Nasza strona internetowa zawiera linki do stron partnerskich. Jeśli przejdziesz z naszej strony na stronę partnera i tam dokonasz zakupu jego usług, otrzymamy prowizję za pośrednictwo (Dowiedz się więcej). Ta forma współpracy nie wpływa na obiektywność naszych recenzji. Przy każdym zakupie za pomocą kliknięcia z naszej strony internetowej wspierasz naszą redakcję, dzięki czemu możemy tworzyć wysokiej jakości treści. Dziękujemy.
Ważna uwaga Wszystkie nasze artykuły pisane są przez prawdziwych ludzi. To nie są automatycznie generowane teksty.
Divi przeszło ogromną aktualizację wydajności. Co to oznacza?

Szablon Divi przeszedł ogromną aktualizację wydajności w sierpniu 2021 roku, co miało pozytywnie wpłynąć na czas ładowania strony. Właśnie przez to często był krytykowany. Uważano, że korzystanie z Divi z biegiem czasu straciło sens. To miało się zmienić wraz z aktualizacją. Czy Divi naprawdę jest szybszy?
To największa aktualizacja od początku projektu Divi
Kilka lat temu ludzie narzekali na usługi Divi. Po prawdzie, wiele problemów wynikało ze złego ustawienia strony, zbyt dużej ilości zbędnych efektów oraz dużych (niezoptymalizowanych) obrazów. Tworząc stronę ludzie często dawali się ponieść wyobraźni i wciskali na nią wszystko, co im się spodobało.
Jednak nawet doświadczeni twórcy mieli wiele problemów z tym szablonem, które trzeba było rozwiązać przez ingerencję w kod źródłowy, usuwając niepotrzebne JavaScripty. Jeszcze gorzej było z CSS, który rósł z każdym nowym modułem dodawanym do strony.
WSKAZÓWKA: Bardziej interesuje Cię Divi. Przeczytaj naszą recenzję Divi.
Nad Divi zawisły ciemne chmury, gdy przez prędkość jej popularność zaczęła znacznie spadać. Elementor i inne edytory miały znacznie lepsze wyniki. Dzięki temu konkurencyjne kreatory mogły być używane przez niedoświadczonych użytkowników, którzy w celu „optymalizacji” szybkości działania witryny musieli jedynie włączyć jedną z wtyczek buforujących.
Co zmieniła aktualizacja?
Ogromną aktualizację wydajności Divi ogłosił na blogu Elegant Themes sam Nick Roach (założyciel Elegant Themes). I spójrzmy prawdzie w oczy, na tę wiadomość od dawna czekali twórcy oraz fani tego szablonu i kreatora stron.

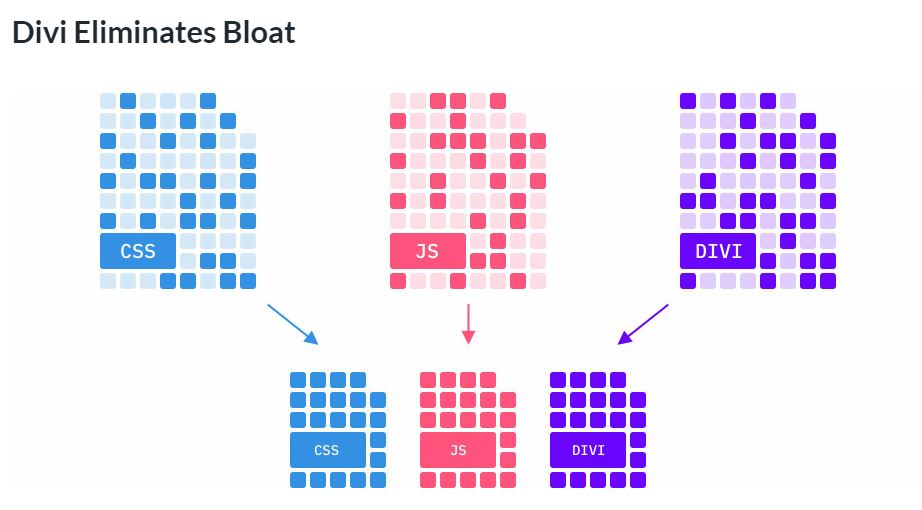
Dynamiczny CSS
To był naprawdę duży problem. Divi Builder dodawał do kodu kolejne kody CSS, ponieważ nie potrafił rozpoznać, że moduł z tymi samymi ustawieniami już istnieje. Jeśli na stronie użyłeś kilka identycznych modułów, to dla każdego z nich został utworzony dodatkowy kod CSS. Im więcej elementów na stronie, tym bardziej wydłużał się CSS. Przez to ładowanie strony trwało dłużej.
Teraz nastąpiła drastyczna zmiana w podziale dużego pliku CSS, którego używa Divi na setki małych komponentów. Wcześniej CSS był ładowany ze stylami wszystkich modułów. Nawet z tymi, których nie używałeś. To uległo zmianie, a Divi potrafi teraz ładować tylko te style, które naprawdę są potrzebne na stronie przez używane moduły. W rezultacie znaczne zmniejszono rozmiar pliku CSS na każdej stronie. W wynikach laboratoryjnych twórcy Divi osiągnęli redukcję rozmiaru CSS z 860 kB do zaledwie 54 kB.
Dynamiczny framework PHP
Nowy dynamiczny framework wykorzystuje logikę potrzebną tylko do renderowania modułów i funkcji używanych na każdej stronie. Wszystko inne zostanie dosłownie wycięte z równania i nie będzie niepotrzebnie ładowane. Nowością jest to, że przy użyciu na stronie 5 z 50 modułów, Divi przetworzy tylko funkcje potrzebne dla tych 5 pomijając resztę. Wcześniej ładowane było wszystko, co było w Divi. Przez to strony ładowały się powoli.
Optymalizacja JavaScript
JavaScript został zoptymalizowany w ten sam sposób. Divi wczytuje biblioteki na żądanie, w zależności od modułów użytych na stronie. Ponadto JavaScript przeszedł ogólny proces usprawnienia, dzięki czemu duża ilość niepotrzebnego kodu została usunięta, co poskutkowało skróceniem go o połowę.
Test prędkości
Elegant Themes wywołało wokół tej aktualizacji ogromny marketingowy szum. Wykonanie pomiarów laboratoryjnych do kampanii marketingowej to jedno, ale samodzielne zmierzenie tego wszystkiego to już zupełnie coś innego.
Do testu użyłem potężnego hostingu WordPress firmy Bluehost oraz jednego z wcześniej przygotowanych układów szablonu Divi, pełnego różnych efektów wizualnych. A to spowolni każdą stronę. Nie korzystałem wtyczek buforujących.
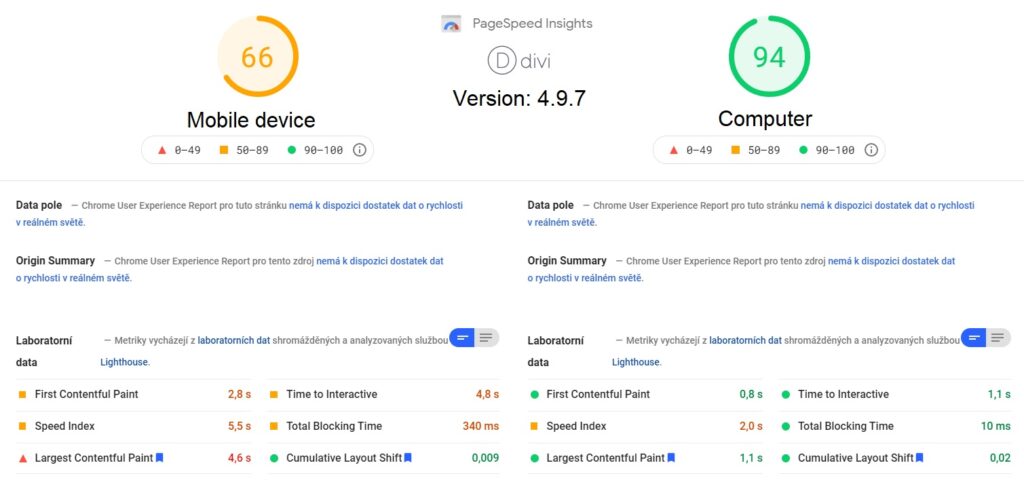
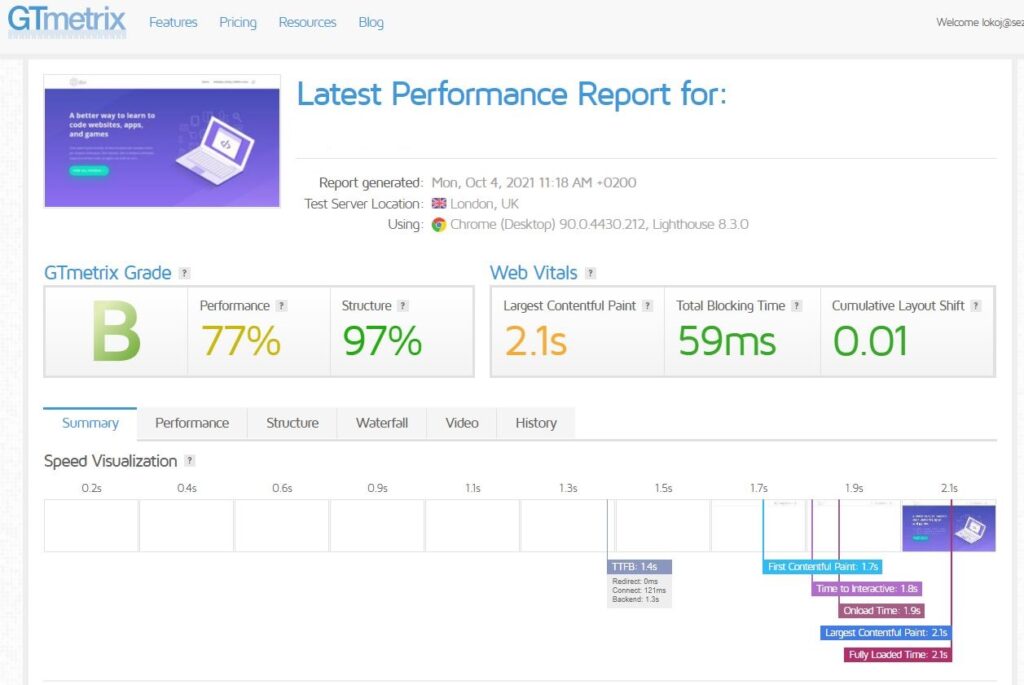
Pomiar wydajności przed aktualizacją Divi


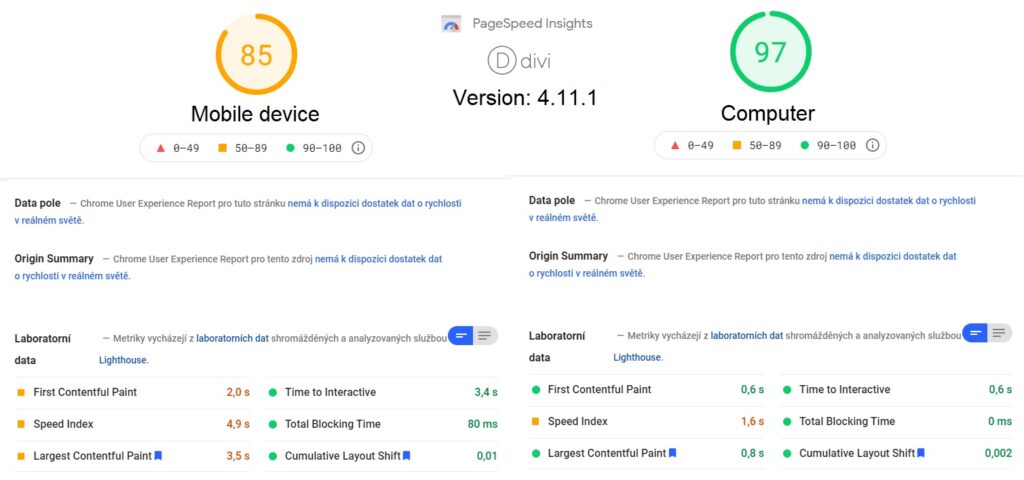
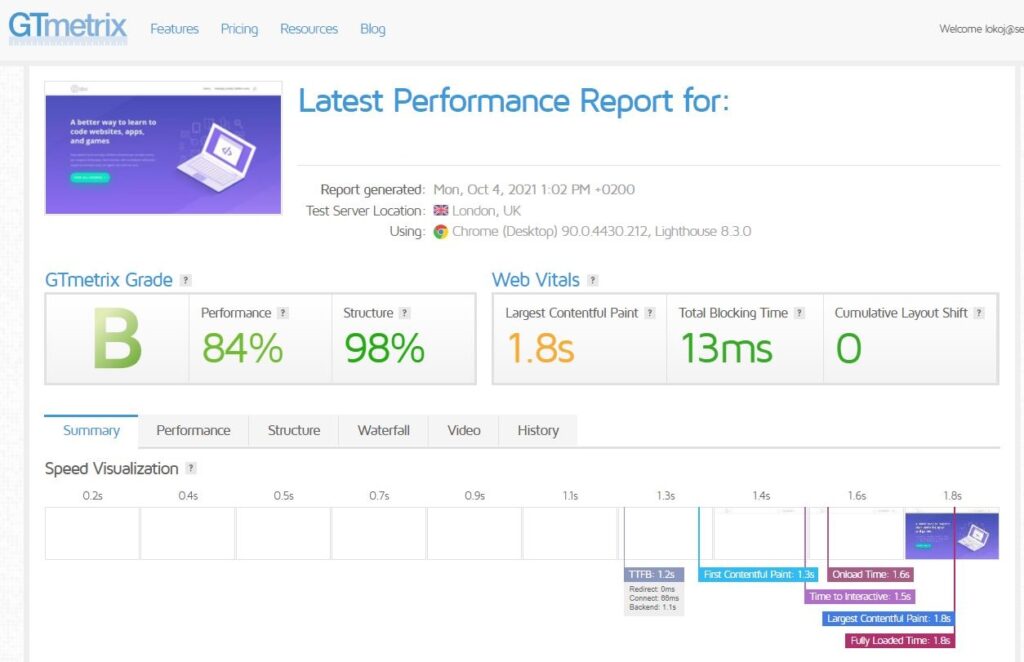
Pomiar wydajności po aktualizacji
Już na pierwszy rzut oka widać dużą poprawę wydajności, ale na przykład w GTmetrix (narzędzie do pomiaru prędkości sieci) zmiana nie była drastyczna, więc na pewno warto później wprowadzić jakiś cache plugin. W moim przypadku będzie to LiteSpeed Cache (musi obsługiwać Twój serwer).


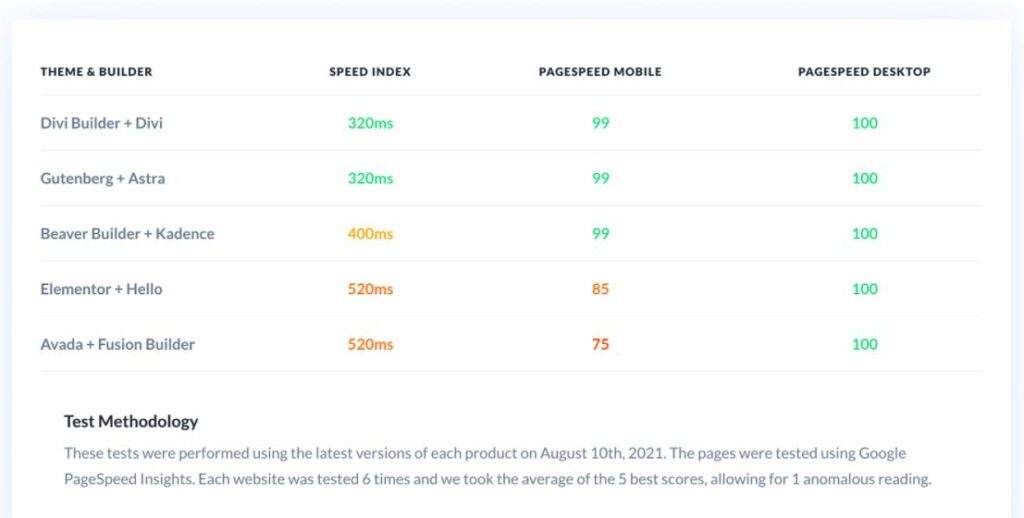
Divi vs. Konkurencja
Tego testu nie przeprowadziłem osobiście, ale zrobili go twórcy szablonów Divi. Prawdę mówiąc jestem zaskoczony, wynikiem pojedynku Divi vs. Elementor. Obecnie Elementor jest jednym z ulubionych kreatorów stron. Możliwe, że jest tak popularny, bo posiada swoją darmową wersję.

Ocena i wnioski
Divi przeszło drastyczną zmianę, która wyszła jej na dobre. Szybkość ładowania sieci jest po prostu ceniona. Jeśli jeszcze nie dokonałeś aktualizacji, zrób kopię zapasową i pospiesz się, ponieważ na pewno pokochasz nową wersję Divi. To, o czym mówimy, to wciąż całkiem dobry kreator wizualny, a także sposób na łatwe stworzenie strony internetowej.