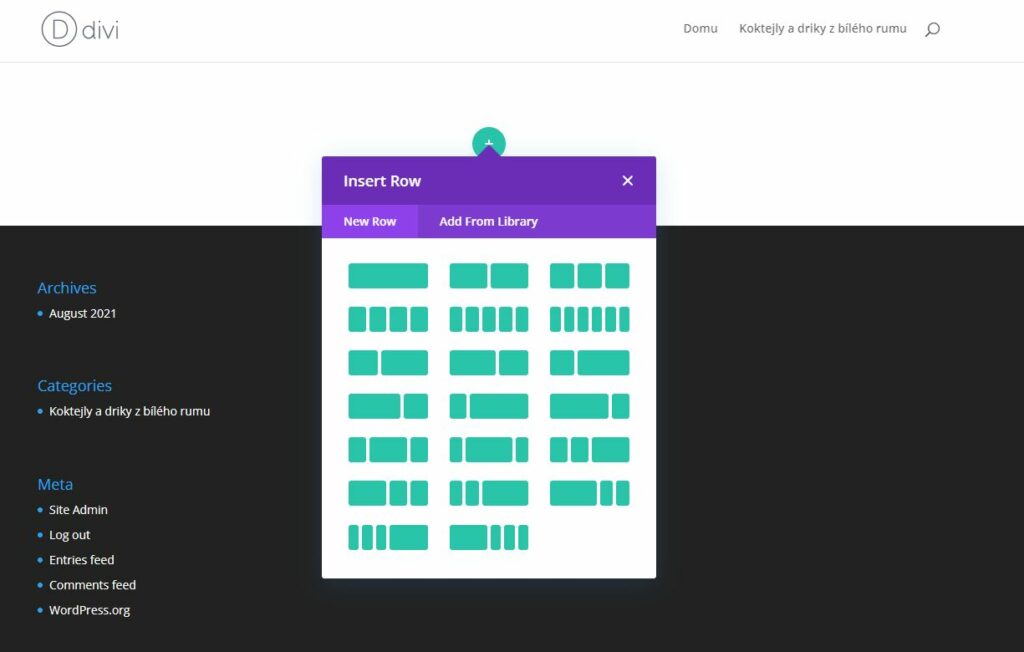
Insert a new line

Think of a website as a spreadsheet. It consists of rows and columns. You can create an unlimited number of rows, but there can always be a maximum of 6 columns in a row. My new page will consist of 3 rows. 1. line with introduction and main title, 2. with introduction of services and 3. with contact details and form.
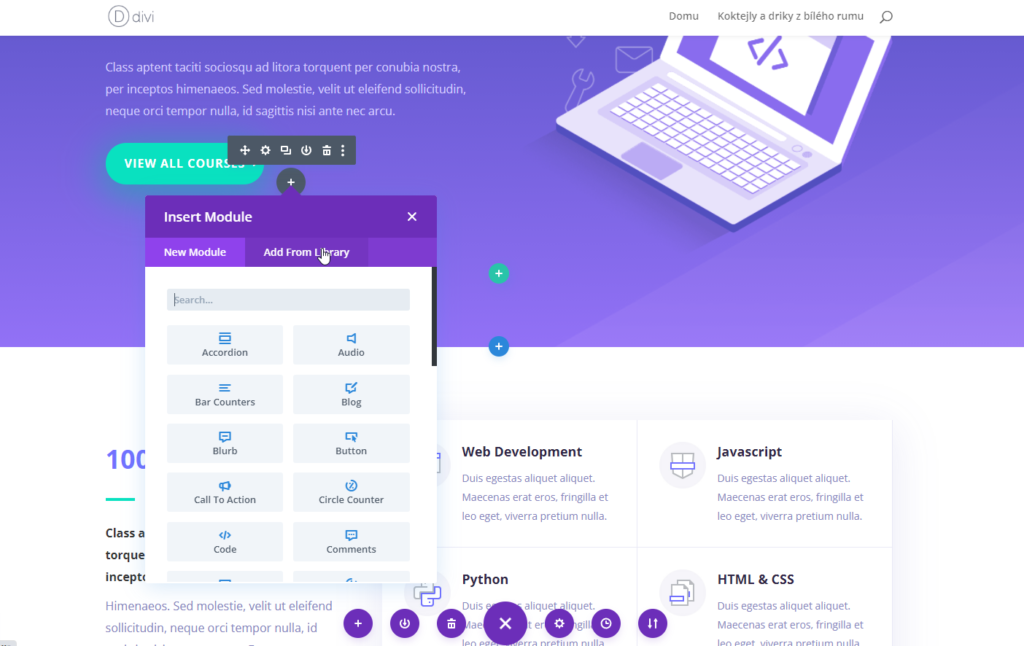
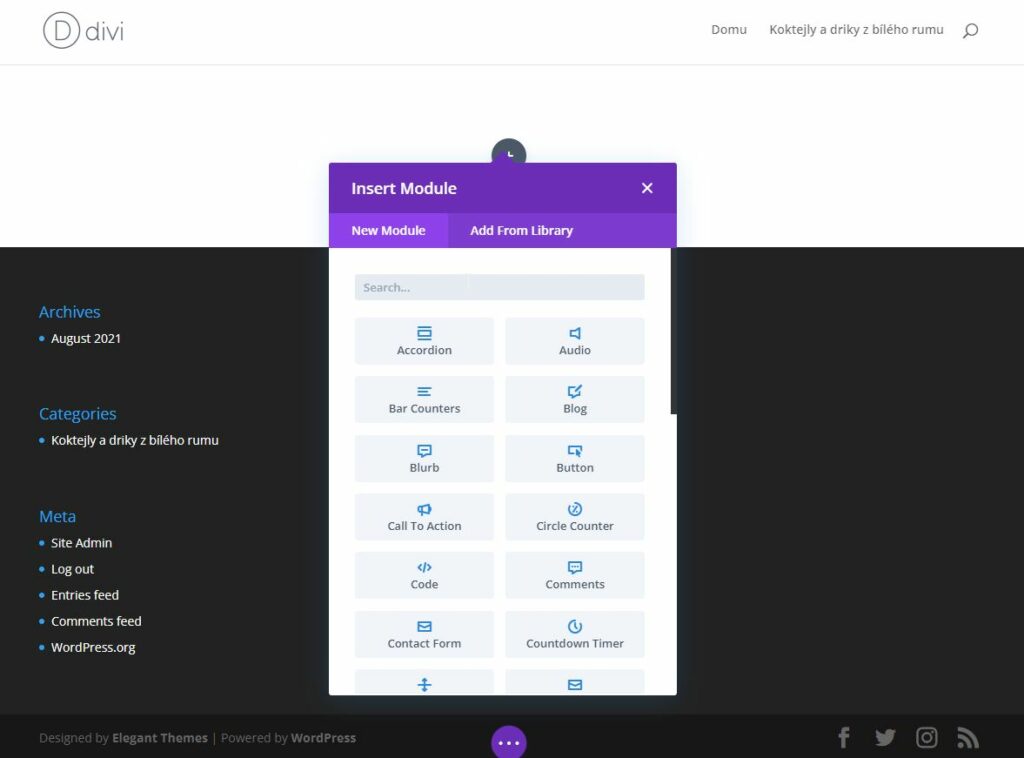
Insert a module
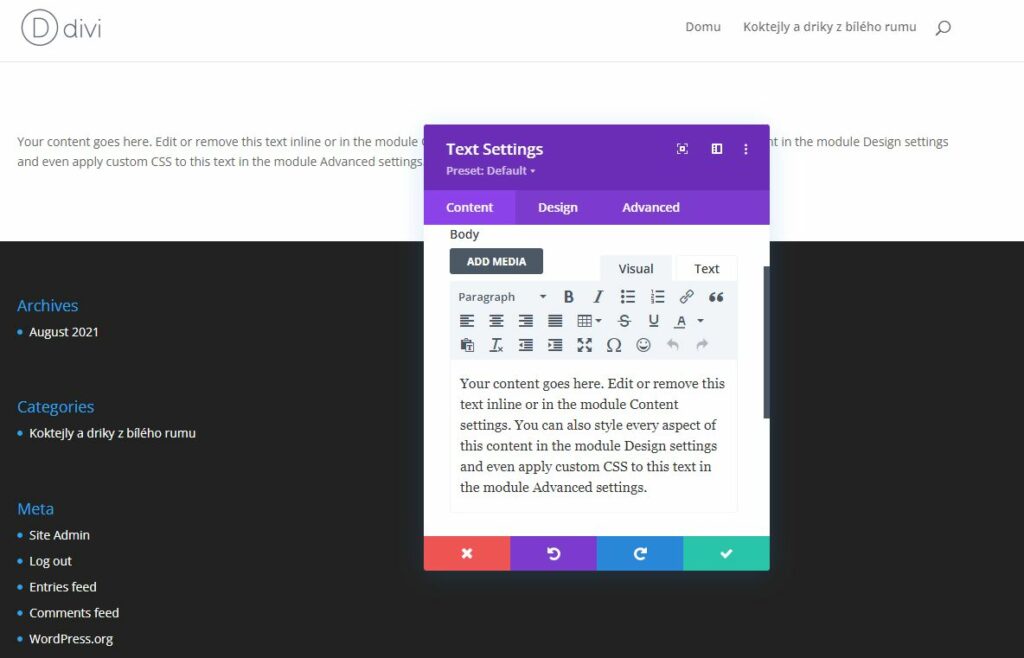
We have already explained that modules are page elements such as images, forms, galleries or texts. I need to create a main page title so I have to find the Text module.

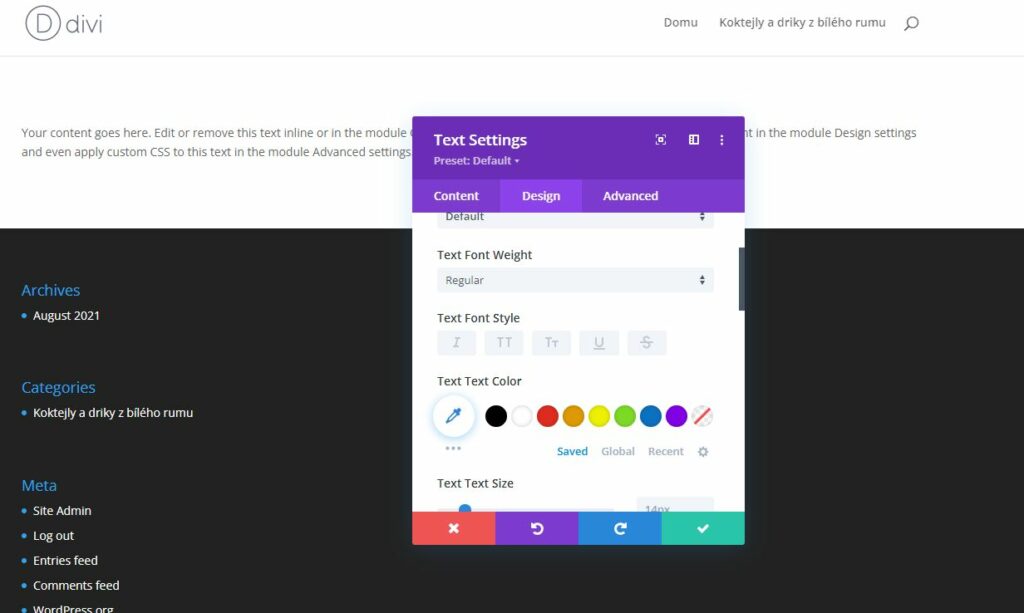
After clicking on the item, the module will be added to the page. Along with it, sample text will be added and the text editor in which you work with the text will be displayed. You can also further style the text via a simple interface. For example, you can change the font, font size, shading, or color.


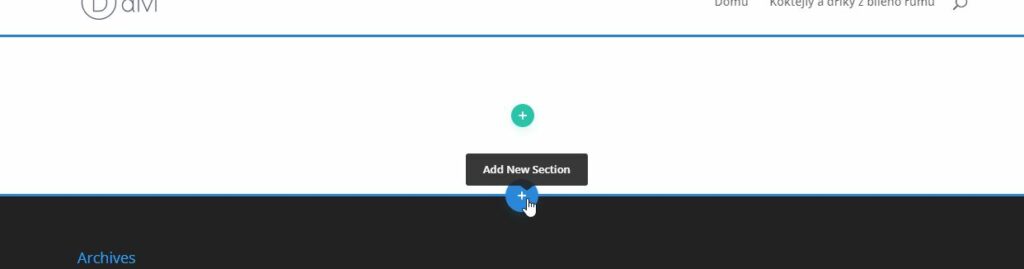
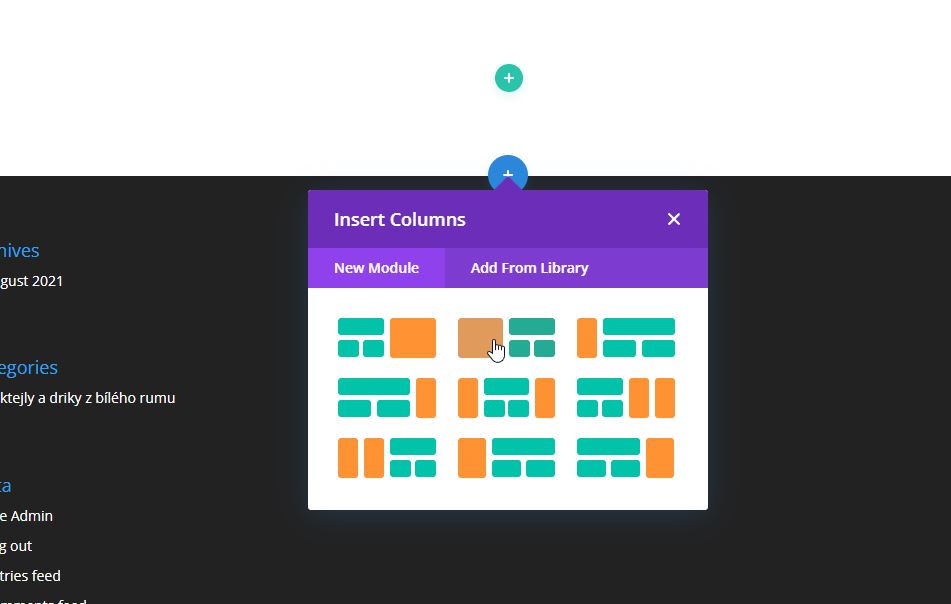
Add a new section
To add another line of the page, click the button to add a new section. Then you get to the classic row layout selection or to the selection of a special column layout. I have to admit that I really like this feature.


Creating a website is done using these simple steps, which I mention in the tutorial. With each module added, you will find different setting and styling options. For inspiration, you can view the library of designs that are created in Divi.
Save the design and publish the page
After creating a page design, make sure you publish the page so that other users can view it. You can save the unfinished page as a draft and publish the finished one directly.

Pros and cons of Divi
| Pros (+) | Cons (-) |
|---|---|
| + One template for an unlimited number of websites | - Some template translations contain errors |
| + Divi drag & drop builder | - On a longer and more complex page, the builder may respond more slowly |
| + Compatible with most WordPress plugins | - After deactivating Divi, you will be left with only "short codes" of pages. Therefore, the created design will not be displayed on another template |
| + Ready-made layout designs | |
| + The template is constantly evolving (frequent updates) | |
| + Create a responsive web page without programming | |
| + Unlimited lifetime license |
Evaluation and conclusion
Divi has an incredible user base. As a result, developers have a sufficient supply of money, which they can partly devote to further development. For the end user, this means in particular that if he does not know how to deal with something, he will probably find instructions on the Internet
A large user base also means that other plugin developers make sure that their work is compatible with Divi. For example, the popular e-shop system WooCommerce works perfectly with Divi, so by combining them you can create a great online store.
I don’t like the fact that after deactivating the Divi template you will be left with only a bunch of shortcodes. Because of this, you can’t use a different template for your site, because the original design wouldn’t appear there. Is it a limitation? Probably not. It is assumed that after purchasing Divi you will not need another template, because this one is sufficiently variable and multi-purpose.
With Divi, it’s just like with any other template. Some bugs will show up here and there, but the developers will fix it soon. The only difference may be the fact that this template is more suitable for non-programmers. Even without technical knowledge, you can click your way through to your own original website. For this reason, I would not be afraid to recommend Divi to most WordPress users.