Nasza strona internetowa zawiera linki do stron partnerskich. Jeśli przejdziesz z naszej strony na stronę partnera i tam dokonasz zakupu jego usług, otrzymamy prowizję za pośrednictwo (Dowiedz się więcej). Ta forma współpracy nie wpływa na obiektywność naszych recenzji. Przy każdym zakupie za pomocą kliknięcia z naszej strony internetowej wspierasz naszą redakcję, dzięki czemu możemy tworzyć wysokiej jakości treści. Dziękujemy.
Ważna uwaga Wszystkie nasze artykuły pisane są przez prawdziwych ludzi. To nie są automatycznie generowane teksty.
Najlepsze motywy WordPress – porównanie 7 moich ulubionych

1. Divi
Divi to jeden z najpopularniejszych motywów na świecie. Ma własny wbudowany kreator stron typu drag&drop, dzięki czemu pozwala edytować wszystko, co twórca strony zapragnie.
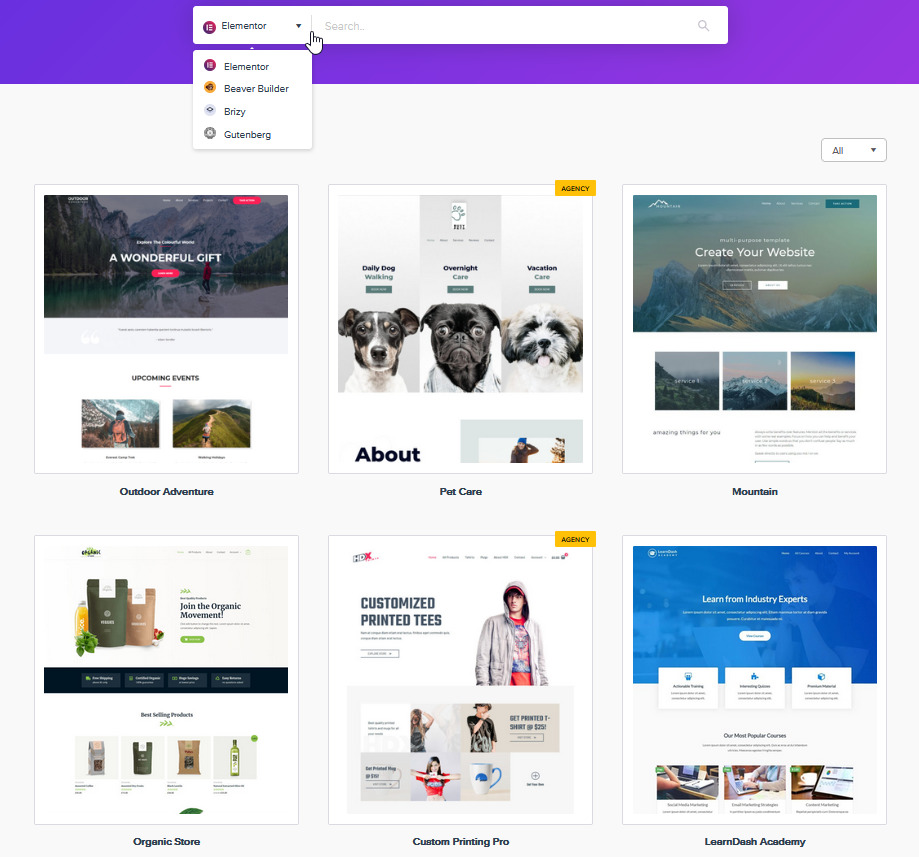
2. Elementor
Elementor to narzędzie do tworzenia stron typu drag&drop, za pomocą którego możesz łatwo edytować dowolny szablon WordPress. Ma także swój własny szablon, więc nie musisz szukać gdzie indziej.
3. Kadence
Kadence to szybki, wydajny i uniwersalny motyw. Początkujący będą potrzebować do tego narzędzia do tworzenia stron lub mogą podczas budowania strony internetowej skorzystać z bloków w edytorze Gutenberga.
Recenzja i moje doświadczenia z pracy z motywami
Zawodowo zajmuję się projektowaniem stron internetowych. Mam doświadczenie w tworzeniu stron internetowych na wielu systemach, więc z czystym sumieniem mogę polecić te motywy dla WordPressa. W ich recenzjach wyjaśnię powody, dla których uważam, że warto z nich korzystać.
1. Divi

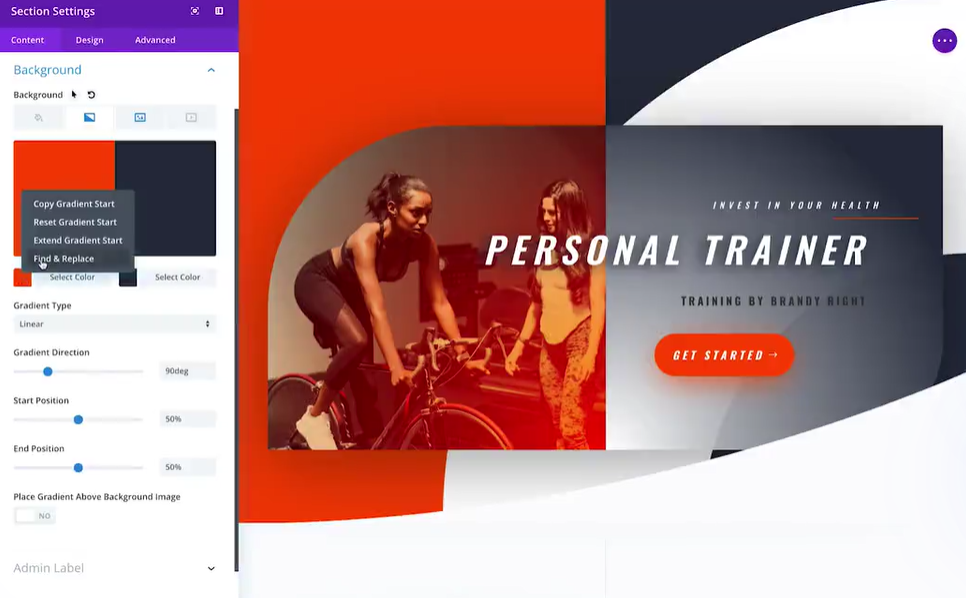
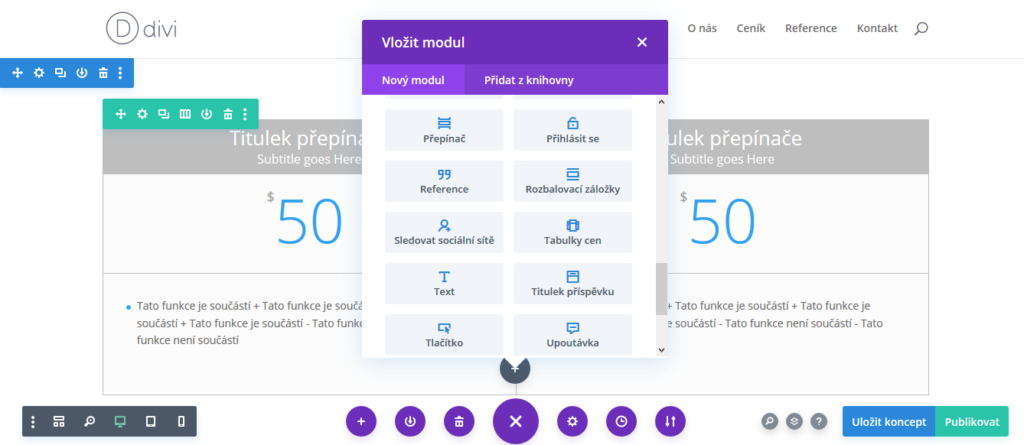
Divi to motyw z pełnoprawnym kreatorem stron typu drag&drop (chwyć i upuść). Podczas tworzenia strony internetowej wszystko, czego potrzebujesz, to klawiatura i mysz. Dzięki Divi możesz tworzyć całe strony internetowe bez konieczności znajomości programowania. Nie musisz nawet znać stylów CSS. Wszystko dostosujesz w edytorze szablonów. Jest to jeden z moich ulubionych motywów, które często wykorzystuję przy różnych projektach. Dzięki wbudowanemu kompleksowemu narzędziu do tworzenia stron możesz zmienić wszystko – strony i archiwa, ich zachowanie i wiele innych funkcji. W przypadku innych motywów może to zrobić tylko programista.
Z edytorem musisz nauczyć się pracować, ale jest to łatwe. Jeśli kiedykolwiek próbowałeś Wix lub Webnode, to działa to dość podobnie. Divi jest jednak lepszy, bo jest Twój. Co najważniejsze, możesz za niego zapłacić tylko raz i korzystać na nieograniczonej liczbie stron internetowych. Oferuje tzw. dożywotnią płatność, co jest bardzo wygodne przede wszystkim dla Ciebie i Twoich stron internetowych lub gdy robisz niestandardowe strony internetowe dla klientów. Po prostu nie ponosisz żadnych dodatkowych opłat za odnowienie licencji.

Divi to elastyczny motyw, za pomocą którego można stworzyć proste strony internetowe i blogi. Możesz go również wykorzystać w WooCommerce. Divi pomaga dostosować szablony produktów, kategorie i nie tylko. Dowiedz się więcej z mojej recenzji Divi.
Jego jedyną wadą jest to, że nie ma bezpłatnej wersji. Możesz go jednak wypróbować za darmo, ponieważ masz okres próbny wynoszący 30 dni z gwarantowanym zwrotem pieniędzy w przypadku niezadowolenia z motywu.
Zalety i wady
| Zalety (+) | Wady (-) |
|---|---|
| + Możliwość wyboru pomiędzy roczną subskrybcją lub płatnością jednorazową. | - Dość nieprzejrzysty interfejs. |
| + Wiele funkcji i animowane przyciski. | - Brakuje bezpłatnej wersji lub przynajmniej wersji demo. |
| + Setki profesjonalnych szablonów | |
| + Nie ma konieczności zaczynania od zera. Da się edytować gotowy layout. |
2. Elementor
Z Elementorem jest tak samo jak z Divi. Jest to motyw z własnym wizualnym narzędziem do tworzenia stron, za pomocą którego można skonfigurować wszystko bez programowania. Możesz tworzyć własne szablony stron, strony kategorii, produktowe i nie tylko.

Elementor ma swoją bezpłatną wersję. Muszę Cię jednak ostrzec, że brakuje w nim wielu ważnych funkcji. Korzystanie z Elementora za darmo nie ma większego sensu, ponieważ inne darmowe motywy, takie jak Kadence lub Astra, oferują lepsze funkcje.
Jeśli wybierzesz Elementora i zapłacisz za niego, otrzymasz pełnoprawny i prosty edytor stron, za pomocą którego możesz tworzyć wielkie rzeczy. Edytor nie jest jeszcze dostępny w języku polskim, ale moim zdaniem jest nieco łatwiejszy w korzystaniu niż Divi. Dlaczego postawiłem więc Divi na pierwszym miejscu?
Elementor nie oferuje dożywotniej licencji, tak jak Divi. Możliwa jest jedynie roczna opłata licencyjna. Możesz wybrać pomiędzy licencją na jedną stronę lub wiele stron internetowych i to właśnie multilicencja wychodzi taniej. Przeczytaj recenzję Elementora, a zrozumiesz.
Zarówno Divi, jak i Elementor oferują 30-dniową gwarancję zwrotu pieniędzy w przypadku niezadowolenia, więc polecam wypróbować zarówno Elementor Pro, jak i Divi i wybrać ten, który bardziej Ci odpowiada.
Wypróbuj Elementor Pro
| Zalety (+) | Wady (-) |
|---|---|
| + Duża ilość funkcji w bezpłatnej wersji. | - Edytor WooCommerce jest dodatkowo płatny. |
| + Automatyczny zapis zmian w edytorze - możliwość powrotu do starszej wersji, jeśli coś pójdzie nie tak. | - Bezpłatna wersja jest mało użyteczna. |
| + 300+ gotowych profesjonalnych szablonów. | - Obsługa Klienta z pierwszeństwem kosztuje minimalnie 49$ rocznie. |
| + Możliwość tworzenia i ustawień globalnego szablonu (PRO) | |
| + Stworzona strona jest zoptymaliowana również pod kątem urządzeń mobilnych. | |
| + Łatwa edycja stron WooCommerce (PRO) | |
| + Edytor drag&drop | |
| + Możliwość konfiguracji ustawień SEO dla stworzonych stron i szablonów. |
3. Kadence
Cadence to szybki i wydajny motyw. Używam go w przypadku wielu witryn klientów, ta witryna również na nim działa. Kadence ma własną wtyczkę, która dodaje bloki do edytora Gutenberga. Wraz z płatnym szablonem otrzymujesz dodatkowy pakiet wtyczek, które docenisz np. podczas edycji sklepu internetowego WooCommerce. Mowa tutaj o Kadence Shop Kit, za pomocą którego możesz zmienić wygląd i układ stron produktowych. Nie wymaga umiejętności programowania. Wszystko można zrobić za pomocą Gutenberga i Kadence Hooked Elements, które są dostępne tylko w wersji płatnej. Moja recenzja motywu Kadence zdradzi Ci więcej.

Motyw Kadence mógłbym również polecić bardziej zaawansowanym początkującym. Edycja dowolnego szablonu wymaga pewnego doświadczenia. Kadence posiada też bazę szablonów startowych. Są to profesjonalnie utworzone witryny z treściami demonstracyjnymi, które można łatwo zastąpić własnymi. W praktyce polega to na wybraniu gotowego szablonu, pobraniu go przez interfejs administracyjny WordPressa, wybraniu kombinacji kolorystycznej i już można edytować poszczególne strony i ich części. Stworzenie strony internetowej w ten sposób jest bardzo proste i przede wszystkim szybkie.

W Kadence możesz oczywiście tworzyć strony internetowe według własnego projektu na tzw. białej stronie. Możesz go również używać w połączeniu z kreatorem Elementor. Dzięki temu zestawowi będziesz mieć rozbudowany funkcjonalnie system, na którym możesz budować rozbudowane strony internetowe, blogi czy sklepy internetowe.
Kadence ma własną darmową i płatną wersję. Darmowa wersja doskonale nadaje się do prostych stron firmowych, blogów czy magazynów internetowych. W przypadku bardziej złożonej strony internetowej, blogu lub sklepu internetowego polecam wersję płatną, która oferuje więcej funkcji ustawień i WooCommerce.
Zalety i wady
| Zalety (+) | Wady (-) |
|---|---|
| + Szybki i lekki motyw. | - Szablonów startowych jest póki co niewiele, ale wciąż ich liczba rośnie. |
| + Głęboka integracja z WooCommerce, LearnDash i LifterLMS. | |
| + Bezpłatna wersja. | |
| + Motyw wielofunkcyjny. | |
| + Szablony startowe. |
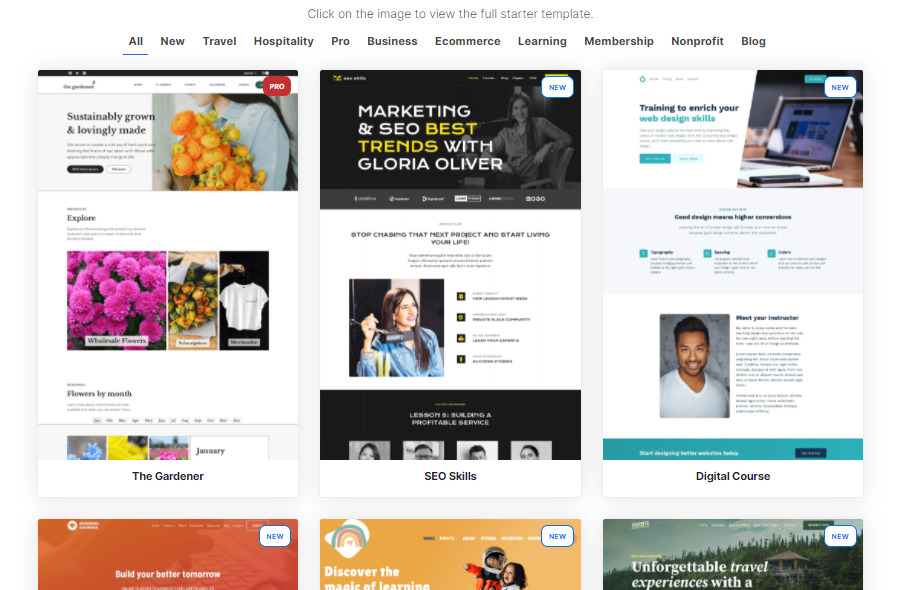
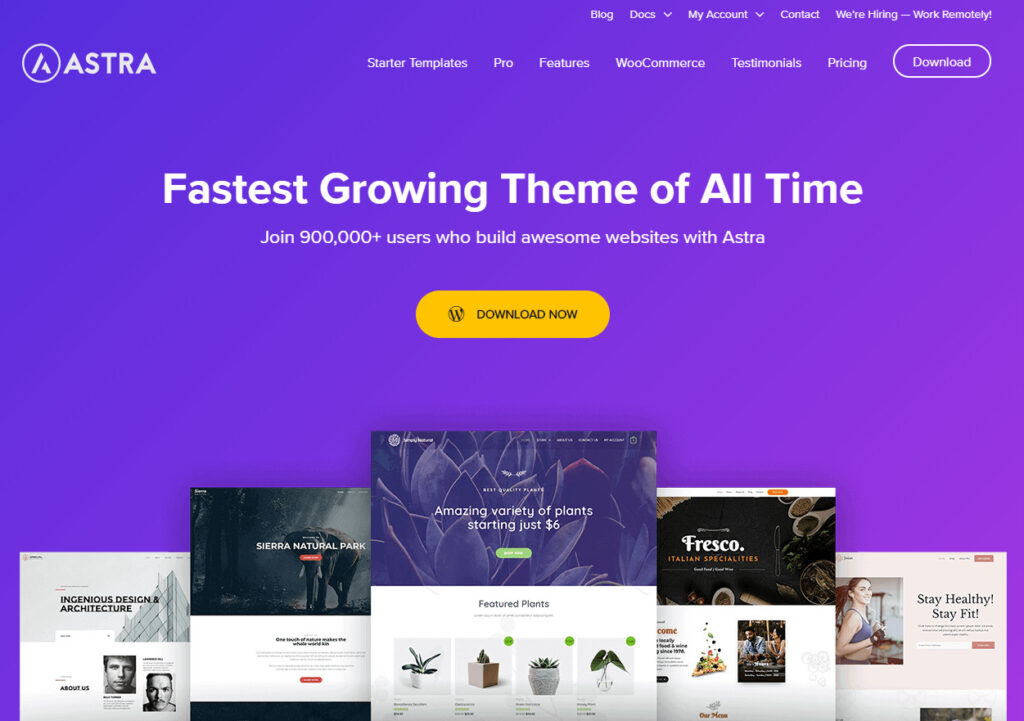
4. Astra
Motyw Astra jest podobny do Kadence. Astra również ma własną bazę gotowych szablonów startowych, które możesz wykorzystać do stworzenia swojej strony. Podobieństwo dotyczy również funkcji, które oferuje.

Wszystkie obecnie najlepsze motywy konkurują swoimi funkcjami. Gdy jeden posiada nową funkcję, inny wkrótce też będzie ją miał. To pewne.
Gdybym obecnie miał wybierać między Astra a Kadence, wybrałbym ten, który ma ciekawsze szablony startowe. Wszyscy mamy różne preferencje. Ja wolę szablony startowe i wtyczki oferowane przez Kadence, ale zanim poznałem Kadence, korzystałem tylko z motywu Astra. Reszty dowiesz się czytając recenzję motywu Astra.

Astra ma również własny kreator stron – Spectra. Możesz pobrać go za darmo z repozytorium WordPress. Podobnie jak w przypadku Kadence chodzi o dodatkowe bloki do Gutenberga. Właściwie możesz także zainstalować motyw Astra w jego darmowej formie. Trzeba jednak dodać, że jest to okrojona wersja, która potrafi trochę mniej niż darmowa wersja motywu Kadence. Możesz także użyć Astry w połączeniu z Elementorem.
Oczywiście polecam wersję płatną, ale od razu mówię, że to zależy od Twoich potrzeb. Być może wystarczy Ci bezpłatna wersja, ale płatna oferuje znacznie więcej.
Zalety i wady
| Zalety (+) | Wady (-) |
|---|---|
| + Dopracowany kod źródłowy. | - Darmowa wersja jest bardzo ograniczona. |
| + Dziesiątki Starter Templates, dzięki którym szablon nadaje się również dla mniej doświadczonych użytkowników i osób niuzdolnionych graficznie.. | |
| + Kompatybilny z popularnymi kreatorami stron. | |
| + Nie ma potrzeby ładowania niepotrzebnych plików. | |
| + Zintegrowane funkcje dla WooCommerce. | |
| + Możliwość zakupienia dożywotniej licencji. | |
| + Ustawienia skomplikowanych funkcji motywu bez konieczności kodowania. |
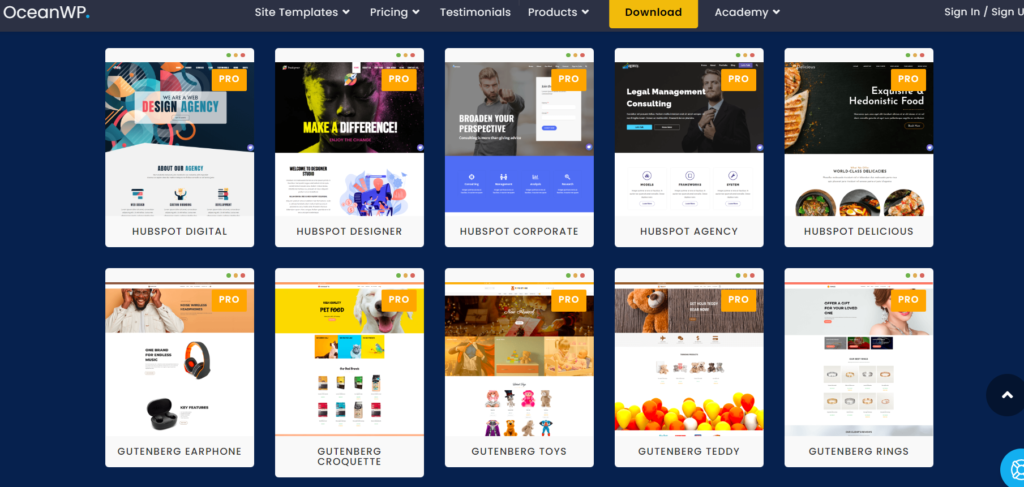
5. OceanWP
OceanWP to uniwersalny motyw WordPress. Niemniej jednak z własnego doświadczenia wiem, że ludzie używają go głównie do tworzenia sklepów internetowych. Uważam, że ten motyw ma lepiej dostrojone ustawienia i funkcje dla sklepów WooCommerce. Ma również prawdopodobnie najwięcej szablonów startowych WooCommerce. W przypadku sklepu internetowego motyw OceanWP jest prawdopodobnie oczywistym wyborem.

OceanWP ma darmową wersję, która moim zdaniem jest absolutnie bezużyteczna. Niewiele potrafi. Jeśli chcesz zbudować własny sklep internetowy, to wyłącznie na płatnej wersji OceanWP, który jest zaskakująco tani. Jeśli nie chcesz płacić za motyw, poszukaj innych, bezpłatnych alternatyw.
Zalety i wady
| Zalety (+) | Wady (-) |
|---|---|
| + bezpłatna wersja. | - w porównaniu z konkurencją darmowa wersja jest znacznie okrojona. |
| + dobry dla sklepu internetowego na WooCommerce. | |
| + możliwość korzystania z Divi, Gutenberg, Elementor. |
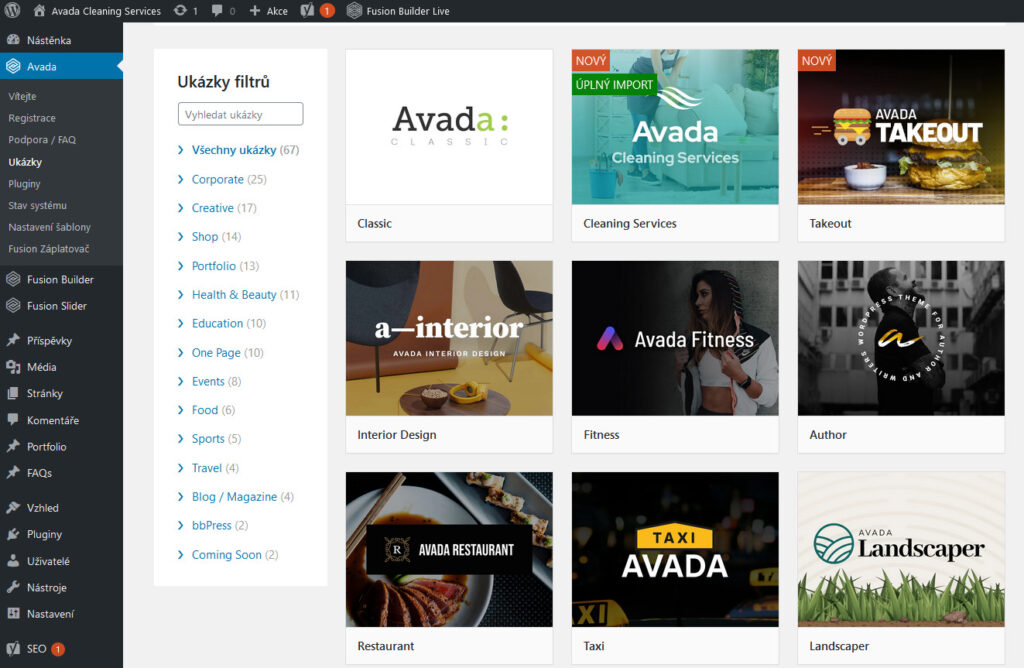
6. Avada
Avada to jeden z najlepiej sprzedających się motywów WordPress. Nie oferuje darmowej wersji. Z biegiem czasu Avada stała się solidnym narzędziem do tworzenia stron internetowych, podobnym do Divi i Elementora. Avada robi wiele rzeczy inaczej. Wydaje mi się, że często jest to skomplikowane. Mimo to nie zawahałbym się polecić szablonu Avada początkującym użytkownikom, choć będą musieli nauczyć się z nim pracować. W nagrodę otrzymają jednak funkcje, które oferuje Avada, a tych jest naprawdę wiele.

Dzięki motywowi i jego live builderem możesz zbudować całą witrynę od podstaw, bez konieczności programowania czegokolwiek. Poradzisz sobie bez programisty. Jeśli Cię to zainteresowało, przeczytaj recenzję motywu Avada.

Bardzo podoba mi się duża liczba gotowych szablonów startowych Avady. Niestety nie podoba mi się polityka cenowa. Avada jest dość droga w porównaniu do innych motywów. W Avadzie zawsze kupujesz licencję na jedną stronę internetową i należy ją odnawiać co roku. Jest to zrozumiałe, ale innych motywów można używać na nieograniczonej liczbie stron internetowych.
Zalety i wady
| Zalety (+) | Wady (-) |
|---|---|
| + Fusion Builder. | - Licencja tylko na jedną stronę internetową. |
| + Ponad 60 gotowych szablonów. | - Brak bezpłatnej wersji. |
| + Avada nadaje się również dla początkujących. | |
| + Możliwość tworzenia dynamicznych elementów za pomocą Fusion Theme Builder. | |
| + Integracja WooCommerce pozwala na proste projektowanie wyglądu sklepu. | |
| + Aktualizacje w cenie. | |
| + Projektowanie i edycja wyglądu szablonu przez wizualny edytor (nie musisz znać HTML i CSS). |
7. GeneratePress
GeneratePress to motyw podobny do szablonów Kadence i Astra. Powodem, dla którego jest ostatni, jest to, że GeneratePress jest odpowiedni dla bardziej zaawansowanych użytkowników WordPress CMS. Co prawda GeneratePress oferuje również kilka szablonów startowych, funkcje ułatwiające konfigurację witryny i wiele więcej, jednak z mojego doświadczenia wynika, że korzystanie z niego jest bardziej skomplikowane niż w przypadku innych motywów. Wiele rzeczy trzeba rozwiązać głównie poprzez programowanie i edytowanie stylów CSS. To nie jest dobre dla początkujących.

GeneratePress to dobry motyw, który pokochają programiści i bardziej doświadczeni użytkownicy. Z jednej strony ma doskonałą dokumentację, własny kreator stron, zaawansowany hook system i tym podobne rzeczy. Zasadniczo jest to szybki uniwersalny szablon bez zbędnego balastu.
Zalety i wady
| Zalety (+) | Wady (-) |
|---|---|
| + bezpłatna wersja. | - bezpłatna wersja niewiele potrafi. |
| + doskonale zoptymalizowany i szybki. | - nadaje się tylko dla doświadczonych użytkowników. |
| + dożywotnia licencja. |
Jak wybrać motyw WordPress
Przy wyborze motywu kieruj się swoimi potrzebami i doświadczeniem. Wiele motywów WordPress jest uniwersalnych. Oznacza to, że możesz z nimi stworzyć zarówno firmową stronę internetową, sklep, blog lub osobistą wizytówkę.
Dlaczego warto wybrać wielofunkcyjny motyw?
Wielofunkcyjne motywy mają wbudowane funkcje, które pozwalają w łatwy sposób modyfikować ważne elementy strony. Na przykład pozwalają łatwo zmienić logo, główne kolory i czcionki, wygląd przycisków i wiele więcej, a wszystko to bez konieczności programowania. Tzw. multipurpose motywy można wykorzystać do stworzenia jakiejkolwiek strony. Ich zaletą jest to, że posiadają wszystkie funkcje, więc nawet jeśli teraz tworzysz zwykłą stronę firmową, w przyszłości możesz ją przekształcić chociażby w sklep internetowy.
Moim zdaniem motywy z własnym kreatorem stron to najlepszy wybór. Mam tu na myśli między innymi Divi i Elementor. Te dwa motywy pozwalają łatwo edytować wszystkie elementy witryny WordPress bez konieczności znajomości HTML, CSS lub jakiegokolwiek języka programowania.
Kiedy nauczysz się pracować z edytorem (builderem) stron, szybko zbudujesz własną stronę internetową według swoich pomysłów. Zaletą Divi i Elementora jest łatwa edycja wszystkich podstron i części serwisu. Na przykład w sklepie internetowym WooCommerce możesz za pomocą edytora zmienić wygląd strony produktowej, kategorii, koszyka i innych podstron. Pozwalają na to tylko Divi i Elementor. W innych szablonach musisz już edytować kod źródłowy szablonu, wykorzystywać hooky i tak dalej. To już nie jest opcja dla początkujących.
Oprócz Kadence i Astra, szybkie i wydajne motywy to również OceanWP, GeneratePress oraz Avada. Ich wspólną zaletą jest szybkość. Dla wszystkich tych motywów ich programiści udostępniają gotowe szablony (szablony startowe), które można pobrać i używać przy tworzeniu własnej strony internetowej. Szablony startowe to tak naprawdę gotowe, profesjonalne strony internetowe. Użyj edytora, aby zmienić główne kolory, logo, a w edytorze zmień treść demonstracyjną na własną. Z tym poradzi sobie chyba każdy.
Samodzielny motyw czy motyw z builderem?
Jak już pisałem, najlepszy jest motyw combo i page builder. Chociaż niektóre motywy, takie jak Kadence, Astra, GeneratePress i inne, należą do najlepszych, nie są one odpowiednie dla zupełnie początkujących. Są to szybkie i wydajne szablony, niestety bez znajomości CSS czy zaawansowanych funkcji WordPressa początkujący nie byłby w stanie łatwo dostosować wyglądu strony do własnych potrzeb. Te motywy mają również własne narzędzia do tworzenia stron. Na przykład Kadence ma swoje Kadence Blocs, które dodadzą bloki do twojego edytora Gutenberga. To bardziej edytor artykułów niż narzędzie do tworzenia stron internetowych. Do budowania całych stron internetowych polecam Divi lub Elementor.
Darmowy czy płatny motyw?
Im mniejsze masz doświadczenie w edytowaniu motywów, tym bardziej prawdopodobne jest, że wybierzesz płatną wersję. Płatne motywy mają więcej wbudowanych funkcji, które nie tylko pomagają początkującym w zakładaniu i edytowaniu stron internetowych. To moim zdaniem jest najważniejsza rzecz, której możesz oczekiwać od motywu.
Płatny motyw zaoferuje Ci większą liczbę gotowych szablonów startowych lub innych elementów, które pomogą Ci szybciej zbudować całą stronę. Mam tu na myśli motywy takie jak Kadence, Astra, Avada, które mają w swoich bazach dziesiątki gotowych szablonów lub sekcji witryny. Sekcje witryny to fragmenty stron o profesjonalnym stylu. Na przykład część główna z tytułem i obrazkiem, cennik, formularz z mapą itp. Darmowy motyw nie zaoferuje Ci tak dużego wyboru elementów, ale jeszcze raz powtórzę – wszystko zależy od Twoich potrzeb.
Płatny motyw posiada w sobie inne przydatne funkcje, dzięki którym nie musisz instalować dodatkowych wtyczek. Dodatkowo zainstalowane wtyczki stanowią zagrożenie dla bezpieczeństwa i mogą spowolnić całą witrynę. Mowa zarówno o funkcjach do ustawiania mega menu, nagłówków i stopek stron internetowych, jak i do pracy z WooCommerce czy treścią.
Wypróbuj dowolny motyw
Jak wypróbować płatny motyw za darmo? Najprawdopodobniej wszystkie godne zaufania motywy gwarantują zwrot pieniędzy w określonym czasie bez konieczności podawania powodu, dla którego go nie chcesz. Daje to możliwość wypróbowania wszystkich szablonów za darmo i pozostania przy tym, który najbardziej Ci odpowiada. Wypróbowałem gwarancję zwrotu pieniędzy na wielu szablonach i wtyczkach, więc w tym przypadku nie ma się czego obawiać.












Dziękuję za cenne informacje zawarte w tym poście. Dostarczyły mi one nowych spostrzeżeń i pomogły w rozwiązaniu problemu. Doceniam twój wysiłek!
Twój post to skarbnica wiedzy! Widać, że pasjonujesz się tym tematem i poświęciłeś czas na zebranie cennych informacji. Dziękuję za ciężką pracę!
Dziękuję za podzielenie się swoją wiedzą w tym poście. Było to niezwykle korzystne i poszerzyło moją wiedzę na ten temat. Twój wysiłek włożony w stworzenie tak pomocnego zasobu jest godny pochwały!