Our website contains links to partner sites. If you click from our site to the partner's site and purchase their services there, we will receive a commission for mediation (Find out more information). This form of cooperation does not affect the objectivity of our reviews. With each purchase made through links from our site, you support our editorial office so that we can create quality and useful content in the future. Thank you.
Important notice All our articles are written by real people. They are not artificial texts from a machine.
Do You Have an App Idea in Your Mind but Don’t Know How to Program? Try No-Code and Low-Code Platforms!

Maybe you’re missing an app that would simplify your work. Or an app for people with hobbies similar to yours. Maybe you even see a business opportunity, having discovered a gap in the market… Have you let your innovative ideas gather dust just because you don’t have programming skills?
When you share your idea with family or friends, they often can’t imagine its implementation or believe in its success. Did you take their criticism to heart? It’s a pity, as great app ideas can come from people in various fields! What if you could show all the skeptics a working prototype? What if someone offered you the opportunity to create apps without programming or with minimal programming knowledge? With a good prototype, you can find and convince investors to help your project grow.
No-code and low-code platforms open the door to app development to a broader range of people. This article will introduce you to strategic starting points and practical procedures that simplify the journey from an initial idea to a functional prototype with minimal functionality (MVP – Minimum Viable Product).
What Do You Need to Know Before You Start Developing an App?
Layers of the App and the Development Team in Traditional or Cloud App Development
Mobile or web apps may look and function very differently, yet their fundamental architecture from a programming perspective is very similar. A three-tier architecture is most commonly mentioned:
- Presentation layer (also called frontend): The user interface with which you, as a user, interact. It is the visual and interactive part of the app, tailored to the device on which the app is launched—computers versus mobile devices.
- Application layer (also called backend): The layer where all algorithms, calculations, and programmed functionality are stored. It is the logical layer of the application that processes data sent from the presentation layer, performs necessary calculations and decisions, and communicates with the database layer.
- Database layer: The database serves to store and manage all data necessary for the operation of the app.
The architecture of cloud applications can be similar to traditional three-tier models but is often expanded with additional components and services specific to the cloud environment.
- In cloud applications, typically all layers are stored and managed in the cloud, providing benefits in flexibility, scalability, and availability.
- In the cloud environment, the application layer may use cloud computing services, such as serverless functions or containerized applications.

Developing an application is a team effort. Each layer is programmed by a different expert, mainly because different programming languages, frameworks, and the like are used for each layer.
We included this theoretical part in the article mainly to illuminate common practices in application development for non-programmers. If you were to embark on developing an application in this traditional way, then:
- You will need a programmer for the application layer.
- In the case of more complex databases or data warehouses, you will also need a programmer for the database layer.
- You will need a programmer for the presentation layer.
- You will need to precisely define and communicate your requirements to all programmers to avoid frequent modifications. All requests for modifications to already completed parts of the application (even seemingly small changes such as moving elements on the screen, different texts, etc.) require additional programming effort, leading to additional costs and prolonging the development of the application.
Therefore, it is crucial for an individual with an innovative idea to choose a different strategy. A strategy that allows for efficient prototype development, minimizes necessary resources, and enables more flexible adaptation to changes during development.
Learn From the Most Common Startup Mistakes
Startup Genome is an organization for the development of innovative systems that has collaborated with more than 160 innovation ministries and public/private agencies in over 55 countries. According to Startup Genome statistics, 90% of startups end in failure. Why?
The most common mistakes in app development that can lead to project failure:
- Insufficient market validation: Many startups begin app development without market research and verification of whether there is real demand for their product.
- Insufficient understanding of the target group: This can lead to the creation of an app that does not appeal to the expected user group or does not meet their specific needs.

- Too complicated an application: Having too many features in the first version of the application can lead to a complex and lengthy development and higher costs. And sometimes to the frustration of users who are looking for simplicity and efficiency.
- Ignoring user feedback: Not responding to feedback from early users and not adapting the product based on their opinions can cause the application to be out of touch with market needs and expectations.
- Insufficient testing: Superficial testing of the application can cause errors to be discovered only after it is released to the market, which can lead to a poor user experience and negative reviews.
- Underestimating marketing and sales: Without an effective marketing campaign and sales strategy, even a technologically perfect application may be overlooked.
- Lack of funds: Developing applications can be expensive, and a startup may run out of resources before the application is launched.
It is said that a wise person learns from the mistakes of others, not their own. Approach application development with a greater chance of success!
Testing Your Idea Using the Blue Ocean Strategy
It’s natural in a world full of creative people that someone else might have the same idea as you. Or, caught up in your own agenda, you might have overly optimistic expectations that many people need a similar application to the one you’ve come up with.
Before you start developing the application, research the market and your competition! Rely more on data than on intuition.
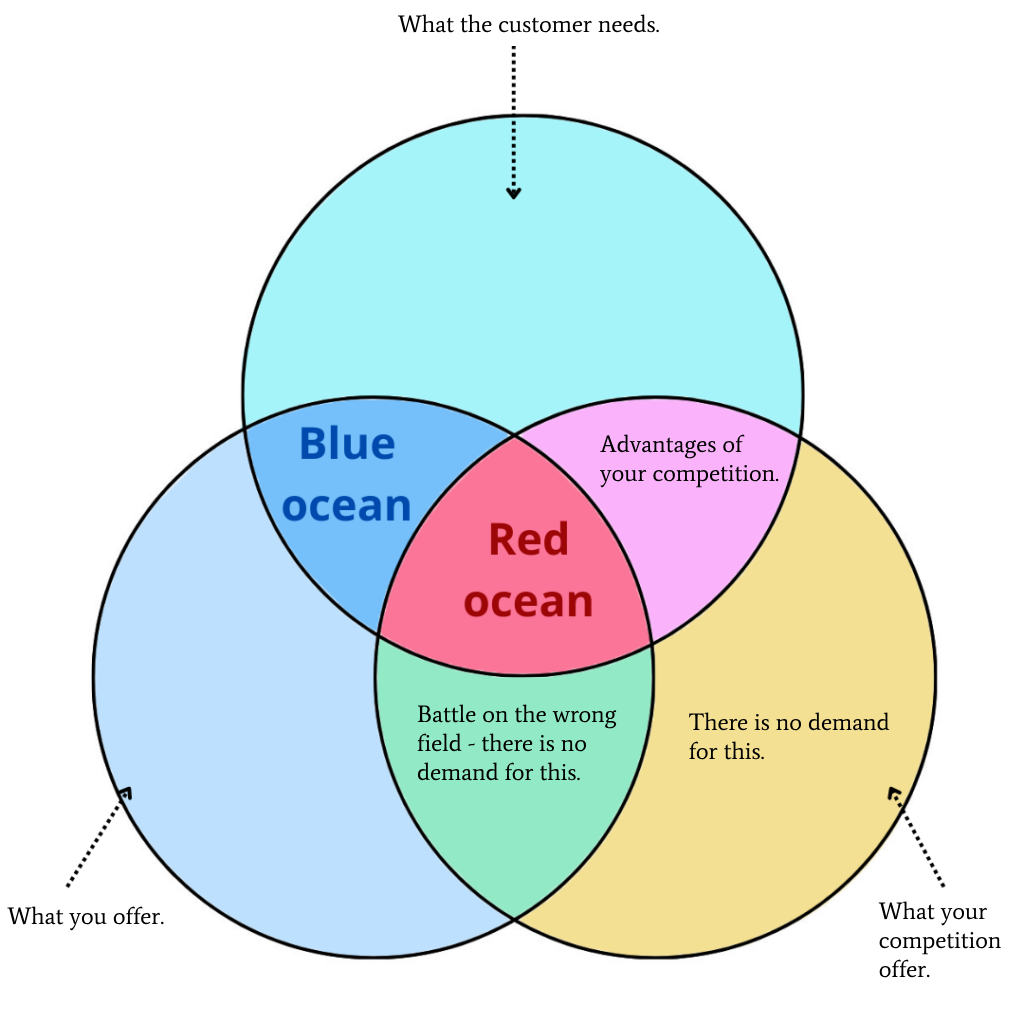
The “Blue Ocean Strategy” is a theory popularized by W. Chan Kim and Renée Mauborgne, which explains how to identify unoccupied opportunities in the market. More explanation is provided in the following diagram, which features three circles—one circle represents “What the customer needs“, the second circle represents “What you offer“, and the third circle represents “What your competition offers“.

Let’s look at the intersections of the circles – i.e., the interests of the customer, you, and your competition:
- It’s optimal if your offer falls into the “Blue Ocean” intersection. This means it satisfies customer demand while your competition does not offer the same. You begin to do business in an unoccupied market. You strive to find and develop new ways to meet customer needs, such as through innovations in products, services, or business models.
- You should avoid the “Red Ocean” intersection. You would offer the same products to customers as your competition and would have to “fight” for them. The Red Ocean is competition in existing markets, where you need to overcome your competition, often leading to price wars and reduced margins.
- The Pink intersection “Advantages of your competition” is something unattainable for you at the moment. You cannot yet offer customers the advantages that your competition can.
- The Green intersection “Battle on the wrong field” is clearly a bad business decision. You engage in a battle with competition while the customer is not interested in the product or service. You unnecessarily spend time and money, as does your competition.
- The Blue section “No demand for this” represents something that only you offer and your competition does not. However, the customer is not interested! Or maybe they just don’t know about it? Can you turn this offer into a new opportunity? If not, don’t pursue this activity; again, it’s just a waste of time and money.
If you find that a similar idea to yours is already on the market, don’t be discouraged. Focus on innovations, developing applications with added value that will differentiate you from competing solutions. Sometimes it’s enough to innovate “just” the business model, that is, to market towards customer needs that your competition has not yet addressed. More about this strategy can be found, for example, in the article on Blue Ocean Strategy.
What Is an MVP? The Concept of a Minimal Viable Product
Previous chapters have taught you that it is necessary to verify very early on if your product meets customer expectations. Whether they need it, whether they will be willing to spend their money on it. In software development, the concept of MVP (Minimal Viable Product), a prototype with minimal functionality, is often used.
The main idea of this concept explained in two sentences:
- Your goal is not to create a perfect product on the first try.
- Your goal is to create a prototype with minimal functionality that attracts the first users willing to test your product and give you feedback.
This approach offers several advantages:
- You get feedback from real users very early. You find out if the product solves their problems and needs, thus whether it has market potential. Improvements suggested by users can be included in further iterations of the product.
- Rapid market introduction can be a competitive advantage. You provide users with basic functionality in exchange for signing up for a newsletter, regularly sending updates on added and new upcoming functionalities. You cultivate a community of loyal paying customers.
- The MVP concept helps you optimize financial and time investments. Developing a prototype with basic functionality costs less and takes less time. If it turns out that the prototype does not reach the expected market potential, you have reduced the loss.
The Time Has Come to Use No-Code or Low-Code Platforms
You already know that you do not want to develop applications in an expensive and time-consuming way, you have learned from the mistakes of other startups, defined your target group and their needs precisely, and explored the competition’s offerings. It’s time to learn more about developing applications without programming. Mainly because they allow you to develop an MVP—a prototype with minimal functionality—more efficiently and cheaply compared to traditional development, when you have the application programmed by developers. You might even be able to handle this development on your own.
No-code platforms (platforms for developing applications without coding) allow software to be created through graphical user interfaces and by configuring various elements and their properties, instead of traditional programming based on writing code.
Low-code platforms (platforms for developing applications with minimal coding) provide basic code, scripts, and integrations, so developers can prototype, build, or scale applications without creating complex infrastructure.
Types of No-code and Low-code Platforms
There is an overwhelming number of these platforms available—how do you choose the right one? Some platforms allow you to build an application from scratch; they are very complex and flexible, usable for various types of applications. Other platforms, on the other hand, are prepared only for narrower specific functionality, such as creating forms, graphical data interpretation, and the like.
Therefore, look for the appropriate type of platform primarily according to the purpose of your project:
- Application development: Development of more complex applications without programming. For example, Appy Pie, FlutterFlow, Softr, Bubble, Zapier Interfaces, Bildr.
- Mobile application development: Both simpler and more complex mobile applications without programming. For example, Glide, Draftbit.
- Website and e-shop creation: These tools offer a combination of customizable templates and additional functionality available through modules. Modules are easily connectable and configurable without programming. For example, WordPress, Wix, Squarespace, Shopify.

- Database Tools: Tools for database visualization. For example, Airtable, Ragic, Appmaster.
- Workflow Tools: For automating and improving repetitive work processes. E.g., Zapier, Make, Monday.com.
- Form and Survey Creation Tools: Creating forms or surveys with various options for form fields. E.g., Google Forms, Jotform, HeyFlow, Pointerpro.
- Artificial Intelligence and Machine Learning Tools: Providing algorithms and data for the development of artificial intelligence: Dataiku, The AI & Analytics Engine, Chatbase.
- BI Tools (Business Intelligence): Tools for collecting company data and creating and visualizing various statistics needed for companies. For example, Dundas, Power BI, Looker.
- Prototype Visualization Tools: Tools for creating visual concepts and visual prototypes for websites or mobile apps. For example, Figma, Adobe XD, Balsamiq, Framer.
Other factors you might consider when choosing a no-code or low-code platform include user-friendliness, intuitive operation, the ability to insert custom code (sometimes a template solution may not suit you and you want a custom solution), availability of detailed guides and tutorials, as well as the size and activity of the community around the platform. The ability to reach out to more experienced users can significantly ease the acquisition of advice and support during the development process. We will focus on getting to know some no-code platforms more closely in our future articles.
Examples of applications that can be created using no-code platforms are in the following video:
Limits of Development Through No-code and Low-code Platforms
No-code platforms are an excellent tool for rapid development and testing of ideas, but they have certain limitations.
- Limited Customization: If you need custom functionality or design, this can be a problem.
- Scalability: No-code platforms may not be suitable for applications with a high number of users, applications with a high degree of user interaction, or applications that require computations over large amounts of data.
- Integration with Existing Systems: If you need to connect your application with other applications, using specific APIs or protocols, no-code platforms may not have a ready-made solution.
- Code Ownership and Future Customization: When using a no-code platform, you do not own the source code. In the future, this may limit the migration of the application to a more traditional development platform and its expansion with your own programmed functionalities.
If you want to use a no-code application to develop an MVP – a prototype with minimal functionality, these limitations may not concern you. The prototype is needed to verify the sense and direction of further development. If your application has market potential, the prototype can help you attract investors.
List of No-code and Low-code Platforms for Application Development

Appy Pie
- Suitable even for complete beginners.
- For creating websites, mobile applications, or workflows.
- Integration with other applications.

Softr
- Suitable even for complete beginners.
- Intuitive interface, many templates.
- Suitable for visualizing data from spreadsheet files or databases.

Bubble
- Excellent for prototypes and MVPs.
- Suitable for various types of applications.
- Various designs, workflows, data handling, use of plugins.

Glide
- Suitable for simple mobile apps as well as enterprise software.
- Ability to create beautiful user interfaces and workflows.
- Ability to scale apps for various devices.

Draftbit
- Suitable for more complex mobile applications, web applications, and enterprise systems.
- Ability to connect to various data sources via REST API.
- Option to add custom code.

Zapier Interfaces
- Suitable for forms, websites, applications.
- Integration with thousands of other applications.

Bildr
- Great flexibility. Suitable for SaaS, web apps, Chrome extensions, marketing funnels, blockchain applications.
- Good visualization throughout the entire development process. Lots of time-saving functionality.

Backendless
- For web and mobile apps.
- Every part of your application strongly under your control.
- Possible integration with other applications.

FlutterFlow
- Design and functionality strongly under your control.
- Option to extend with your own code.
- Possibility for different team members to work on different branches of the application.
Summary and Conclusion
No-code and low-code platforms open new opportunities for anyone with creative ideas. Anyone can turn their ideas into a web or mobile app regardless of technical skills. These tools enable rapid prototype development with minimal functionality and early user testing. You can immediately verify the market potential of your ideas and then incorporate user feedback in subsequent development iterations. Depending on the scope of your application, you can continue development using a no-code platform or, for more complex applications with a lot of functionality or custom design, take the traditional programming route.
Do you have experience with no-code platforms? Have you tried creating an application using one of them? Share your experiences in the comments. We will also focus on getting to know some no-code platforms more thoroughly in upcoming articles.