Our website contains links to partner sites. If you click from our site to the partner\'s site and purchase their services there, we will receive a commission for mediation (Find out more information). This form of cooperation does not affect the objectivity of our reviews. With each purchase made through links from our site, you support our editorial office so that we can create quality and useful content in the future. Thank you.
Important notice All our articles are written by real people. They are not artificial texts from a machine.
Bewertung: Selbst ein absoluter Anfänger kann mit Webnode professionell aussehende Websites erstellen

Webnode bietet eine schnelle Möglichkeit, eine professionell aussehende Website zu erstellen. Es kann wirklich von jedem geschafft werden. Der Vorteil des Dienstes liegt vor allem in seiner Einfachheit und intuitiven Benutzeroberfläche. Sie werden sicherlich von der Möglichkeit überrascht sein, Websites von einem Mobiltelefon aus zu erstellen und zu verwalten. Und das ist wirklich großartig!
Was ist Webnode?
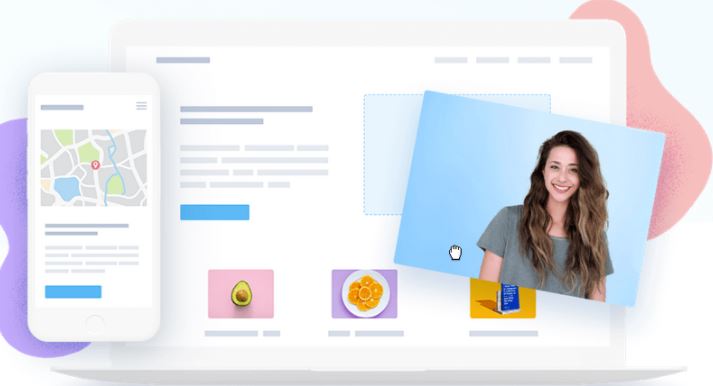
Webnode ist ein Online-Tool zum Erstellen und Verwalten von Websites. Es gehört zur Gruppe der WYSIWYG-Editoren (What You See Is What You Get), die die Erstellung von Websites erleichtern. Der Hauptvorteil dieses Editors besteht darin, dass Sie alle Änderungen, die Sie auf den Seiten vornehmen, sofort sehen können.
Stellen Sie sich vor, Sie besuchen Ihre Website und können dort sofort Überschriften, Texte, Bilder, Formulare oder andere Elemente ändern, ohne komplexe Administrator-Einstellungen vornehmen oder in den Website-Code eingreifen zu müssen.
Der visuelle Website-Erstellungseditor von Webnode ermöglicht nicht nur die schnelle Erstellung von Firmen- und Privatseiten, sondern auch von E-Shops. Sein Vorteil liegt in der einfachen Bedienung, sodass auch absolute Anfänger damit zurechtkommen. Um Seiten auf Webnode zu erstellen, müssen Sie weder programmieren können noch Kenntnisse der HTML-Sprache haben.
Für wen ist der Service gedacht?
Auf den ersten Blick wird deutlich, dass Webnode versucht, eine Gruppe von Benutzern anzusprechen, die schnell und einfach schöne Websites erstellen möchten. Für diese Benutzer haben wir einen wirklich einfachen und leistungsstarken Seiteneditor entwickelt.
Die Benutzerbasis von Webnode ist dank der einfachen Möglichkeit, Seiten zu erstellen, äußerst vielfältig. Unternehmer, Handwerker, Näherinnen, Freelancers, Anwälte, Ärzte und sogar E-Shops mit Designermöbeln gehören zu den zufriedenen Nutzern.
Es ist nicht möglich, alle Vertreter aufzulisten, da bereits über 45 Millionen Nutzer weltweit Webnode vertrauen. Und das ist bereits eine beeindruckende Referenz.
Aus den Referenzen lässt sich ableiten, dass Webnode-Nutzer die große Auswahl an modernen Vorlagen, die einfache Bedienung und die Möglichkeit, die Schriftarten nach Belieben anzupassen, loben. Schließlich schätzt nahezu jeder die Möglichkeit, eine Website von der Idee bis zur Umsetzung sofort zu erstellen und zu starten, ohne einen Programmierer kontaktieren zu müssen.
Wer hat Webnode erstellt?
Webnode ist ein tschechisches Online-Tool. Es wurde 2008 gegründet, aber dahinter steht das tschechische Unternehmen Westcom, das bereits 1998 gegründet wurde. Westcom war damals in den Bereichen Informationstechnologie, Softwareentwicklung und möglicherweise auch Web- und Server-Hosting tätig. Daher ist es nicht überraschend, dass sie ihre Erfahrung und Fähigkeiten in dieses große Projekt eingebracht haben.
Die Hauptvision dieses Projekts bestand darin, dass auch Benutzer ohne technische Kenntnisse funktionale Websites erstellen können. Und so entstand das Online-Tool Webnode.
Unansehnliche Webvorlagen waren an jeder Ecke des Internets zu sehen. Das war ein deutliches Zeichen dafür, dass Webnode eine Marktlücke erkannt hat. Daher war es sinnvoll, weiter an dem Instrument zu arbeiten und es zu verbessern. Ja, es war ein unnötiger Dienst für Webentwickler und Programmierer, aber es war und ist ein nützliches Tool für technisch nicht versierte Benutzer.
Seitdem hat Webnode intensiv an der modernen Optik seiner Vorlagen und deren mobiler Darstellung gearbeitet. Dadurch kann nun jeder eine professionell aussehende Website erstellen. Die beeindruckenden Zahlen des Unternehmens sprechen für sich. Heutzutage werden weltweit über 45 Millionen Websites mit dem Webnode-Tool erstellt.
Hauptfunktionen des Dienstes
Mit Webnode können Sie Websites per Drag & Drop erstellen. Das bedeutet, dass Sie in die vorgefertigte Vorlage weitere Elemente wie Textblöcke, Überschriften, Fotos, Formulare usw. einfügen können. Anschließend können Sie ganz einfach weitere Unterseiten der Website erstellen und dort Elemente nach Ihren Bedürfnissen und Vorstellungen einfügen.

Obwohl sich Webnode als Drag & Drop-Editor präsentiert, funktioniert er größtenteils eher wie ein Click & Add. Sie klicken tatsächlich auf die Stelle auf der Seite, an der Sie ein Element einfügen möchten, und fügen es dort mit einem weiteren Klick hinzu. Anschließend können Sie den Text nach Ihren Wünschen bearbeiten. Persönlich finde ich diese Methode sehr effektiv und schneller als klassische Drag & Drop-Builder. Aber keine Sorge, Drag & Drop funktioniert auch mit Webnode sehr gut.
Zu den Hauptfunktionen des Dienstes gehören:
- Die Möglichkeit, innerhalb von Minuten eine neue Website zu starten.
- Ein intuitiver und einfacher Seiteneditor.
- Eine große Auswahl an modernen Design-Vorlagen.
- Vorgefertigte Website-Abschnitte, die die Erstellung von Seiten erheblich beschleunigen.
- Ein vorbereitetes Reservierungs- und Bestellformular.
Besonders hervorheben möchte ich die Benutzerfreundlichkeit des gesamten Editors. Es gibt keine Elemente, die den Benutzern oder Erstellern der neuen Website im Weg stehen würden. Selbst Benutzer, die noch keine Erfahrung mit einem ähnlichen Dienst haben, werden schnell verstehen, wie man ihn nutzt und was zu tun ist.
Preispakete
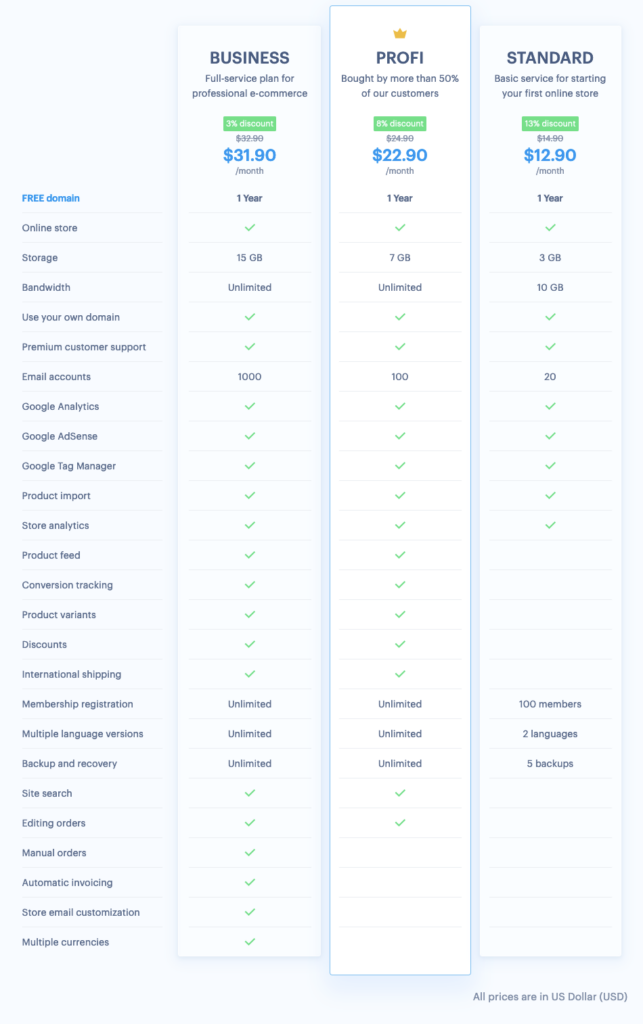
Webnode bietet insgesamt 4 Preisoptionen sowie die Möglichkeit, die Seite kostenlos auf einer Subdomain mit eingeschränkten Editorfunktionen zu nutzen. Die kostenpflichtigen Pakete unterscheiden sich in den enthaltenen Funktionen und Leistungen. Um Ihre eigene Domain auf Webnode zu verwenden, müssen Sie mindestens das günstigste kostenpflichtige Paket wählen.

Die einzelnen Preispakete sind angemessen festgelegt, sodass Nutzer nicht für Dienste bezahlen müssen, die sie nicht nutzen. Warum für 100 E-Mail-Postfächer bezahlen, wenn Sie nur eines benötigen, oder für eine höhere Datenübertragung, wenn Ihre Website nicht viel Traffic hat?
Mit allen Paketen können Sie erweiterte Formulare (z. B. Reservierungs- und Bestellformulare) erstellen, SEO einrichten, HTML-Codes in Kopf- und Fußzeilen einfügen oder Verkehrsstatistiken überwachen.
Die teureren Pakete bieten ihren Benutzern erweiterte Funktionen und Tools. Sie können beispielsweise ein Video als Hintergrund für die Website einbetten.
Die Pakete Standard und Profi enthalten alles, was Sie für ein Internetgeschäft benötigen. Sie ermöglichen Ihnen nicht nur das Erstellen von Abschnitten der Website, auf die nur registrierte Benutzer zugreifen können, sondern Sie können auch verschiedene Sprachversionen von Seiten erstellen oder problemlos Google Analytics integrieren. Selbstverständlich sind auch Website-Backups enthalten, um den reibungslosen Betrieb zu gewährleisten.
Mit den Standard- und Profi-Paketen können Sie schnell einen Online-Shop erstellen und mit dem Verkauf Ihrer Produkte online starten. Anschließend können Sie den E-Shop problemlos mit dem Zahlungsgateway GP WebPay, Spediteuren und Google Analytics verbinden oder Produkte in Produktvergleiche exportieren. Selbstverständlich besteht auch die Möglichkeit, Bestellungen in das Pohoda-System zu exportieren.
Die kostenpflichtigen Pakete können für einen Zeitraum von einem Jahr oder länger erworben werden. Webnode bietet die Möglichkeit, alles innerhalb von 15 Tagen auszuprobieren. Falls Sie mit dem Service nicht zufrieden sind, erhalten Sie eine vollständige Rückerstattung.

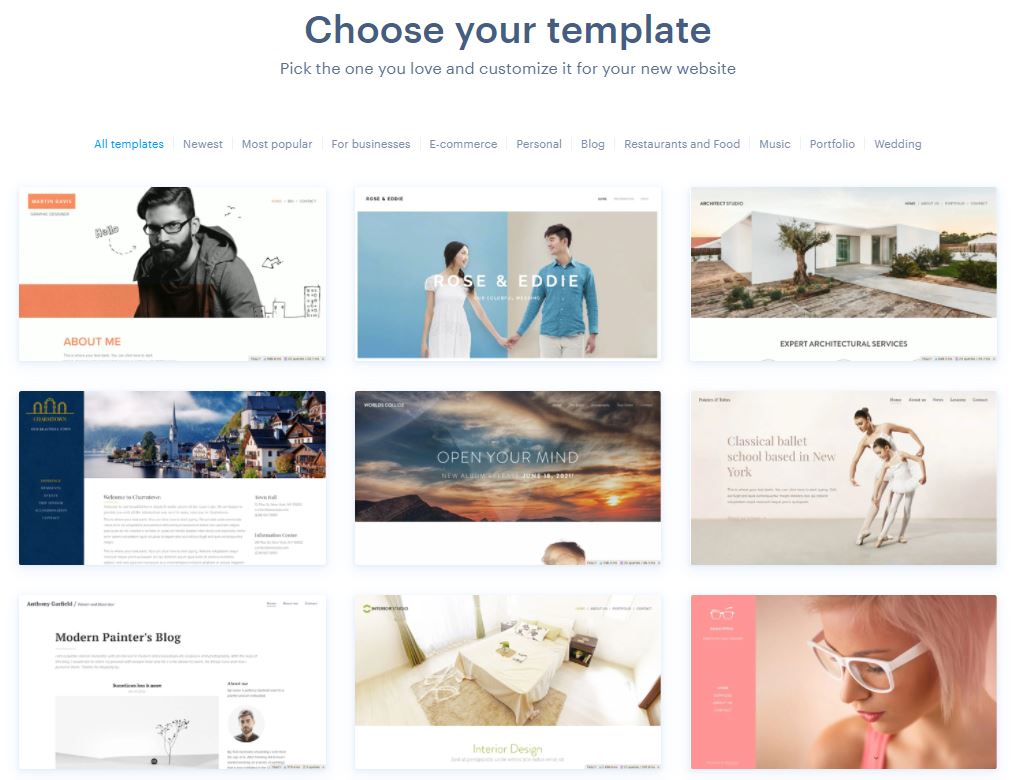
Templates für alle Bereiche
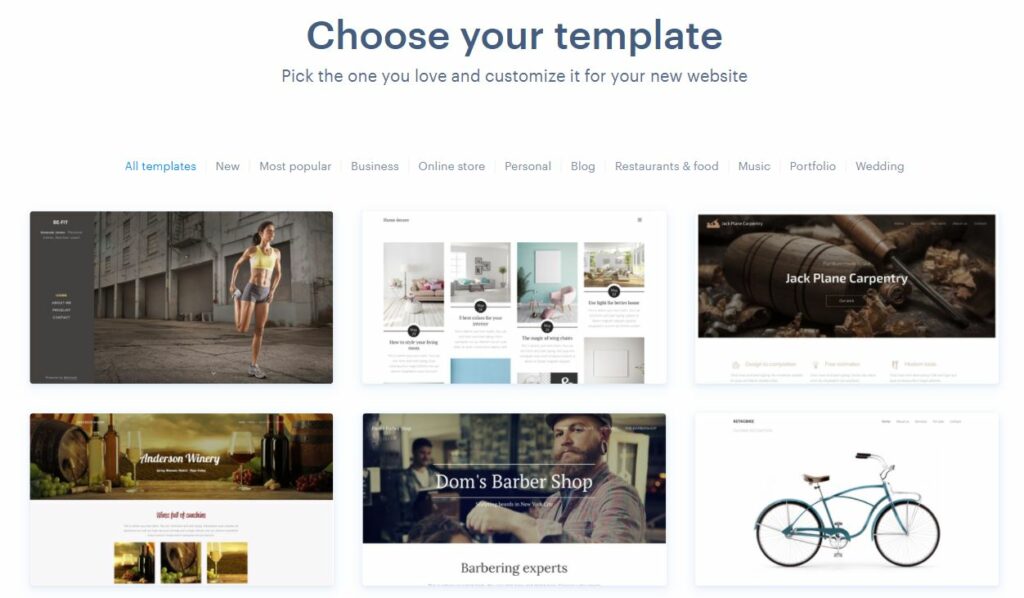
Webnode möchte den Prozess der Website-Erstellung so schnell wie möglich beschleunigen und vereinfachen. Daher finden Sie in seinem System fast hundert vorgefertigte Web-Templates, die thematisch nach Verwendung geordnet sind und somit sofort für Ihre Seite nutzbar sind. Hier finden Sie Vorlagen für persönliche oder geschäftliche Seiten, aber auch Vorlagen für Blogs, Restaurants oder Musikliebhaber und natürlich für Online-Shops.

Der Vorteil der einfachen Seitenbearbeitung besteht darin, dass Sie eine beliebige Vorlage auswählen und nach Ihren Wünschen gestalten können. Sie können zum Beispiel eine Restaurantseite ganz einfach in eine Website für einen Innenarchitekten oder einen Friseursalon umwandeln.
Da es sich bei Webnode um einen globalen Dienst handelt, werden Qualitätsstandards eingehalten. Die Vorlagen erfüllen daher alle modernen und technologischen Anforderungen. Ihr Design ist vollständig responsiv, sodass sie auf allen Geräten, vom Computer bis zum Mobiltelefon, korrekt angezeigt werden.
Websites müssen leicht verständlich und navigierbar sein, damit Benutzer wissen, wie sie sie verwenden können. Webnode hat auch an die Benutzerfreundlichkeit (UX) gedacht, sodass seine Vorlagen gut für Ihre Benutzer funktionieren.
Benutzerdefinierte Vorlagen auf Webnode
Das aktuelle Webnode 2.0-System ermöglicht es Ihnen nicht, eigene Skin-Vorlagen zu erstellen und in das System hochzuladen oder das CSS vorhandener Vorlagen zu bearbeiten. Einige mögen dies als Nachteil sehen, aber ich sehe darin einen Vorteil und verstehe diesen Schritt eines Unternehmens, das das System so weit wie möglich vereinfachen möchte, damit es für jeden verständlich ist. Es werden keine zusätzlichen Punkte im Menü hinzugefügt, die den Benutzer verwirren könnten.
Hauptfunktionen des Editors
Das Hauptmerkmal des Webnode-Editors ist seine Einfachheit. Alles ist an seinem Platz. Es gibt keine Funktionen, Schaltflächen oder Links, die die Arbeit mit dem Editor erschweren würden. Dadurch ist die Arbeit im Editor sehr einfach und intuitiv.

Wenn Sie eine Website im Webnode-Editor bearbeiten, sehen Sie Ihre Website genau so, wie sie ein Benutzer im realen Betrieb sehen würde. Sie können jedes Element auf der Seite bearbeiten. Durch einfaches Klicken auf eine Überschrift können Sie beispielsweise deren Größe, Farbe, Einrückung usw. ändern. Auf die gleiche Weise können Sie der Seite weitere Elemente und Blöcke hinzufügen. Klicken Sie einfach auf die Plus-Schaltfläche, die irgendwo auf der Seite erscheint, wenn Sie mit der Maus darüber fahren, und fügen Sie ein weiteres Site-Element wie eine Kopfzeile, ein Formular, einen Textblock, ein Bild usw. hinzu.
Im oberen Teil des Editors befinden sich zwei unauffällige Pfeile. Mit einem davon können Sie die letzte Bearbeitung auf der Seite rückgängig machen, und mit dem zweiten Pfeil können Sie diese Bearbeitung wiederherstellen. Auf diese Weise können Sie schnell testen, wie die Seite mit einer neuen Änderung aussehen wird.
In der oberen Leiste des Editors gibt es weitere Elemente:
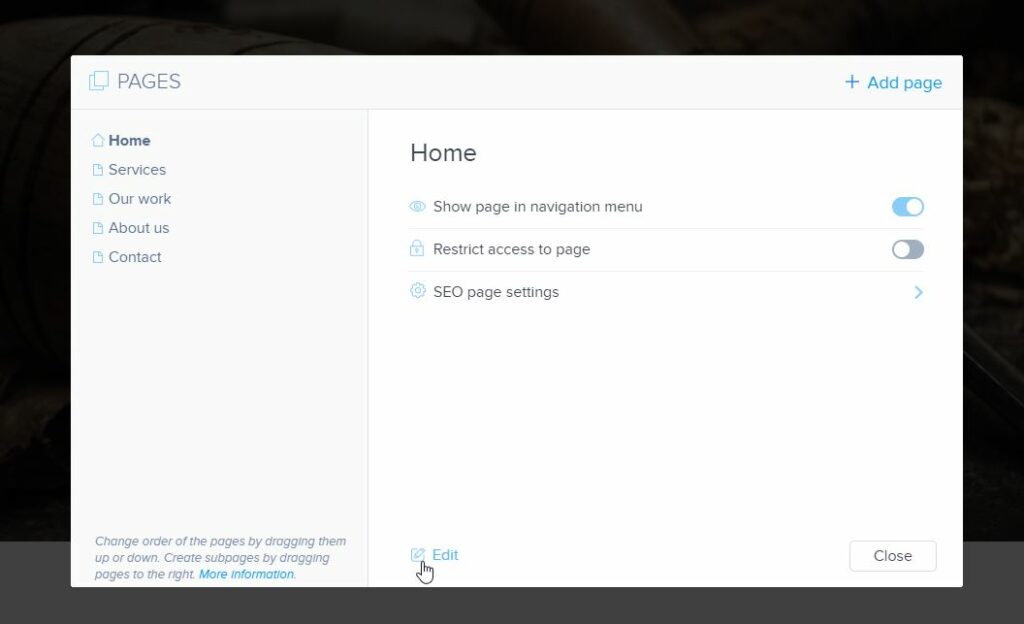
Seiten – Hier können Sie zusätzliche Unterseiten für Ihre Website hinzufügen, SEO-Einstellungen vornehmen und festlegen, ob die Seite im Menü angezeigt werden soll oder nicht. Eine weitere Funktion besteht darin, die Seite nur für registrierte Benutzer zugänglich zu machen.
In den SEO-Einstellungen können Sie den Titel der Seite, ihre URL, die Meta-Beschreibung oder Schlüsselwörter (Meta-Keywords) ändern. Eine nützliche Funktion besteht darin, eigene HTML-Codes in den Kopf- oder Fußbereich der Seite einzufügen. Diese Funktion ist beispielsweise wichtig, um Conversions mit verschiedenen Analysetools zu verfolgen.
Einstellungen – In diesem Bereich haben Sie die Möglichkeit, Ihr Paket auf eine höhere Variante zu aktualisieren, eine Domain für Ihre Website zu registrieren oder eine eigene E-Mail-Adresse einzurichten.
Zu den weiteren Menüpunkten im Einstellungsmenü gehören:
- Website-Editoren – Hier können Sie anderen Mitarbeitern Berechtigungen zuweisen, die an der Entwicklung der Website beteiligt sind.
- Site-Einstellungen – Hier haben Sie die Möglichkeit, den Namen der Website umzubenennen und Suchmaschinen daran zu hindern, die Seite zu indexieren. Sie können auch das Favicon (Symbol) der Website festlegen und die Warnung zur Verwendung von Cookies gemäß der DSGVO (GDPR) aktivieren. Darüber hinaus können Sie benutzerdefinierten HTML-Code in den Kopf- oder Fußbereich der gesamten Website einfügen. Bei höheren Tarifen besteht die Möglichkeit, die Website schnell mit einem Google Analytics-Konto zu verbinden oder sie nur für registrierte Nutzer verfügbar zu machen.
- E-Shop – In diesem Menü können Sie Ihren eigenen Online-Shop aktivieren.
- Datensicherung und -wiederherstellung – Mit höheren Tarifen können Sie Ihre Backups verwalten.
- Sprache – Option zum Festlegen einer anderen Sprachversion für Ihre Website.
Integration von Webnode mit anderen Anwendungen und Diensten von Drittanbietern
Wenn Sie planen, ein funktionierendes Internetgeschäft mit Webnode zu starten, möchten Sie sicherlich wissen, ob dieses Online-Tool mit Diensten von Drittanbietern integriert werden kann, die Ihnen bei der effizienten Arbeit oder bei der Bereitstellung eines erstklassigen Kundenservices helfen können.
Dank der Möglichkeit, Ihre eigenen HTML-Codes in die Kopf- und Fußzeilen der Website, einzelne Seiten oder sogar in bestimmte Teile der Seite in Webnode einzufügen, ist es unwahrscheinlich, dass Sie auf einen Dienst stoßen, den Sie nicht mit Webnode verbinden können.
So können Sie beispielsweise folgende Dienste nutzen:
- E-Mail-Marketing – Smart Emailing, GetResponse, MailChimp, AWeber usw.
- Verkauf und Rechnungsstellung – FAPI, SimpleShop
- Zahlungsgateway für Kartenzahlung – GP Webpay
- Affiliate-Marketing – Affilbox
Anleitung zum Erstellen einer Website mit Webnode
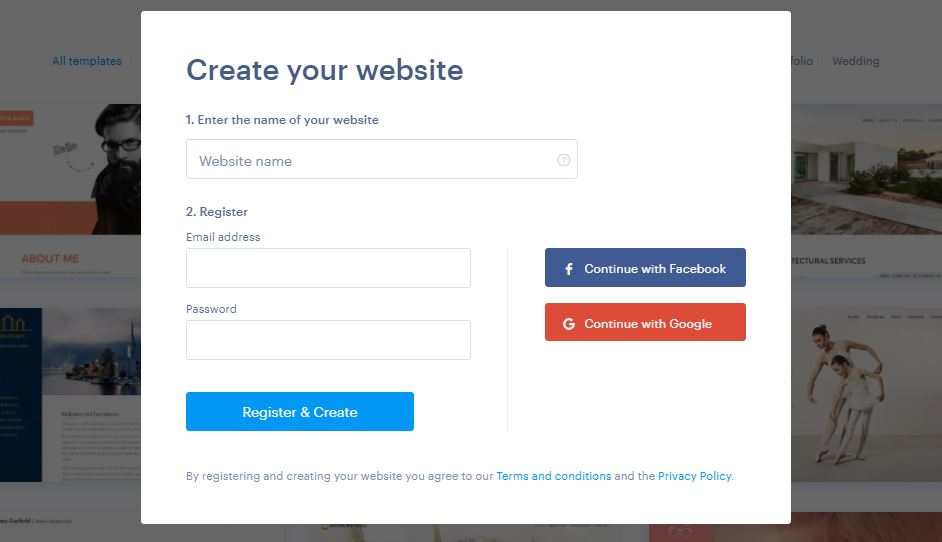
Webnode bietet eine wirklich schnelle Möglichkeit, eine Website schnell einzurichten. Wenn Sie sich zum Beispiel über Ihr Facebook- oder Google-Konto registrieren, müssen Sie nicht auf eine Bestätigungs-E-Mail warten, sondern können sofort mit der Erstellung Ihrer Website beginnen.
- Registrieren Sie sich und wähleRegistrierung und Auswahl eines Website-Namens. Bei der Registrierung können Sie einen Namen für Ihre Website wählen. Wenn Sie eine Subdomain verwenden möchten, wird der Name der Website auch Teil der URL sein. Zum Beispiel lautet die Adresse auf der Subdomain dann meineneuewebsite.webnode.de. Wenn Sie jedoch eine eigene Domain kaufen, hat der Name der Website keinen Einfluss auf die URL. Der Name der Website kann jederzeit geändert werden.

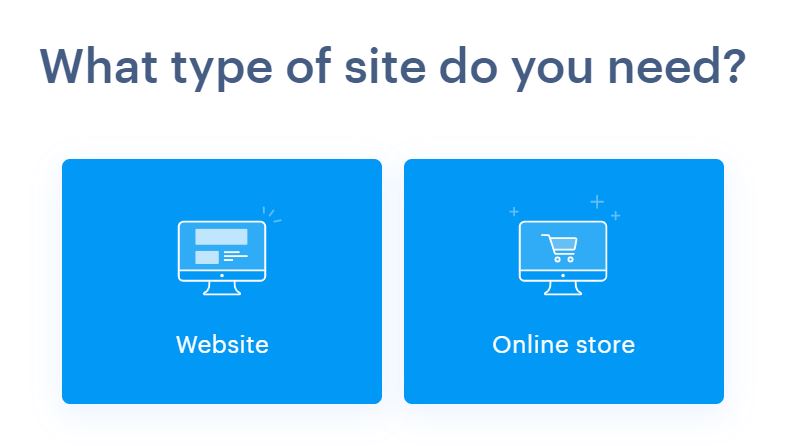
- Wählen Sie den Seitentyp aus. Sie können ganz einfach auswählen, was Sie erstellen möchten. Wenn Sie beispielsweise zunächst eine normale Website wählen, können Sie später problemlos einen Online-Shop hinzufügen, indem Sie die einfachen Administrationsfunktionen nutzen. Durch diese Wahl verzichten Sie nicht auf andere Erweiterungsdienste, die von Webnode angeboten werden.

- Vorlagenauswahl. Es gibt thematische Vorlagen, die Ihnen helfen, schnell eine Website zu erstellen. Aber wie bereits erwähnt, können Sie jede Vorlage an Ihre Bedürfnisse und Vorstellungen anpassen.

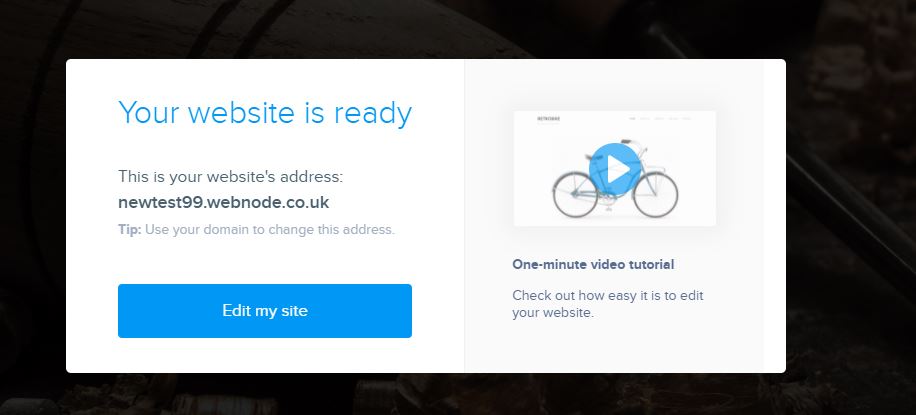
- Bearbeitung oder Anleitung. Falls Sie sich unsicher sind, wie Sie die Website bearbeiten sollen, haben Sie die Möglichkeit, ein minutengenaues Tutorial anzusehen.

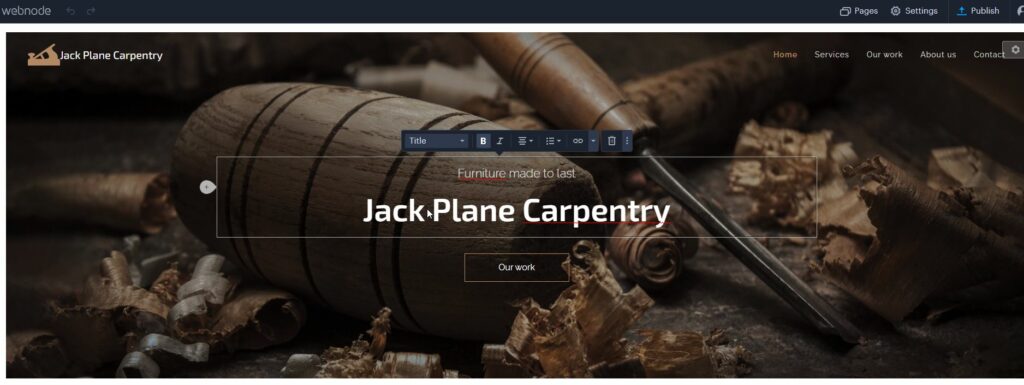
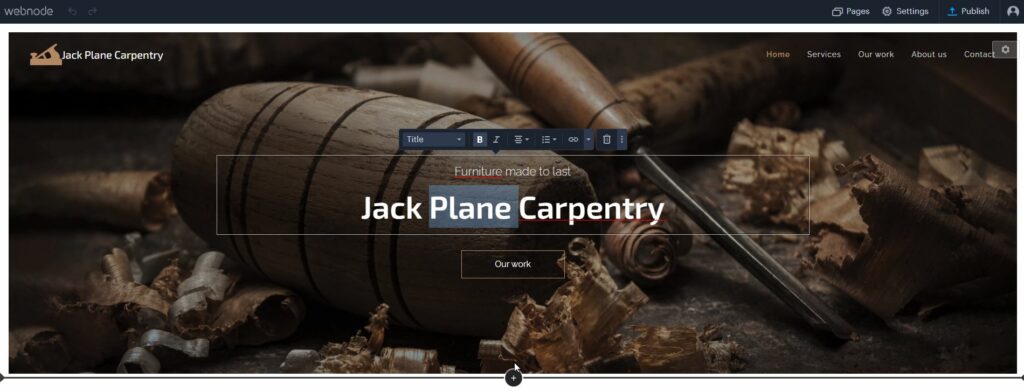
- Seiten bearbeiten. So sieht der Seiteneditor aus. Ich habe bewusst auf den Titel der Seite geklickt, um zu zeigen, wie einfach das Webnode-Tool funktioniert und wie einfach es ist, beispielsweise den Titel zu bearbeiten.

- Klicken Sie auf ein beliebiges Element, um die Optionen für weitere Einstellungen zu öffnen. Diese Einstellungen ähneln beispielsweise der Textformatierung in MS Word oder einem anderen Texteditor.

Praktische Seitenerstellung mit dem Webnode-Tool.
Da ich mehrmals erwähnt habe, dass jede Vorlage in ein anderes Thema und einen anderen Bereich umgewandelt werden kann, werden wir dies in der Praxis demonstrieren.
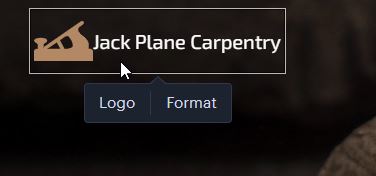
- Ändern des Logos. Sie können ein Bildlogo, ein Bild mit Text oder nur ein Textlogo auswählen. Webnode bietet verschiedene Symbole, mit denen Sie das Textlogo (Website-Name) hervorheben können.

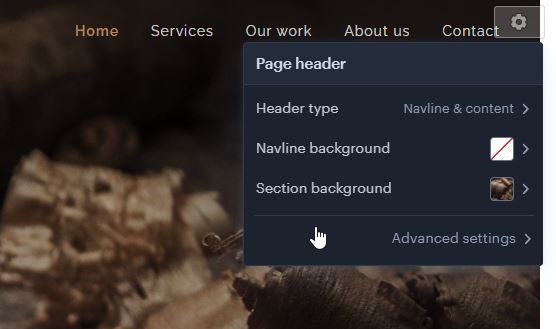
- Um das Hauptbild zu ändern, verwenden Sie das Zahnradsymbol auf der rechten Seite des Bildschirms in der Nähe des Hauptmenüs der Website. Es stehen zahlreiche Stockfotos zur Verfügung, und Sie können auch eigene Bilder hochladen.

- Nachdem Sie im oberen Menü auf den Punkt „Seiten“ geklickt haben, gelangen Sie zu den Einstellungen und zur Erstellung neuer Unterseiten der Website. Hier können Sie den Namen der Seiten sowie deren URL- und SEO-Einstellungen ändern.

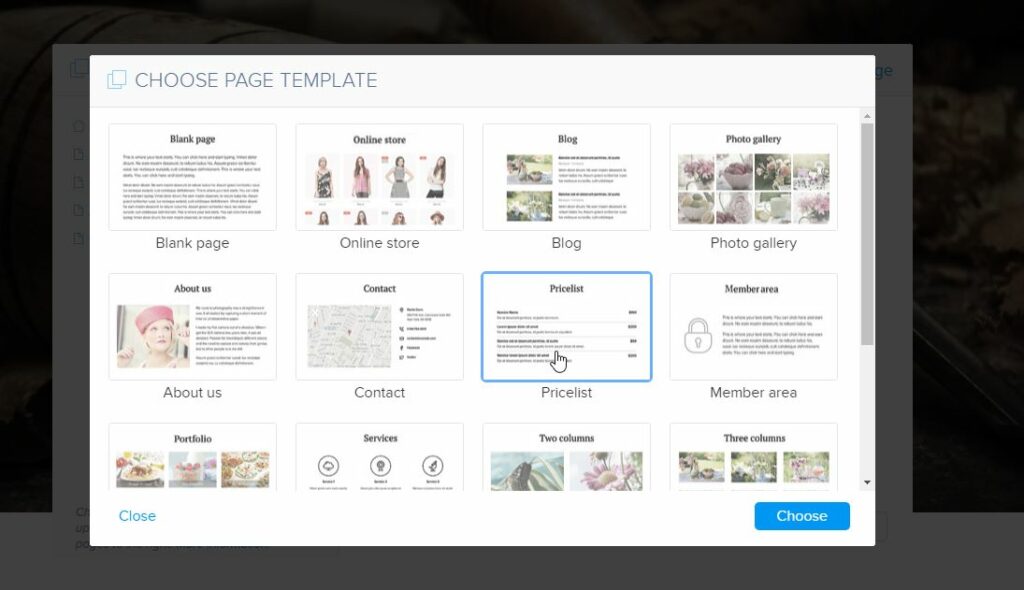
- Beim Erstellen einer neuen Seite bietet Ihnen Webnode eine vorgefertigte Seitenvorlage an. Wenn Sie beispielsweise eine Preisliste erstellen möchten, klicken Sie einfach auf die Vorlage für Preislisten, und es wird automatisch eine neue Seite mit einer detaillierten Preisliste erstellt. Es liegt nur an Ihnen, die Informationen in der Preisliste nach Ihren Wünschen anzupassen.

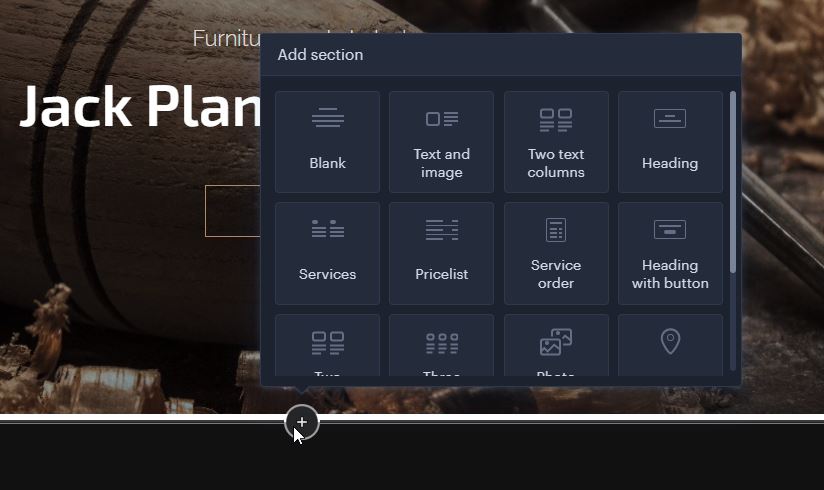
- Wenn Sie der Seite ein weiteres Element hinzufügen möchten (Formular, Überschrift, Referenz, Bild, Fotogalerie usw.), bewegen Sie die Maus an die gewünschte Stelle, und die Schaltfläche „+“ erscheint unter dem Cursor. Nach einem Klick darauf wird ein weiteres Menü angezeigt.

- Nachdem Sie die Seite nach Ihren Wünschen bearbeitet haben, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ in der oberen Leiste des Editors zu klicken.
Aus einer Website für ein Berghotel konnte ich innerhalb weniger Minuten eine Website für Zahnhygiene erstellen. Ich könnte mir keinen größeren Kontrast vorstellen.

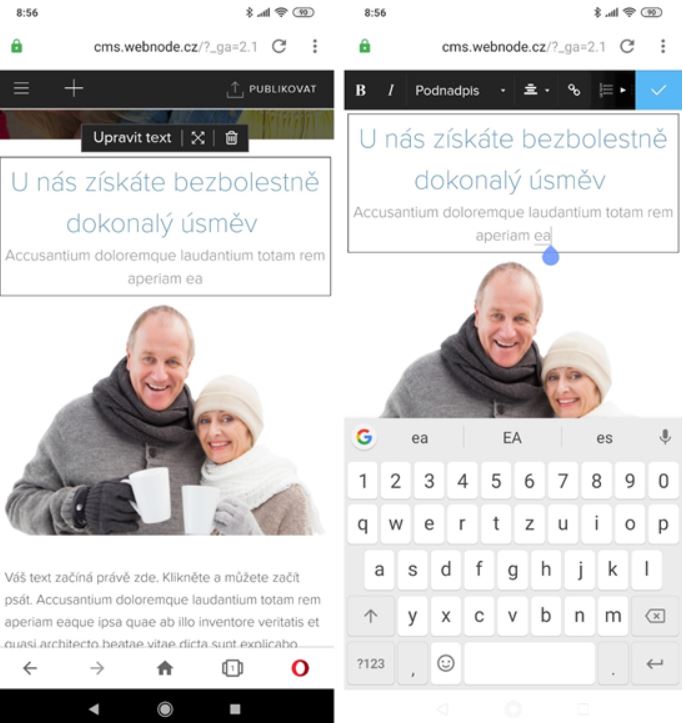
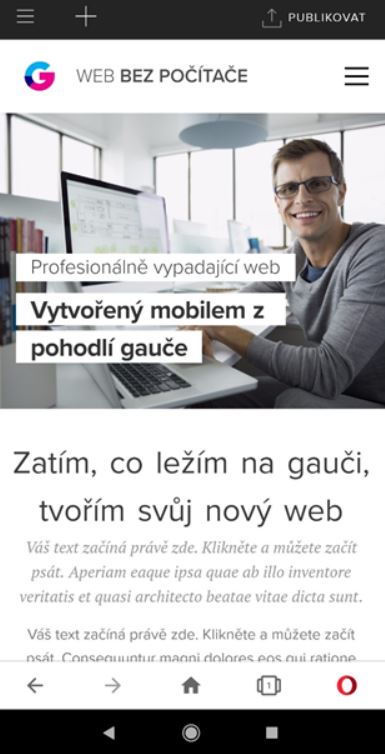
Erstellen und bearbeiten Sie Websites per Mobiltelefon
Mit Webnode ist es möglich, Websites direkt von Ihrem Mobiltelefon aus zu erstellen und zu bearbeiten. Sie können daher über Ihr Mobiltelefon weitere Seiten hinzufügen und deren Inhalte bearbeiten. Natürlich ist es auch möglich, Blogbeiträge hinzuzufügen und Seiteneinstellungen zu ändern.

Sie können tatsächlich völlig neue Websites von Ihrem Mobiltelefon aus erstellen. Auf Ihrem Handy können Sie alle vorherigen Schritte, wie die Registrierung und die Auswahl einer Vorlage, durchführen. Anschließend können Sie mit der Bearbeitung der Website selbst beginnen.
Als Beweis füge ich meine Kreation hinzu, die ich in 3 Minuten geschafft habe – von der Registrierung bis zum eigentlichen Start.

Webnode selbst ist ein intuitives Tool, das in einer einfachen Präsentation alles bietet, was Sie zum Erstellen einer Website benötigen. Obwohl der Editor übersichtlich und einfach zu bedienen ist, gibt es möglicherweise Benutzer, die nicht wissen, wie man ihn verwendet. Für sie wird eine übersichtliche Webnode-Hilfe vorbereitet, der sie durch alle Schritte der Erstellung einer Website führt.

Webnode bietet auf seinem Blog Beratung dazu, wie man die erstellten Seiten betreibt bzw. bewirbt. Es gibt hilfreiche Ratgeber zum Thema SEO, Anleitungen zur Auswahl einer neuen Domain und zum Aufbau eines erfolgreichen Online-Shops.
Vorteile und Nachteile von Webnode
| Vorteile (+) | Nachteile (-) |
|---|---|
| + Kostenlose Nutzung von Webnode auf einer Subdomain möglich | - Schwierige Übertragung erstellter Seiten an einen anderen Ort |
| + Schnelle Erstellung und Start der Website | - Erweiterte Funktionen wie E-Shop und Benutzerregistrierung sind in teureren Paketen verfügbar |
| + Einfacher und intuitiver Editor | - Fußzeilenwerbung bei Nutzung von Webnode in der kostenlosen Version |
| + Einfacher Start eines eigenen E-Shops | |
| + Mehrere Preispakete zur Auswahl | |
| + Große Auswahl an vorgefertigten Vorlagen (über 100 Vorlagen) |
Zusammenfassung
Ich hatte Webnode immer als Einsteigertool betrachtet, mit dem es nicht möglich ist, sinnvoll funktionierende Websites zu erstellen. Doch beim Testen habe ich eine völlig andere Meinung gewonnen. Es sind vor allem die Nutzer selbst, die Websites unbrauchbar machen. Wenn man jedoch die UX-Regeln der erstellten Vorlagen befolgt, von denen Webnode viele bietet, kann man perfekte Unternehmenswebsites, Landingpages, Produktwebsites, persönliche Blogs oder E-Shops erstellen.
Mit über 45 Millionen Benutzern weltweit ist es offensichtlich, dass es sich um einen gut abgestimmten Editor handelt, der sofort auf jeden Klick und jede vorgenommene Änderung reagieren kann. Nichts wird Sie daran hindern, Seiten zu erstellen.
Ich war von der Einfachheit des gesamten Tools überrascht, wie ich es auch mehrfach im Artikel erwähnt habe. Das Tool zum Erstellen einer Website bietet alles, was man braucht. Es enthält viele Funktionen, Elemente und Einstellungen, wirkt jedoch dennoch einfach und übersichtlich.
Den mobilen Datenverbrauch beim Erstellen der Website über ein Mobiltelefon habe ich nicht überwacht, daher kann ich nicht sagen, wie hoch der Verbrauch ist. Anfangs betrachtete ich diese Funktion eher als Spaßfunktion und nicht als ernstzunehmende Möglichkeit. Dann habe ich es ausprobiert und war immer wieder überrascht, wie einfach es sein kann, eine neue Website ohne Computer zu erstellen.
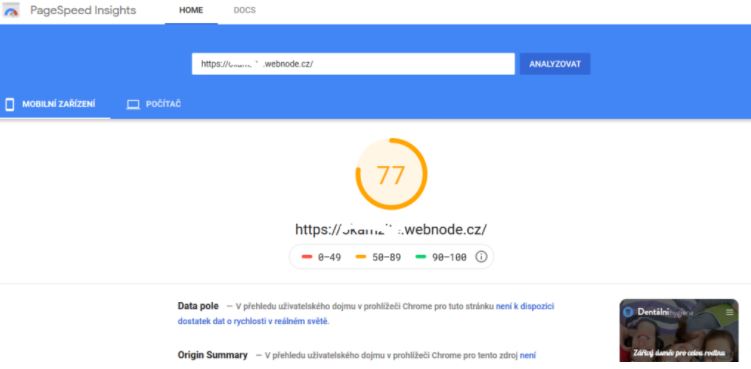
Die Vorlagen sind für schnelles Laden auf Mobilgeräten optimiert, was für eine moderne Website unerlässlich ist. Ich habe überhaupt nicht versucht, die ursprüngliche Vorlage zu optimieren. Im Gegenteil, ich habe nur die von Webnode angebotenen Elemente und Bilder verwendet. Der daraus resultierende Page-Speed-Test hat mich positiv überrascht.

Webnode ist ein hochwertiges Online-Tool zur Erstellung von Websites, das seinen Benutzern viel Aufwand beim Betrieb einer Website oder eines E-Shops erspart. Hier müssen Sie sich nicht an einen Webentwickler wenden oder möglicherweise ein eigenes CMS (Content Management System) debuggen und dann lange nach einem fehlerfreien Template und einem guten Webhosting suchen.
Im Gegenteil, Webnode erspart Ihnen viel Aufwand und ermöglicht Ihnen die schnelle Erstellung einer Website ohne externe Hilfe. Sie schaffen es auf jeden Fall auch.