На наших веб-страницах размещены ссылки на партнёрские сайты. Если вы перейдёте на сайт партнёров с нашей страницы и приобретёте их услуги, мы получим комиссию за посредничество (Узнать больше). Такая форма сотрудничества не влияет на объективность наших отзывов. Каждая покупка, произведённая через клики, поддерживает нашу редакцию и помогает нам создавать качественный и полезный контент. Благодарим вас!
Important notice All our articles are written by real people. They are not artificial texts from a machine.
Divi и ее масшатабное обновление производительности. Что это значит?

Шаблон Divi прошла масштабным обновлением производительности в августе 2021 года, что должно положительно сказаться на скорости загрузки в Интернете, из-за чего этот шаблон часто подвергался критике. Было сказано, что Divi застарел, и его использование больше не имеет смысла. Это должно измениться с обновлением. Divi действительно быстрее?
Это самое большое обновление с начала проекта Divi.
Несколько лет назад люди жаловались на работу Divi. Это факт, что многие проблемы были связаны с плохими настройками сайта, использованием множества ненужных эффектов и больших (неоптимизированных) изображений. При создании веб-сайта люди часто позволяют себе увлечься своим воображением и размещали на сайт все, что им нравится.
Однако даже у опытных веб-разработчиков был ряд проблем с этим шаблоном. Нужно было иметь дело с вмешательствами в исходный код, где ненужные сценарии Java были удалены. Еще хуже было с CSS, который разрастался с каждым новым модулем, добавляемым на страницу.
СОВЕТ: вас больше интересует Divi. Прочтите наш обзор Divi.
Над Диви темнело, потому что ее популярность сильно падала из-за ее скорости. Elementor и другие редакторы сайтов показали гораздо лучшие результаты по скорости. Благодаря этому, конкурирующие конструкторы могли использоваться неопытными пользователями, которым нужно было всего лишь включать один из плагинов кеширования, чтобы «оптимизировать» скорость сайта.
Что изменится с обновлением?
О массовом обновлении производительности Divi объявил в блоге Elegant Themes сам Ник Роуч (основатель Elegant Themes). И давайте посмотрим правде в глаза, разработчики и фанаты этого шаблона и конструктора страниц невероятно долго ждали этой новости.

Динамический CSS
Это была действительно большая проблема. Конструктор Divi добавлял в код дополнительный CSS, потому что он не мог распознать, что модуль с такими же настройками на странице уже существует. Если вы использовали несколько одинаковых модулей на странице, то для каждого из них создавался дополнительный код CSS. Чем больше элементов на странице, тем больше увеличивалось CSS. В результате страница загружалась дольше.
Теперь произошло резкое изменение в разделении большого файла CSS, который использует Divi, на сотни небольших компонентов. Раньше в CSS загружались стили всех модулей. То есть даже те, которыми вы не пользовались. Это изменилось, и Divi может загружать только те стили, которые действительно необходимы на странице из-за используемых модулей. В результате значительно уменьшается размер файла CSS на каждой странице. В лабораторных результатах создатели Divi добились уменьшения размера CSS с 860 КБ на 54 КБ.
Динамический фреймворк PHP
Новая динамическая структура использует только логику, необходимую для визуализации модулей и функций, которые вы используете на каждой странице. Все остальное будеи буквально вырезано из уравнения и не должно загружатьс без надобности. Сейчас, когда вы используете 5 из 50 модулей на странице, Divi обрабатывает только функции, необходимые для этих 5 модулей, а остальные пропускает. Раньше загружалось все, что было в Divi. В результате страницы загружались медленно.
Оптимизация JavaScript
JavaScript пошел по тому же пути оптимизации. Divi перезагружает библиотеки по запросу, в зависимости от модулей, используемых на странице. Кроме того, JavaScript прошел процесс общей оптимизации, в результате чего был удален большой объем ненужного кода, что привело к уменьшению вдвое в сравнении с исходной версии.
Тест скорости
Elegant Themes вызвали настоящую маркетинговую шумиху вокруг этого обновления. Одно дело проводить лабораторные измерения, чтобы использовать это в маркетинговых целях, и совсем другое — измерить все самостоятельно.
Для теста я использовал мощный хостинг WordPress от компании Bluehost и один из заранее подготовленных макетов шаблона Divi, который полон различных визуальных эффектов. Они уменьшают скорость загрузки любого сайта. Я не использовал плагин для кеширования на странице.
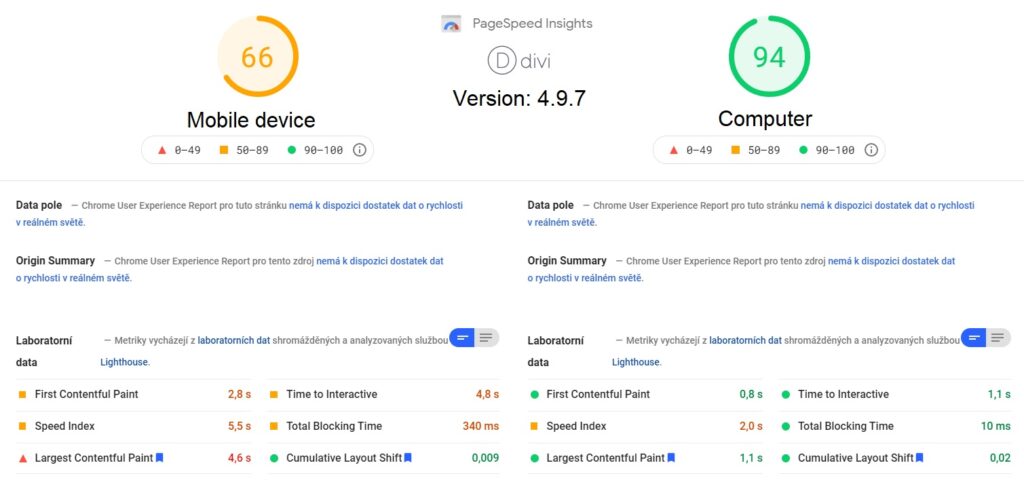
Измерение производительности до обновления Divi


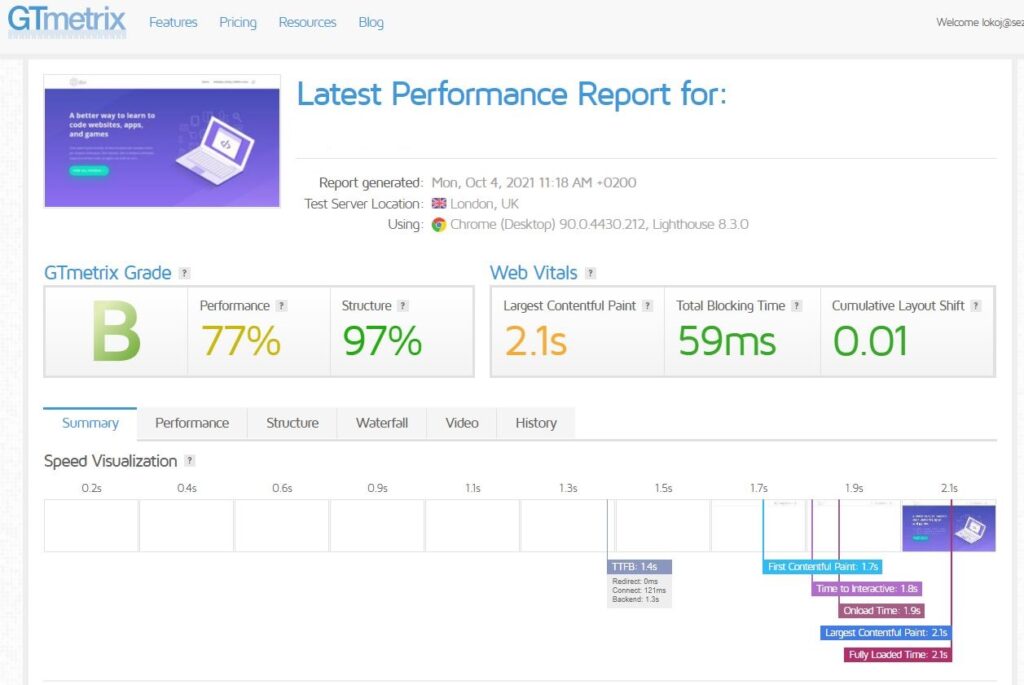
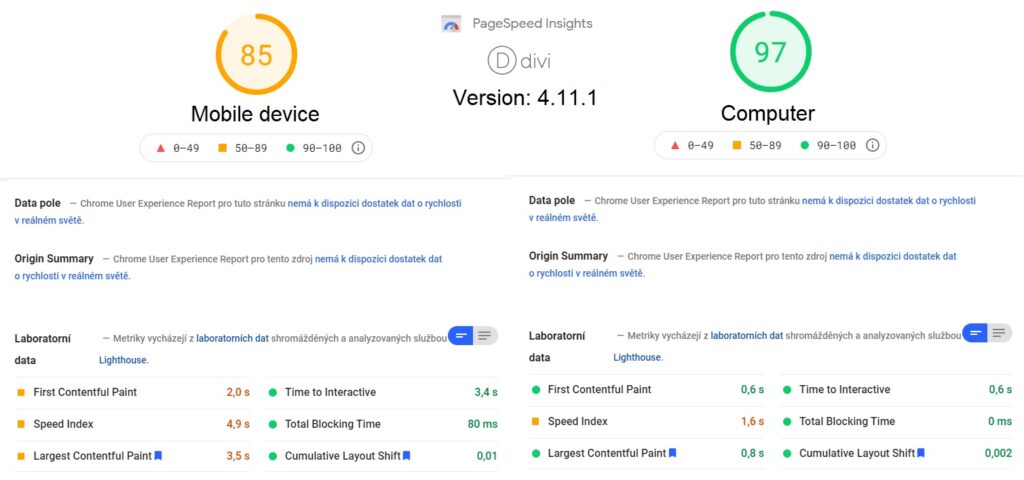
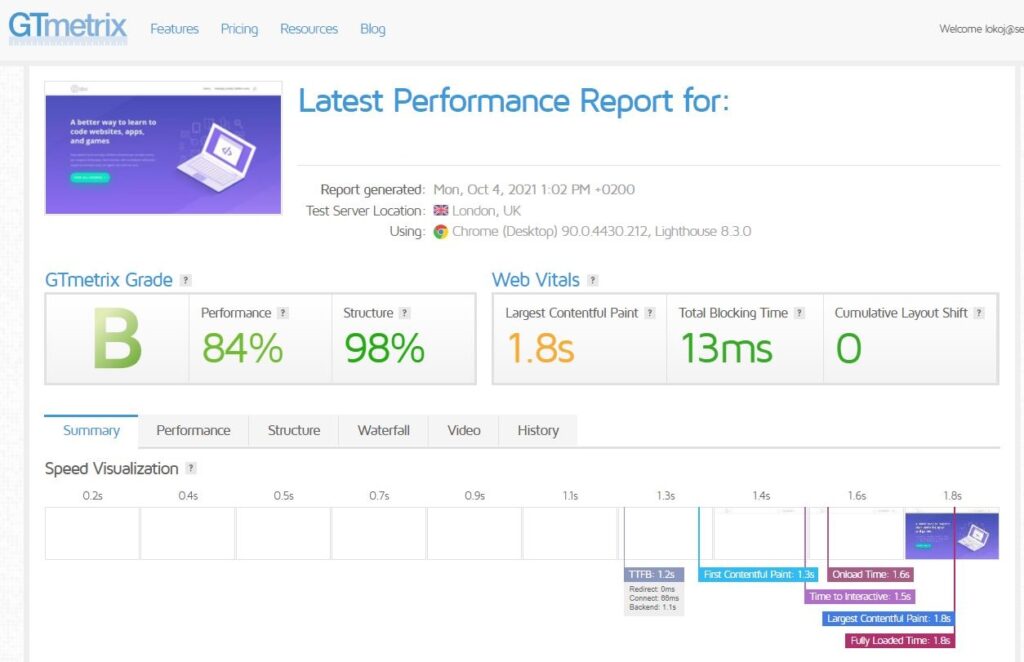
Измерение производительности после обновления
На первый взгляд, вы можете увидеть значительное улучшение производительности, но, например, в GTmetrix (инструменте для измерения скорости веб-сайта) изменение не было значительным, поэтому в будещем определенно было бы необходимо развернуть плагин кеширования. В моем случае это будет LiteSpeed Cache (должен поддерживать ваш сервер).


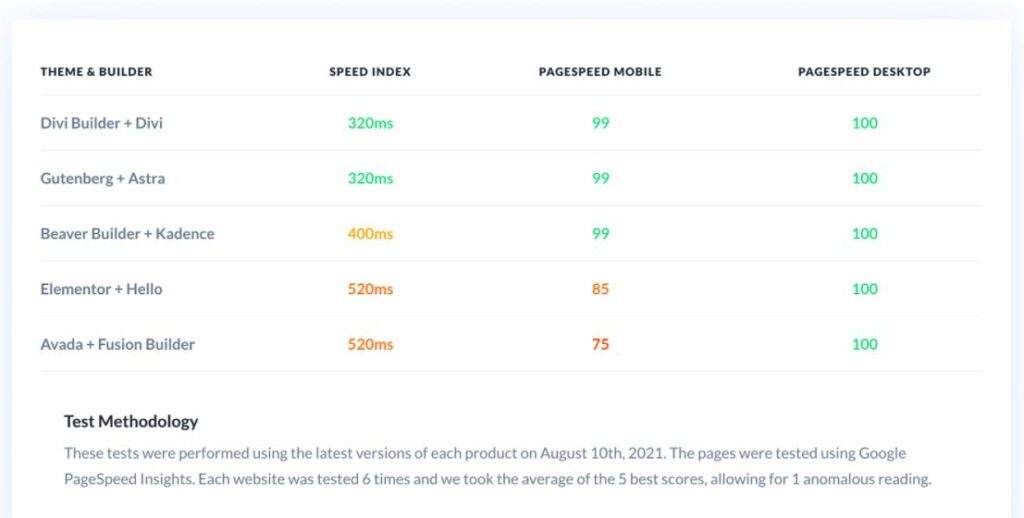
Divi против других
Я не проводил этот тест лично, но его сделали разработчики шаблона Divi. На самом деле, я удивлен сравнением Divi и Элементор. Elementor в настоящее время является одним из любимых конструкторов страниц. Возможно, он самый популярный, потому что у него есть бесплатная версия.

Заключение и оценка
Divi прошла радикальными изменения, и это только к лучшему. Скорость загрузки в интернете люди ценят. Если вы еще не обновились, сделайте резервную копию и спешите обновиться, потому что вам определенно понравится новая версия Divi. Он по-прежнему является довольно хорошим визуальным конструктором, а также способом создать веб сайт легко и просто.