На наших веб-страницах размещены ссылки на партнёрские сайты. Если вы перейдёте на сайт партнёров с нашей страницы и приобретёте их услуги, мы получим комиссию за посредничество (Узнать больше). Такая форма сотрудничества не влияет на объективность наших отзывов. Каждая покупка, произведённая через клики, поддерживает нашу редакцию и помогает нам создавать качественный и полезный контент. Благодарим вас!
Important notice All our articles are written by real people. They are not artificial texts from a machine.
Обзор: познакомьтесь с Divi и вы не захотите использовать другие конструкторы тем

Divi — самая используемая тема для WordPress в мире. Она включает множество полезных инструментов, с помощью которых вы можете создавать уникальные веб-сайты без знания основ веб-программирования. О том, как это возможно, вы узнаете из нашего обзора.
Что такое Divi?
Divi — универсальная тема WordPress со встроенным визуальным конструктором для создания веб-страниц. Эта комбинация поможет вам создавать качественные и профессиональные сайты, даже если вы не владеете навыками программирования и знанием HTML.
Divi — простой конструктор для создания веб-страниц. Визуальная функция перетаскивания (drag&drop) позволяет легко и быстро добиться желаемого результата перемещением модулей из меню на определённое место на странице (колонок, изображений, галерей, кнопок, ценников, текстов, форм, заголовков, карт и других). После этого вы сможете настроить окончательный вариант дизайна уже непосредственно на странице: изменить цвет и размер шрифта, добавить отступы или визуальные эффекты (например, теневые контуры).

Чтобы максимально упростить процесс создания сайтов в конструкторе содержатся готовые шаблоны макетов, которые представляют собой готовые темы. Вам останется только отредактировать и заменить необходимые элементы (тексты, фотографии и т.д.). Даже не владея навыками программирования с Divi вы можете создать и запустить свой собственный сайт всего за несколько минут.
Для кого предназначен конструктор тем Divi?
Divi — многофункциональная тема, которую можно использовать для любой сферы, направления или проекта. Вы сможете создать как веб-сайт для небольшой организции, так и объёмный веб-портал, новостной сайт или интернет-магазин.
Вы сможете выбрать темы для сайта фрилансера, ремесленника, частного предпринимателя, либо создать веб-страницу как блогер, художник, консультант. Конструктор также позволяет настраивать продвинутые целевые страницы.
Разнообразние шаблонов и типов лицензий поможет независимым веб-дизайнерам и агентствам использовать Divi для любых проектов на всех этапах: от идеи до публикации. С помощью этого мощного, настраиваемого инструмента вы сможете создать любое количество веб-страниц для ваших клиентов.
Кто стоит за Divi?
Темы шаблонов создала и разработала американская компания Elegant Themes из Сан-Франциско, открытая в 2008 году программистом и разработчиком тем для WordPress Ником Рочем (Nick Roach), который руководит фирмой до сих пор.
Первоначально Elegant Themes был «театром одного актёра», который специализировался на разработке шаблонов премиум-класса, за обновление и усовершенствование которых клиентам приходилось доплачивать.
Однако Elegant Themes с каждым годом разрабатывали всё больше шаблонов и в итоге к 2013 году их применяли более 210 тысяч пользователей по всему миру.
11 декабря, в конце 2013 года, создатель компании Ник Роч (Nick Roach) рассказал в блоге Elegant Themes о появлении программы Divi. И уже с того момента было ясно, что на конструктор тем Divi возлагаются большие надежды. В итоге в 2020 году планам удалось осуществиться. К 2020 году темы Divi стали настолько популярны, что использовались уже для более чем 1 300 000 веб-страниц. По статистике с сайта Built Width конструктор тем Divi был признан самым используемым в мире конструктором тем. И внимание к нему по-прежнему растёт. Только в Чехии и Словакии темы Divi используются на более чем 10 тысячах веб-страниц.
Основные особенности и функции Divi
Как уже было сказано выше, Divi — это не просто какой-то «тупой» шаблон для WordPress, а настоящий многофункциональный инструмент, который содержит абсолютно всё, что вам может понадобиться для создания веб-страниц.

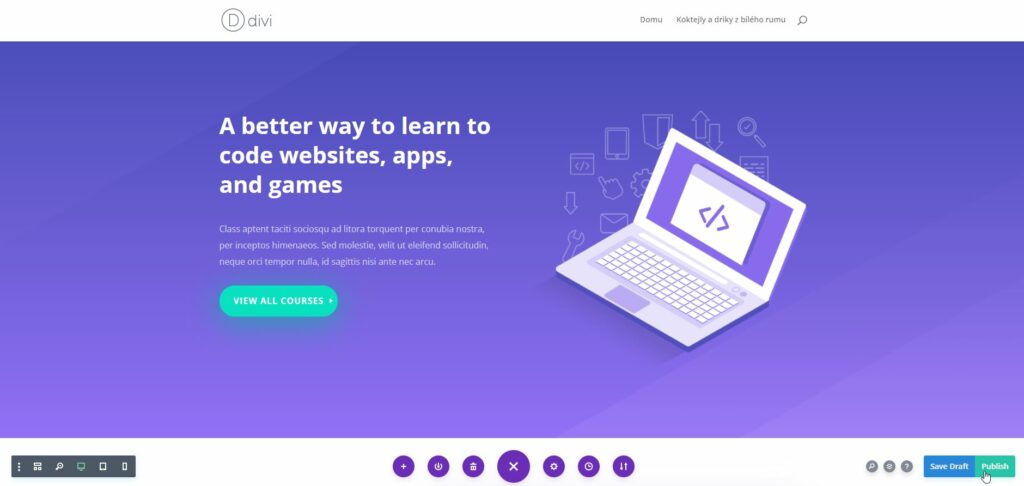
На изображении этого не видно, но интерфейс Divi полностью переведён на чешский язык. К сожалению, у сайта Elegant Themes нет чешской версии, но сама программа была переведена, поэтому для работы с ней вам даже не понадобится знание английского языка.
В темах Divi есть функции, о которых вы узнаете дальше.
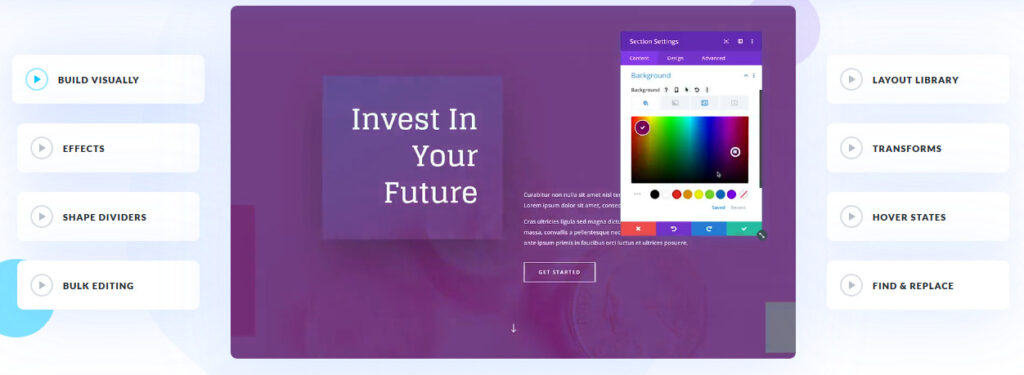
Конструктор Divi
Конструктор Divi — это WYSIWYG-редактор («То, что вы видите, это то, что вы получаете»). Это означает, что вы редактируете страницу в режиме реального времени и имеете возможность сразу увидеть результат. Выгода такого подхода к созданию веб-страниц — прежде всего, в экономии времени и простоте.
Темы и конструктор управляются интуитивно, функцию перетаскивания освоит даже начинающий, однако в любом случае сначала необходимо будет научиться ориентироваться в системе управления WordPress.
Если вы сможете освоить WordPress — вам будет легко сориентироватьсяв редакторе тем Divi. С нашей точки зрения этот конструктор тем значительно понятней, чем Gutenberg, текущий редактор WordPress
Конструктор верхних и нижних колонтитулов
С Divi вы можете настраивать собственный вид заголовка (часть с логотипом и меню), либо нижнего колонтитула. Визуальный конструктор позволит проработать «шапку» веб-страницы, добавив в неё также номера телефонов, кнопки и другую информацию, которая вам необходима. Особенно хорошо, что можно настраивать колонтитулы не только для целого сайта, но и для отдельных страниц.
Редактор ролей пользователей
Редактор ролей позволяет органичивать действия пользователей. Например, клиент или редакторы не смогут получить доступ к сложным настройкам конструктора тем, чтобы неосмотрительными действиями не нарушить целостный вид сайта или функции отдельных страниц.
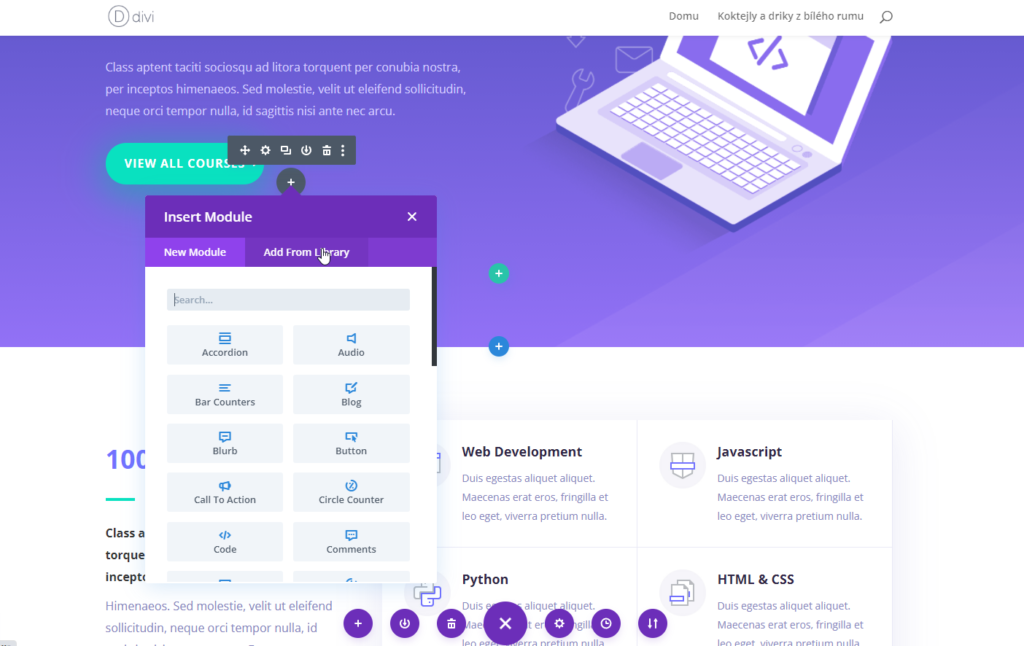
Модули
В Divi в настоящий момент включено более 40 модулей. Это отдельные элементы, из которых состоит веб-страница, например — слайдеры, заголовки, тексты, галерея фотографий, кнопки, ценники, формы. Вы можете добавлять только те модули, которые вам нужны. Даже не владея навыками программирования вы сможете создать комплексный веб-сайт, который будет правильно отображаться на всех устройствах, поскольку сайт приспосабливается к условиям просмотра.
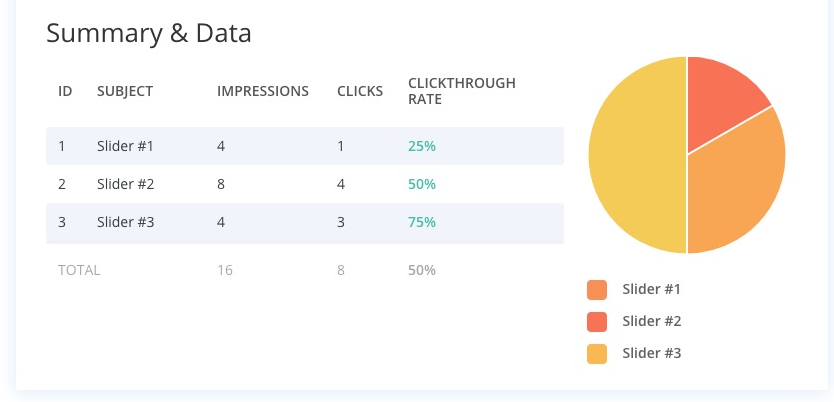
A/B тестирование

Сплит-тестирование (тест A/B) — очень полезная функция, которая позволяет проверять функциональность веб-сайта, либо его отдельных элементов. Таким образом вы проверите, какой вариант будет лучше для пользователей. Чтобы добиться наилучшего результата, вы сможете ориентироваться по итогам и статистике тестирования в панели администратора. Таким образом вы выберете наиболее эффективную версию своего сайта.
Собственный CSS
При использовании тем Divi вам не потребуются знания CSS, поскольку конструктор поддерживает неограниченные возможности настроек сайта и стиля элементов. Вместе с тем, продвинутые пользователи и разработчики могут использовать свои собственные настройки CSS. В конструкторе есть возможность комбинировать свои стили с визуальным дизайном Divi.
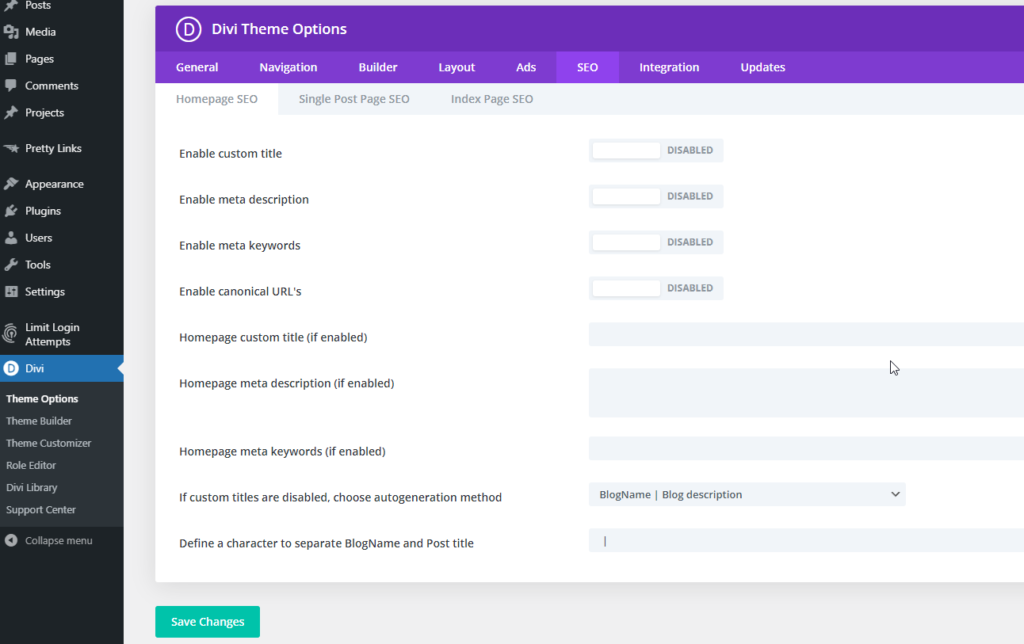
Настройки SEO

В Divi вы можете редактировать заголовки и описания страниц, либо постоянные ссылки URL. Это очень простая замена SEO-плагинов Yoast или Rank Math. Параметры SEO помогут вам изменить заголовки и описания, которые отображаются на поисковых сайтах, однако не помогут вам создать сайт Sitemap. Рекомендуем для крупных и сложных проектов дополнительно использовать один из вышеупомянутых SEO-плагинов.
Готовые макеты (шаблоны)
Сильная сторона Divi — в простом создании сайтов. Больше всего эта возможность привлечёт творческих людей, которые смогут разрабатывать дизайн страниц в соответствии со своими представлениями и фантазией. Для менее креативных или опытных пользователей в Elegant Themes подготовили профессиональные темы, которые позволяют создавать сайты без промедлений.

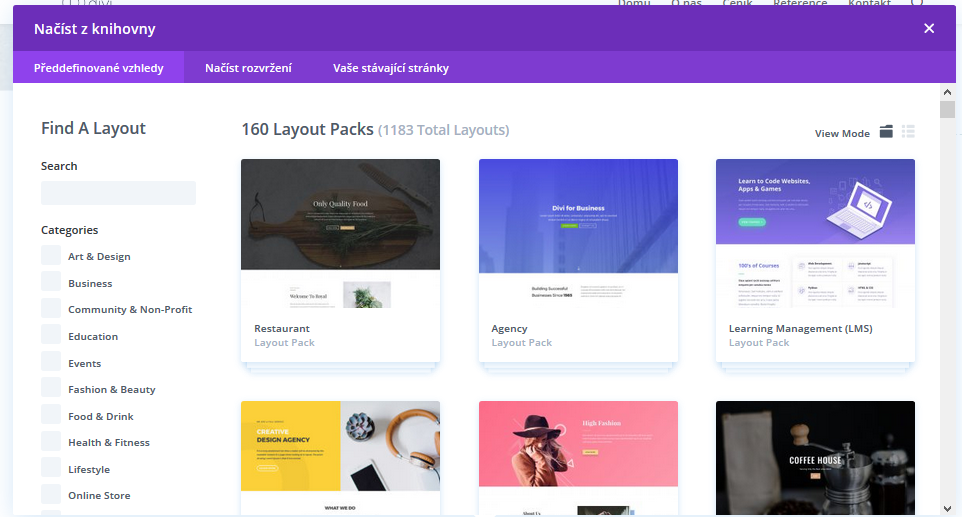
Готовые предустановленные макеты помогут значительно упростить работу. Вы можете выбирать темы по категориям. Например, если вы создаёте веб-страницу для ресторана, вам нужно будет выбрать дизайн в категории «Еда и напитки». Выбранный дизайн можно легко скачать и интегрировать на ваш веб-сайт, где вы змените тексты, рисунки и другие элементы. Таким образом всего за несколько минут у вас будет красивый, профессиональный веб-сайт, совместимый с другими устройствами, который обязательно понравится всем клиентам.
В настоящее время в базе данных Elegant Themes находится 160 готовых шаблонов сайтов, которые позволяют создать более 1100 вариантов дизайнов страниц.
Давайте разберёмся. На изображении выше вы видите несколько вариантов дизацна. Каждый макет состоит примерно из 5 страниц («Главная», «О нас», «Наши услуги», «Отзывы», «Контакт» и т.д.). Нет необходимости в точности воспроизводить готовый дизайн на своём сайте, но вы можете выбрать вариант и использовать только одну страницу из предложенных. Вы сможете комбинировать собственный дизайн и уже разработанные макеты, либо несколько разных готовых шаблонов.
Собственный дизайн сайта
Готовые дизайны макетов — отличный пример того, что можно создать с помощью Divi. Не ограничивайте вашу фантазию! С конструктором Divi вы сможете разработать собственный дизайн, при этом ваш творческий подход не будет ограничен настройками и макетами, вы полностью сможете создать свой оригинальный дизайн.
Преимущество Divi в том, что ваш дизайн будет полностью адаптировным Это означает, что страницы правильно отобразяться на различных устройствах — от компьютера до мобильного телефона.
Стоимость лизенции Divi

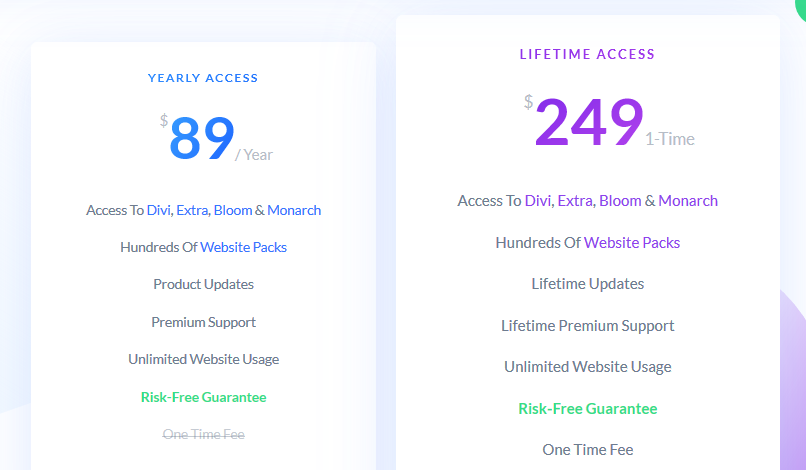
Существует два ценовых предложения: годовая и пожизненная лицензия. Оба пакета позволят вам получить все преимущества, например — возможность использования Divi для неограниченного числа веб-страниц, доступ ко всем макетам, приоритетная техническая поддержка и обновления. Основное отличие в том, что лицензию сроком на год необходимо продлевать каждый год, в то время как пожизненная лицензия позволит заплатить только один раз пользоваться преимуществами продукта без ограничений.
Инструкция: создание страниц с помощью тем Divi
В этом кратком обзоре я попробую объяснить вам основные принципы создания страниц в конструкторе Divi. Создадим главную страницу сайта в пустом шаблоне.
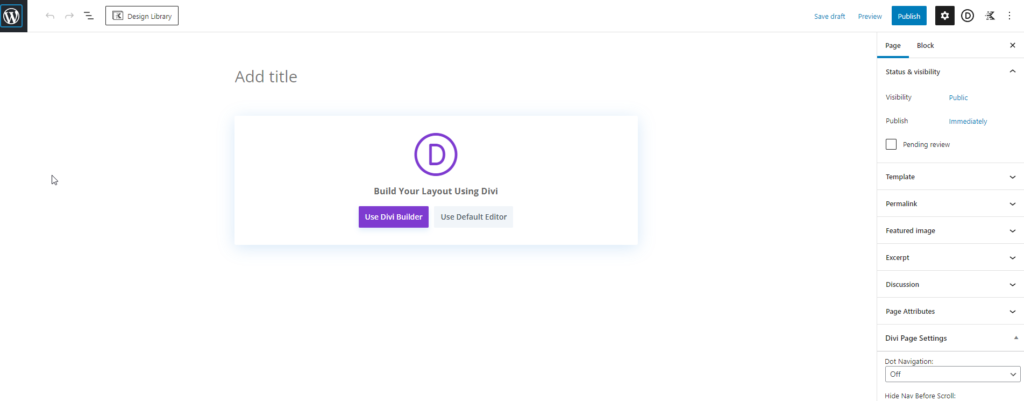
Если вы уже активировали шаблоны Divi, теперь в WordPressu в меню «Страницы» найдите настройку «Создать страницу». На этом шаге всё остаётся по-прежнему: перейдёте на страницу редактора, выберите способ создания страницы — Divi конструктор или редактор по умолчанию. Не забудьте добавить название страницы.

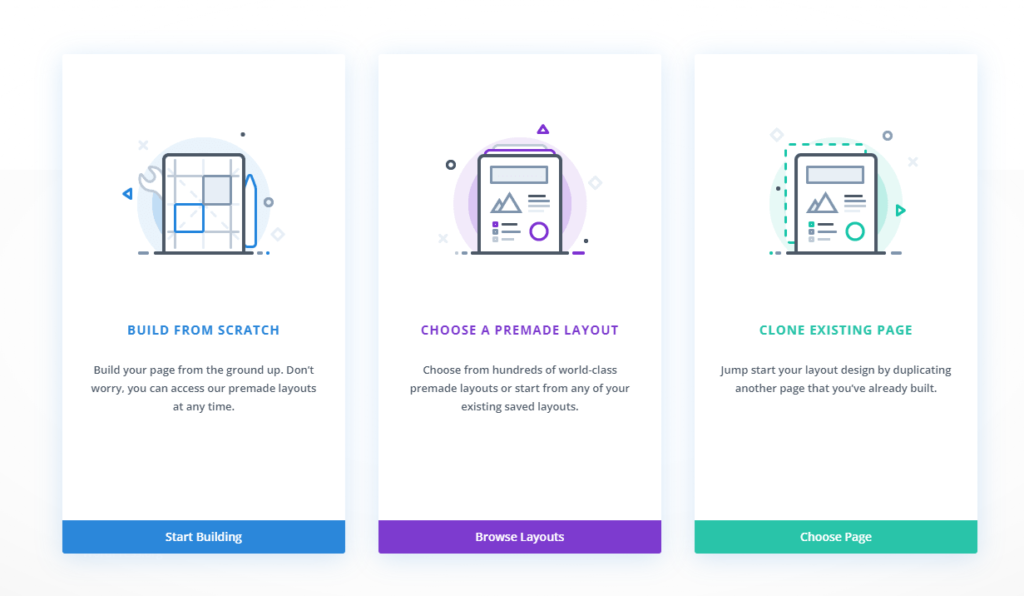
Следующий шаг даёт вам выбор:
- Настройка с нуля — начните с пустой страницы
- Выберите макет из набора готовых дизайнов страниц
- Клонируйте существующий дизайн — скопируйте уже созданную страницу.

Я выбрал способ создания страницы с нуля. Получаем, таким образом, пустую страницу, куда нужно будет добавлять новые строки.
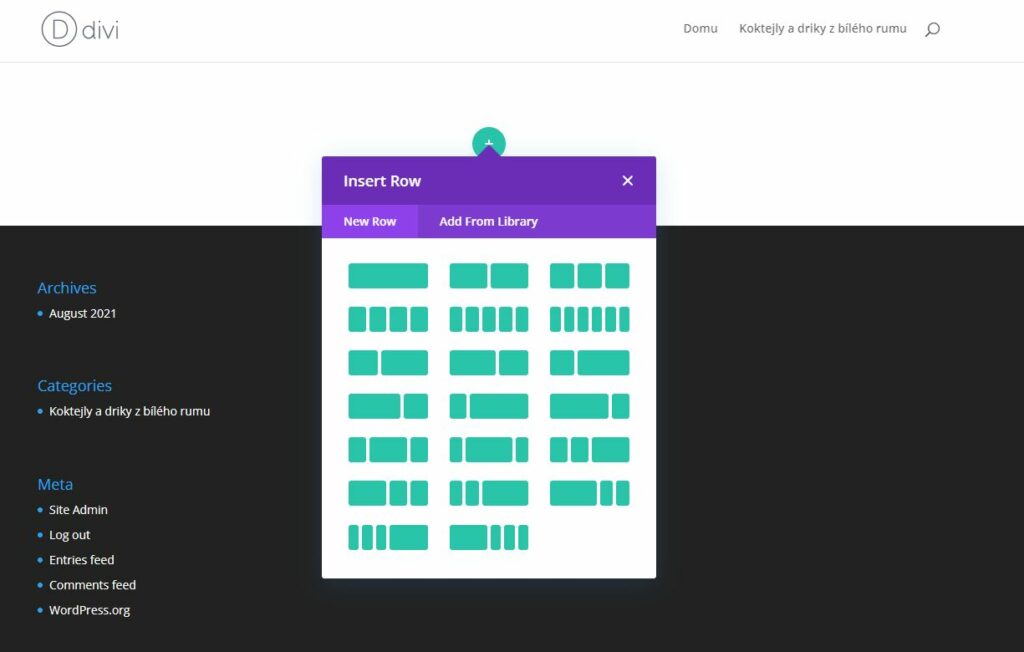
Добавление новой строки

Представьте веб-сайт в виде таблицы, которая состоит из строк и колонок. Вы сможете создать неограниченное число строк, но столбцов может быть не более 6. Мой новый сайт будет состоять из 3 строк. 1 ряд — описание и основной заголовок, 2 — описание услуг, 3 — контакты и форма обратной связи
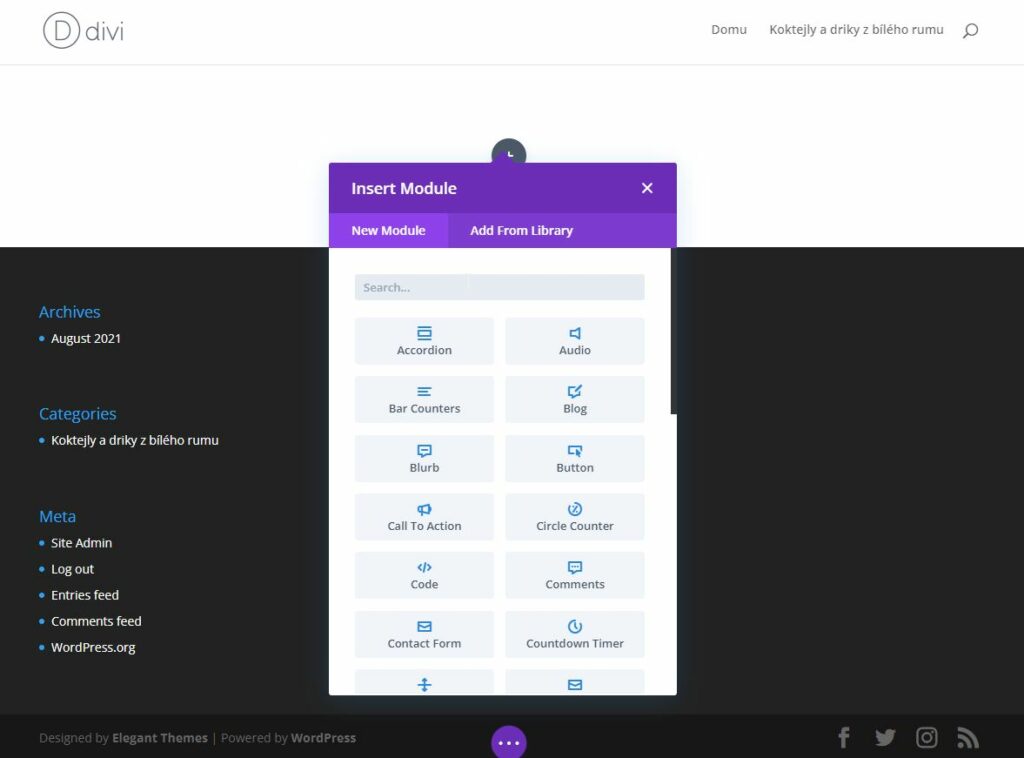
Добавление модулей
Мы уже выяснили, что модули — это элементы страницы, такие как рисунки, формы, галереи или тексты. Мне нужно создать заголовок страницы, также найду модуль для текста.

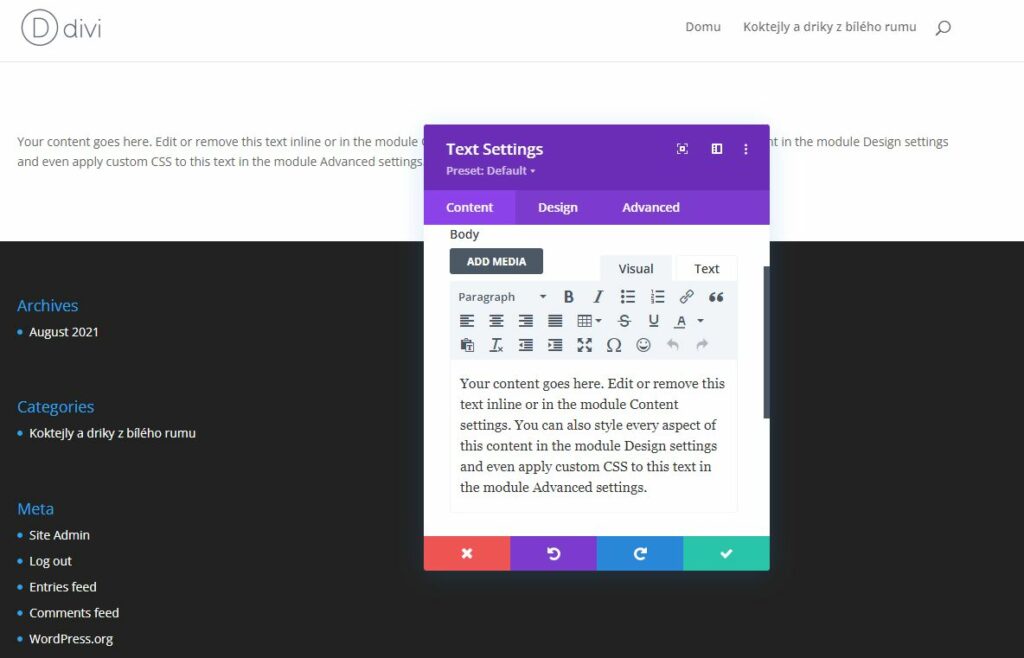
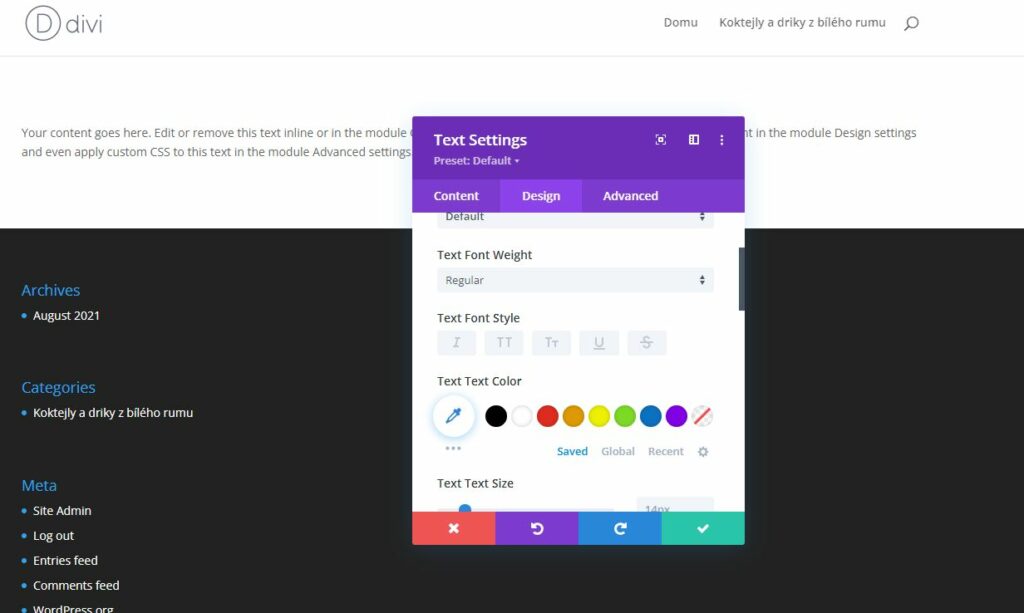
Добавьте новый модуль простым нажатием. Дополнительно появится текстовый редактор с образцом текста, который вы сможете настраивать дальше. Вы сможете изменить тип, размер шрифта, контуры или цвет.


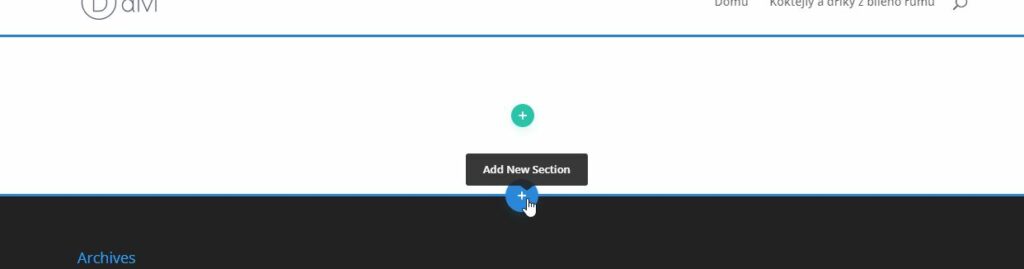
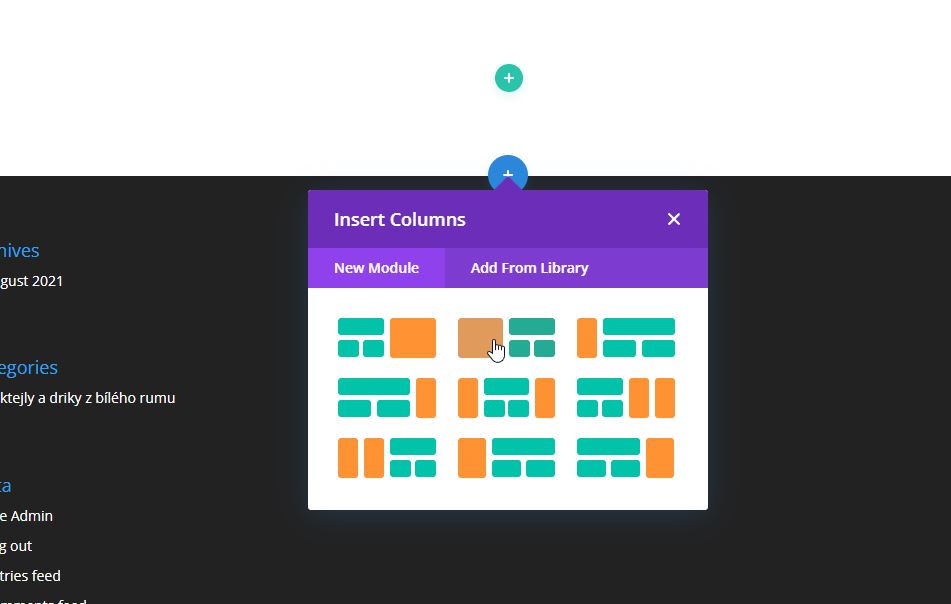
Добавление новой секции
Следующую строку можно добавить нажатием на кнопку для добавления новой секции. После этого вы перейдёте к классическому выбору дизайна строки или колонки. Должны признать, что эта функция нам очень нравится.


Для создания собственного сайта достаточно всего нескольких простых шагов, которые мы упомянули в обзоре. С каждым добавленным модулем вы получаете всё больше гибких возможностей для настройки и разработки стиля. Посмотрите библиотеку дизайнов Divi, если вы ищете вдохновения.
Сохранение макета и публикация сайта
После создания дизайна сайта нужно не забыть опубликовать страницу, чтобы её смогли увидеть остальные пользователи. Страница, которая находится в разработке, может быть сохранена как черновк, готовый сайт можете сразу опубликовать.

Плюсы и минусы Divi
| Pros (+) | Cons (-) |
|---|---|
| + Один шаблон можно использовать для неограниченного числа веб-страниц | - Некоторые шаблоны переведены с ошибками |
| + Конструктор Divi с возможностью перетаскивания элементов | - Редактор может замедляться при работе с длинными и сложными страницами. |
| + Совместимость с большинством плагинов WordPress | - После деактивации Divi у вас останутся только "шорткоды" страниц, которые нельзя будет использовать в других шаблонах. |
| + Готовые дизайны макетов | |
| + Шаблоны постоянно улучшаются и обновляются | |
| + Возможность создания эффектного сайта без навыков программирования | |
| + Неограниченная пожизненная лицензия |
Рецензия и заключение
Поскольку Divi используется большим количеством пользователей, у разработчиков достаточно средств, которые они вкладывают в дальнейшее развитие. Для конечного пользователя это означает, что если вам нужна будет помощь — вы наверняка найдёте подходящую инструкцию в интернете.
Такое большое число пользователей также побуждает остальных разработчиков плагинов проверять, в первую очередь, совместимость с Divi. Например, система управления интернет-магазинами WooCommerce идеальна совместима c Divi. Их комбинация позволит вам создать отличный интернет-магазин.
Среди минусов Divi назовём то, что после деактивации предыдущего шаблона у вас останется только куча шорт-кодов, которые вы не сможете использовать для других шаблонов. Сайт просто не будет отображаться. Можно ли это считать ограничением? Думаю, что нет. Предполагается, что после того, как вы начнёте использовать Divi, вам уже не понадобятся другие шаблоны. Темы Divi предлагают достаточно вариантов и сфер применения.
С Divi легко работать, как и с любой темой. Иногда вы можете заметить какой-нибудь «баг», но разработчики очень быстро его исправляют. Но главное преимущество — возможность создания оригинальной веб-страницы без необходимости владения техническими знаниями и навыками. Поэтому я готов порекомендовать Divi практически каждому пользователю WordPressu.